Nếu bạn thường làm việc với Delphi, nếu Delphi của bạn đã được cài đặt thêm rất nhiều các thành phần điều khiển (component) và nếu bạn luôn phải sử dụng rất nhiều component trong các dự án của mình thì có bao giờ bạn thấy mệt mỏi khi phải tìm đến biểu tượng component Palette mà mình mong muốn trên thanh công cụ Component hay không?
Component Palette của Delphi IDE đơn giản là một điều khiển dạng TAB với tiêu đề chỉ gồm một hàng duy nhất, vì vậy sẽ khiến bạn mất nhiều thời gian tìm kiếm khi có quá nhiều component. Bài viết này nhằm giúp giải tỏa "nỗi bức xúc" trên bằng cách thiết lập thuộc tính Multi-lines cho điều khiển TAB Component Palette bằng những thủ thuật đơn giản mà có khi bạn không hề ngờ tới. Ở đây tôi sử dụng Delphi 7 tuy nhiên với các phiên bản thấp hơn cũng không có nhiều thay đổi.
Giới thiệu về Delphi IDE
Delphi IDE (Integrated Development Environment) là môi trường phát triển tích hợp của Delphi. Tùy thuộc vào từng phiên bản cụ thể của Delphi mà các thành phần của Delphi IDE cũng có những thay đổi nhất định. Chẳng hạn trong Delphi 7, IDE gồm có 5 thành phần chính đó là:
1. Cửa sổ chính của Delphi: Tên mã của cửa sổ này là TAppBuilder. Cửa sổ này bao gồm trình đơn, các thanh công cụ và một bảng gồm các công cụ phát triển (Component Palette).
2. Cửa sổ thiết kế FORM: Đây chính là cửa sổ thực tế dành cho chương trình ứng dụng của bạn. Khởi đầu cửa sổ là một FORM trống mỗi khi bạn khởi động Delphi.
3. Cửa sổ Object Inspector: Tên mã của cửa sổ là TPropertyInspector. Đây là cửa sổ cho phép bạn thay đổi các thuộc tính cho thành phần trên FORM như tiêu đề, tên... một cách trực quan.
4. Cửa sổ soạn thảo mã lệnh Code Editor: Tên mã của cửa sổ là TEditWindow. Đây là nơi thực sự thể hiện nội dung của chương trình, là nơi bạn gõ lệnh, thiết kế nội dung cho thủ tục, cho hàm và cài đặt các phương thức cho lớp.
5. Cửa sổ Object TreeView: Tên mã của cửa sổ là TObjectTreeView. Cửa sổ sẽ thể hiện cho bạn một cách trực quan thứ tự cha con của các thành phần có mặt trên FORM...
Bản thân Delphi IDE là một môi trường lắp ghép. Delphi mở ra cho bạn rất nhiều cách tiếp cận để thay đổi và chỉnh sửa sao cho phù hợp và thuận lợi với từng cá nhân. Chẳng hạn, thanh Component Palette của Delphi IDE thực tế là một đối tượng TTabControl không hơn không kém. Bạn có thể thấy được điều này thông qua một phần đoạn mã dùng để cài đặt cho cửa sổ TAppBuilder.
object TabControl: TComponentPaleAppBuildertteTabControl
Left = 0
Top = 0
Width = 64
Height = 47
Align = alClient
Constraints.MinWidth = 20
HotTrack = True
PopupMenu = PaletteMenu
TabOrder = 0
TabStop = False
OnChange = TabControlChange
OnDragDrop = TabControlDragDrop
OnDragOver = TabControlDragOver
OnEndDrag = TabControlEndDrag
OnMouseDown = TabControlMouseDown
OnMouseMove = TabControlMouseMove
OnStartDrag = TabControlStartDrag
BorderStyle = bsNone
OnHelpRequest = ComponentPaletteHelpRequest
object PageScroller1: TPageScroller
Left = 32
Top = 6
Width = 31
Height = 39
Align = alClient
AutoScroll = True
TabOrder = 0
OnScroll = PageScroller1Scroll
end
object Panel2: TPanel
Left = 4
Top = 6
Width = 28
Height = 39
Align = alLeft
BevelOuter = bvNone
TabOrder = 1
object SelectorButton: TSpeedButton
Left = 0
Top = 0
Width = 28
Height = 28
GroupIndex = 1
Down = True
Flat = True
end
end
end
end
Như vậy, có hai cách để thiết lập thuộc tính Multi-lines cho điều khiển TAB Component Palette. Ý tưởng của cách thứ nhất là trực tiếp thay đổi mã nhị phân của file delphi32.exe trong thư mục BIN của Delphi. Để làm được điều này các bạn hãy thêm vào phần cài đặt thuộc tính của TabControl trong đoạn mã ở trên dòng lệnh sau:
MultiLine = True
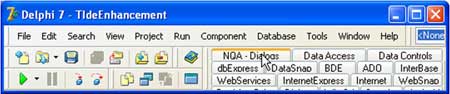
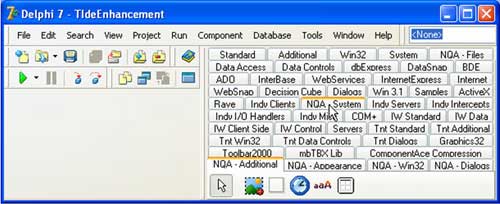
Tôi đã thử cách này và kết quả mang lại khá tốt. Tuy nhiên cách này có một nhược điểm nhỏ khi Component Palette của bạn đang ở trạng thái Dock trên cửa sổ chính của Delphi thì việc thay đổi kích thước xem chừng không thể (xem hình 1).

