Một số thuộc tính xử lý Text trong CSS
Xuống dòng CSS chỉ là một trong số những hiệu ứng xử lý văn bản. Nếu bạn đã biết cách làm text xuống dòng CSS, thì bài viết dưới đây sẽ cung cấp cho bạn thêm những thuộc tính CSS tạo hiệu ứng text khác, được dùng phổ biến hiện nay.
CSS có tên đầy đủ là Cascading Style Sheets. Nó là ngôn ngữ lập trình được sử dụng phổ biến trên mọi trang web dùng HTML hiện nay. Những chi tiết màu sắc hay nghệ thuật trên web đều do CSS tạo ra. Tất cả nhờ thuộc tính phong phú của ngôn ngữ này. Vì thế, để sử dụng tốt CSS, bạn cần hiểu các thuộc tính của nó.
CSS là cơ chế hay phương tiện giúp bạn thêm phong cách cho các tài liệu web. Text Effects hay hiệu ứng văn bản của CSS cho phép người dùng áp dụng các kiểu hiệu ứng khác nhau cho text được sử dụng trong tài liệu HTML.
Dưới đây là một số thuộc tính trong CSS mà bạn có thể dùng để thêm hiệu ứng cho văn bản:
- line-break
- text-overflow
- word-wrap
- word-break
- writing-mode
Giờ hãy cùng tìm hiểu chi tiết về từng thuộc tính và ví dụ minh họa cụ thể cho chúng.
Xuống dòng CSS
CSS cung cấp thuộc tính line-break, hữu ích trong việc quyết định cách ngắt dòng trong một khối văn bản.
Sau đây là những giá trị mà thuộc tính này có thể có:
- Auto: Áp dụng quy tắc ngắt dòng theo mặc định.
- Loose: Áp dụng quy tắc ngắt dòng ít hạn chế nhất.
- Normal: Áp dụng quy tắc ngắt dòng thông dụng nhất.
- Strict: Áp dụng quy tắc ngắt dòng nghiêm ngặt nhất.
- Anywhere: Cho phép trình duyệt áp dụng quy tắc ngắt dòng mọi nơi, ở ký tự bất kỳ.
- Initial: Đặt giá trị ban đầu.
- Inherit: Kế thừa giá trị của thành phần cha.
Ví dụ:
<html>
<head>
<style>
p {
border: 2px solid blue;
width: 200px;
}
.normal {
line-break: normal;
}
.loose {
line-break: loose;
}
.strict {
line-break: strict;
}
.auto {
line-break: auto;
}
.anywhere {
line-break: anywhere;
}
</style>
</head>
<body>
<h2>Line Break Examples</h2>
<p class="normal">Normal - CSS provides property <b>line-break</b> that is useful in determining how to break lines in a block of text.</p>
<p class="loose">Loose - CSS provides property <b>line-break</b> that is useful in determining how to break lines in a block of text</p>
<p class="strict">Strict - CSS provides property <b>line-break</b> that is useful in determining how to break lines in a block of text</p>
<p class="auto">Auto - CSS provides property <b>line-break</b> that is useful in determining how to break lines in a block of text</p>
<p class="anywhere">Anywhere - CSS provides property <b>line-break</b> that is useful in determining how to break lines in a block of text</p>
</body>
</html>Text Overflow
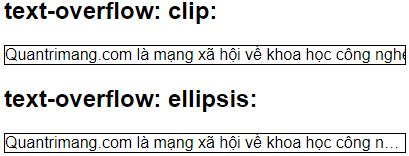
Thuộc tính text-overflow dùng để xử lý một đoạn text bị tràn ra ngoài phần tử chứa nó bằng cách cắt bớt đoạn tràn hoặc hiển thị dưới dạng dấu chấm lửng "..." để làm dấu hiệu cho người dùng.
Hai giá trị thường dùng nhất là:
- clip: cắt bớt đoạn text bị tràn ra ngoài (mặc định).
- ellipsis: thêm ba dấu chấm (...) nếu text bị tràn ra ngoài.
Hai thuộc tính đi kèm text-overflow là:
- white-space: nowrap;
- overflow: hidden;
Ví dụ 1: Xử lý text tràn ra ngoài.
p.test1 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: clip;}p.test2 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: ellipsis;}
Kết quả hiển thị:

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;}p.test1 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: clip;}p.test2 {white-space: nowrap;width: 400px;border: 1px solid #000000;overflow: hidden;text-overflow: ellipsis;}</style></head><body><h1>Thuộc tính text-overflow</h1><p>Đoạn sau chứa văn bản dài bị tràn ra ngoài box chứa nó.</p><h2>text-overflow: clip:</h2><p class="test1">Quantrimang.com là mạng xã hội về khoa học công nghệ</p><h2>text-overflow: ellipsis:</h2><p class="test2">Quantrimang.com là mạng xã hội về khoa học công nghệ</p></body></html>
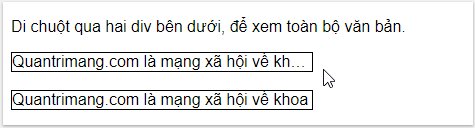
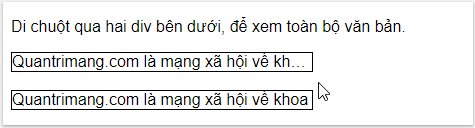
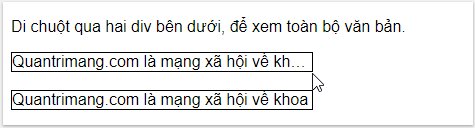
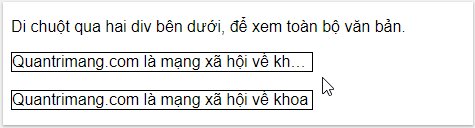
Ví dụ 2: Hiển thị nội dung bị tràn khi di chuột qua phần tử:
div.test:hover {overflow: visible;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}div.test {white-space: nowrap;width: 300px;overflow: hidden;border: 1px solid #000000;}div.test:hover {overflow: visible;}</style></head><body><p>Di chuột qua hai div bên dưới, để xem toàn bộ đoạn text.</p><div class="test" style="text-overflow:ellipsis;">Quantrimang.com là mạng xã
hội về khoa học công nghệ</div><br><div class="test" style="text-overflow:clip;">Quantrimang.com là mạng xã hội
về khoa học công nghệ</div></body></html>
Word Wrap
Thuộc tính word-wrap cho phép đoạn text xuống dòng nếu quá dài, có thể gây hiện tượng đứt gãy một từ.
Hai giá trị tiêu biểu nhất là:
- normal: hiển thị theo mặc định, từ dài có thể bị tràn ra ngoài box (mặc định)
- break-word: đoạn text nhảy xuống dòng nếu chữ quá dài, có thể gây hiện tượng đứt gãy từ.
Ví dụ: Xử lý đoạn text quá dài
p1 {word-wrap: normal;}p2 {
word-wrap: break-word;
}
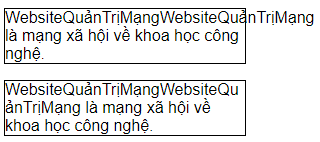
Kết quả hiển thị:

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;}p.test1 {width: 15em;border: 1px solid #000000;word-wrap: normal; /* không có thuộc tính giá trị này kết quả vẫn vậy, mặc
định của trình duyệt */}p.test2 {width: 15em;border: 1px solid #000000;word-wrap: break-word;}</style></head><body><h1>Thuộc tính word-wrap</h1><p class="test1">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa
học công nghệ.</p><p class="test2">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa
học công nghệ.</p></body></html>
Word Break
Word-wrap xác định có xuống dòng hay không, còn thuộc tính work-break xác định kiểu xuống dòng.
Các giá trị thường thấy là:
- normal: hiển thị theo mặc định, từ dài có thể bị tràn ra ngoài box (mặc định)
- keep-all: không sử dụng với các đoạn text tiếng Trung Quốc/Nhật Bản/Hàn Quốc (CJK), chức năng tương tự với normal. Khác biệt ở chỗ nếu từ có gạch nối sẽ được xuống dòng tại một vị trí thích hợp.
- break-all: khi hết đoạn thì một từ sẽ tự động ngắt ở bất kỳ ký tự nào để xuống dòng, có thể gây hiện tượng đứt gãy từ.
- break-word: khi hết đoạn thì sẽ tự động ngắt ở bất kỳ từ nào để xuống dòng.
Nếu là văn bản bình thường, ta sẽ dùng break-word nhiều hơn, còn break-all thường chỉ dùng cho số (nếu có).
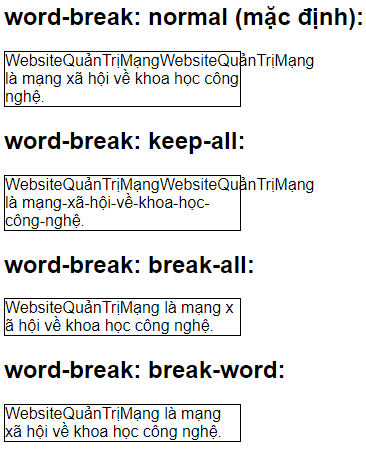
Ví dụ: Thuộc tính work-break xác định kiểu xuống dòng
p.a {word-break: normal;}p.b {word-break: keep-all;}p.c {word-break: break-all;}p.d {word-break: break-word;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}p {width: 240px;border: 1px solid #000000;}p.a {word-break: normal;}p.b {word-break: keep-all;}p.c {word-break: break-all;}p.d {word-break: break-word;}</style></head><body><h1>Thuộc tính word-break</h1><h2>word-break: normal (mặc định):</h2><p class="a">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng xã hội về khoa học
công nghệ.</p><h2>word-break: keep-all:</h2><p class="b">WebsiteQuảnTrịMạngWebsiteQuảnTrịMạng là mạng-xã-hội-về-khoa-học-
công-nghệ.</p><h2>word-break: break-all:</h2><p class="c">WebsiteQuảnTrịMạng là mạng xã hội về khoa học công nghệ.</p><h2>word-break: break-all:</h2><p class="d">WebsiteQuảnTrịMạng là mạng xã hội về khoa học công nghệ.</p></body></html>
Writing Mode
Thuộc tính writing-mode sử dụng để định kiểu cho đoạn text được đặt theo chiều ngang hay chiều dọc.
Các giá trị của writing-mode:
- horizontal-tb: đoạn text sẽ được đặt theo chiều ngang từ trái sang phải, đọc từ trên xuống dưới (mặc định).
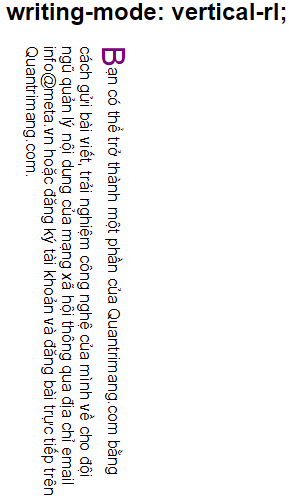
- vertical-rl: đoạn text được đặt theo chiều dọc từ phải sang trái, đọc từ trên xuống dưới.
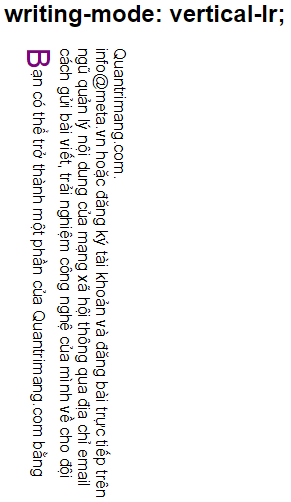
- vertical-lr: đoạn text được đặt theo chiều dọc từ trái sang phải, đọc từ trên xuống dưới.
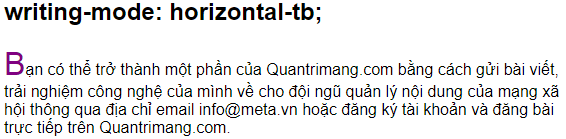
Ví dụ: Sử dụng writing-mode
p.test1 {writing-mode: horizontal-tb;}p.test2 {writing-mode: vertical-rl;}p.test3 {writing-mode: vertical-lr;}
Kết quả hiển thị:

 |  |
Code đầy đủ:
<!DOCTYPE html><html><head><style>body {font-family: arial;}p::first-letter {color: purple;font-size: xx-large;}p.test1 {writing-mode: horizontal-tb;}p.test2 {writing-mode: vertical-rl;}p.test3 {writing-mode: vertical-lr;}</style></head><body><h1>The writing-mode Property</h1><h2>writing-mode: horizontal-tb;</h2><p class="test1">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p><h2>writing-mode: vertical-rl; </h2><p class="test2">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p><h2>writing-mode: vertical-lr; </h2><p class="test3">Bạn có thể trở thành một phần của Quantrimang.com bằng cách
gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung
của mạng xã hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản
và đăng bài trực tiếp trên Quantrimang.com.</p></body></html>
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 










 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap