Một khung văn bản có thanh cuốn nếu bạn tạo bằng HTML thì quá đơn giản và bình thường rồi. Chỉ cần một chút kiến thức cơ bản, một chút thẩm mỹ đồ họa, bạn hoàn toàn có thể tạo được một khung văn bản có thanh cuộn rất đẹp bằng Flahs 8 như hướng dẫn theo bài này.
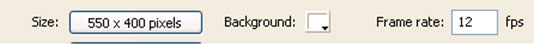
Bước 1. Tạo một file có thông số như hình 1:

Hình 1
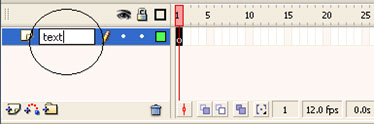
Bước 2. Đổi tên lớp có sẵn thành text (xem hình 2)

Hình 2
Bước 3. Chọn công cụ Text Tool (T), loại text là Static text, màu chữ là đen, cỡ chữ là 21, nhập vài dòng nội dung, rồi khóa lớp này lại (xem hình 3)

Hình 3
Bước 4. Tạo một lớp mới trên lớp text và đổi tên là box (xem hình 4)

Hình 4
Bước 5. Nhấp chọn Frame 1 của lớp box, dùng công cụ Rectangle Tool (R) vẽ một hình chữ nhật bao quanh khung text (xem hình 5)

Hình 5
Bước 6. Nhấp chuột vào biểu tượng trang giấy lật của lớp box và chọn Mask (xem hình 6), ta được kết quả như hình 7

Hình 6

Hình 7
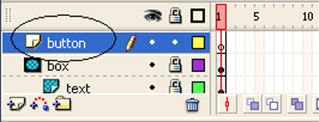
Bước 7. Tạo một lớp mới trên lớp box, đặt tên là button (xem hình 8)

Hình 8
Bước 8. Trên Frame 1 của lớp button dùng các công cụ Line Tool, Paint Bucket, hoặc Pencil Tool, Brush Tool để tạo ra mũi tên như hình 9

Hình 9
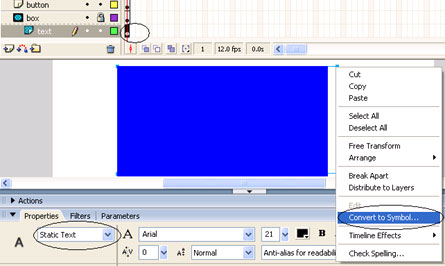
Bước 9. Nhấp chuột phải vào mũi tên mới tạo và chọn Convert to Symbol... (xem hình 10)

Hình 10
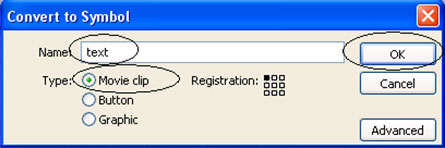
Bước 10. Trong hộp thoại hiện ra nhập vào tên và chọn tùy chọn Button (xem hình 11)

Hình 11
Bước 11. Thực hiện lại Bước 8, 9, 10 để có mũi tên xuống.
Bước 12. Mở khóa lớp text, nhấp vào Frame 1 để chọn khung text, sau đó nhấp chuột phải vào khung text trên khung làm việc (Stage), chọn Convert to Symbol...(xem hình 12)

Hình 12
Bước 13. Trong hộp thoại hiện ra, nhập vào tên và chọn tùy chọn Movie Clip (xem hình 13)

Hình 13
Bước 14. Trong phần Instance name của bảng Properties nhập vào text_mc (xem hình 14)

Hình 14
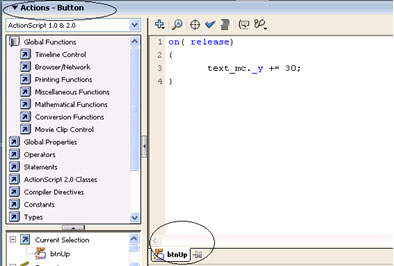
Bước 15. Khóa lớp text lại, nhấp chọn nút mũi tên lên, trên menu lệnh chọn Window > Actions để mở bảng Actions-Button, rồi nhập vào dòng lệnh sau:
on (release)
{
text_mc._y += 30;
}

Hình 15

Hình 16
Bước 16. Thực hiện lại B15 cho nút mũi tên xuống, với các dòng lệnh như sau:
on(release)
{
text_mc._y -= 30;
}
Bước 17. Nhấn Enter + Ctrl để kiểm tra kết quả.
Download file mẫu!
Lê Thanh Hải
thanhhaikg@gmail.com
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