Hình 1: Lỗi với cách sửa trực tiếp file delphi32.exe
Ý tưởng của cách thứ 2 là ta sẽ viết một component nhỏ. Mỗi khi Delphi nạp component này nó sẽ có nhiệm vụ đi tìm cửa sổ chính của Delphi, tiếp đến tìm đúng điều khiển TAB Component Palette và thay đổi trực tiếp thuộc tính MultiLine của TAB. Trông thì cứ như là chuyện không tưởng nhưng như đã đề cập, Delphi IDE là một môi trường lắp ghép chuyên nghiệp. Bản thân Delphi IDE mở ra rất nhiều hướng để bạn tùy biến. Chúng ta sẽ từng bước tìm hiểu mã lệnh để thực hiện những công việc trên.
Tìm cửa sổ chính của Delphi
Có rất nhiều cách để tìm đến cửa sổ chính của Delphi. Lưu ý, component mà bạn chuẩn bị viết tương tác trực tiếp với Delphi IDE nên bản thân nó lấy cửa sổ Application như là cửa sổ Application của Delphi. Vì vậy, theo ý kiến riêng, bạn có thể dùng đoạn mã sau để tìm cửa sổ chính:
function GetIdeMainForm: TCustomForm;
begin
Result := TForm(Application.FindComponent(AppBuilder));
end;
Tìm điều khiển TAB Component Palette
Để tìm được điều khiển TAB này, bạn hãy dùng đoạn mã sau:
function GetTabControl : TTabControl;
var
MainForm : TCustomForm;
begin
Result := nil;
MainForm := GetIdeMainForm;
if MainForm <> nil then
Result := TTabControl(MainForm.FindComponent(TabControl))
end;
Tìm menu popup của điều khiển TAB Component Palette
Để làm được điều này, bạn hãy dùng:
function GetComponentPalettePopupMenu : TPopupMenu;
var
MainForm : TCustomForm;
begin
Result := nil;
MainForm := GetIdeMainForm;
if MainForm <> nil then
Result := TPopupMenu(MainForm.FindComponent(PaletteMenu));
end;
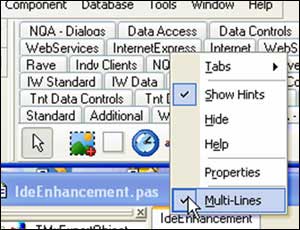
Sở dĩ chúng ta muốn tìm menu popup này vì ta sẽ thêm một mục chọn Multi-Lines dùng để chuyển đổi giữa hai trạng thái của TAB Component Palette (xem hình 2).

Hình 2: Mục chọn mới
Toàn bộ nội dung mã lệnh của component có thể xem ở phần "Mã nguồn".
Cài đặt và sử dụng
Để sử dụng component vừa tạo, bạn cần phải cài đặt vào Delphi IDE.
Bước 1. Lưu toàn bộ nội dung mã lệnh ở trên vào một file, chẳng hạn tôi chọn file tên là IdeEnhancement.pas.
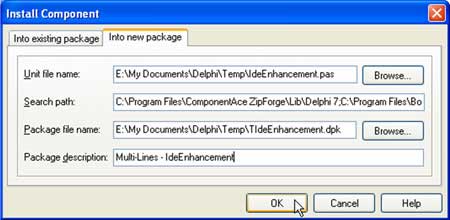
Bước 2. Chọn chức năng Install Component trên menu Component của Delphi IDE. Một cửa sổ mới xuất hiện. Bạn hãy khai báo các thông tin như ở hình 3. Sau đó nhấn OK.

Hình 3: Thiết lập thông tin cho component
Bước 3. Delphi sẽ hỏi bạn có biên dịch ngay component này hay không. Bạn hãy mạnh dạn chọn "không". Sau đó ghi lại những gì vừa thực hiện.
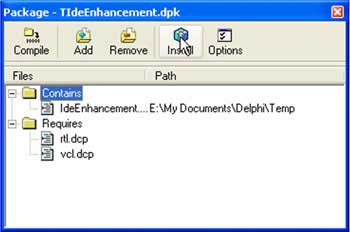
Bước 4. Trong cửa sổ Package của IDE bạn hãy chọn chức năng Install (xem hình 4).

Hình 4: Cài đặt Component
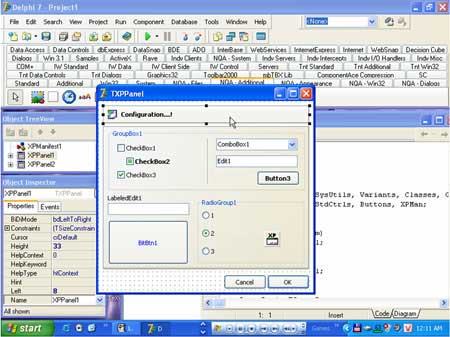
Như vậy là đã xong. Bạn hãy đóng package lại sau đó thử nhấn chuột phải trên TAB Component Palette xem sao. Chắc bạn sẽ ngạc nhiên vì thấy sự xuất hiện của một mục chọn mới với tên là Multi-Lines. Hãy nhấn mục chọn này và quan sát sự khác biệt. (Xem hình 5)

Hình 5. Minh họa kết quả
Nếu tinh ý một chút chắc các bạn có thể dễ dàng nhận ra Delphi IDE của tôi được hỗ trợ theo Style XP (khi chạy trên nền Windows XP). Để làm được điều này, rất đơn giản các bạn hãy tạo một file tên delphi32.exe.manifest với nội dung như sau:
Ngo Quoc Anh
language="*" />
Sau đó lưu cùng thư mục với file delphi32.exe là được (xem hình 6).

Hình 6: Minh họa Style XP cho Delphi IDE
Bài viết này thực sự mới chỉ dừng lại ở giới thiệu một số mẹo nhỏ để tùy biến Delphi IDE. Hy vọng tôi sẽ có dịp khác trình bày các thủ thuật hay hơn trong lập trình cho Delphi IDE.
Ngô Quốc Anh
ĐHKHTN, ĐHQG Hà Nội
Email: bookworm_vn@yahoo.com
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap