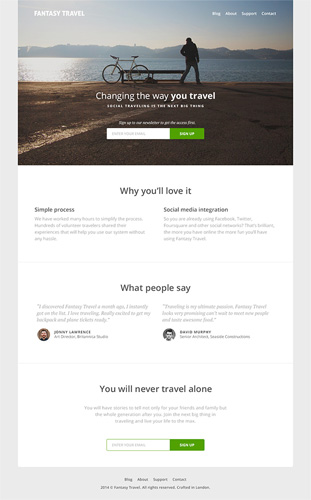
Trong hướng dẫn này, chúng ta sẽ sử dụng Photoshop CS6 để thiết kế một Landing page đơn giản, sạch sẽ cho một trang web du lịch. Trong quá trình này, các bạn sẽ được hướng dẫn cách tạo lưới tùy chỉnh với các đường dẫn, tạo kiểu chữ, sử dụng rất nhiều không gian trắng và sáng tác nội dung trang web theo cách chuyên nghiệp.
Tài liệu
Để tiện theo dõi hướng dẫn, bạn sẽ cần những tài liệu sau (có sẵn miễn phí):
- Hình ảnh liên quan đến du lịch
- Phông chữ PT Serif, Aller, Open Sans từ Fontsquirrel.com
- Hình đại diện
Xem thêm:
- 5 trang web tìm và tải font chữ miễn phí
- 8 công cụ "nhận diện" font chữ sử dụng trên ứng dụng hoặc trang web
Chuẩn bị tài liệu
Bước 1
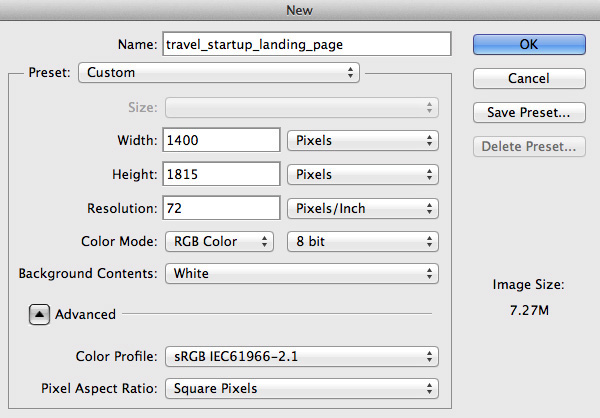
Bắt đầu bằng cách tạo một tài liệu mới (File > New ...) bằng cách sử dụng các cài đặt được hiển thị bên dưới.

Bước 2
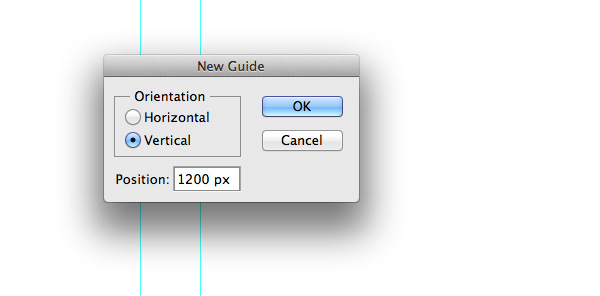
Hãy thiết lập một số đường dẫn để bố cục có đủ không gian và trông cân bằng. Việc này sẽ đảm bảo sự hoàn hảo cho pixel và xác định chiều rộng trang web. Chia khoảng trống thành hai nửa theo chiều dọc để có thể tạo một thành phần trung tâm. Đi tới View > New Guide… và đặt một số đường dẫn. Nhiều người thường chọn 1000px làm chiều rộng trang web và thêm một số đường dẫn từ góc để tạo không gian.
Lưu ý: Các đường dẫn được sử dụng cho hướng dẫn này: theo chiều dọc ở 200px, 260px, 700px, 1140px và 1200px.
Mẹo: Bạn cũng có thể sử dụng plugin GuideGuide Photoshop để làm cho quá trình này nhanh hơn.

Bước 3
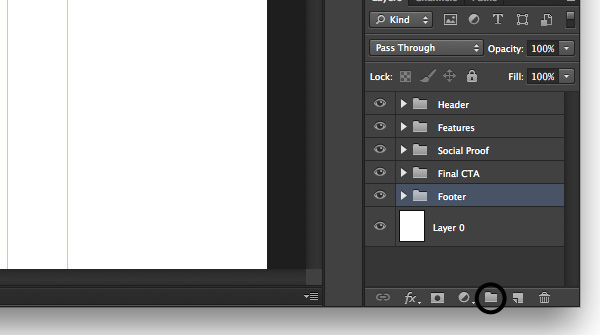
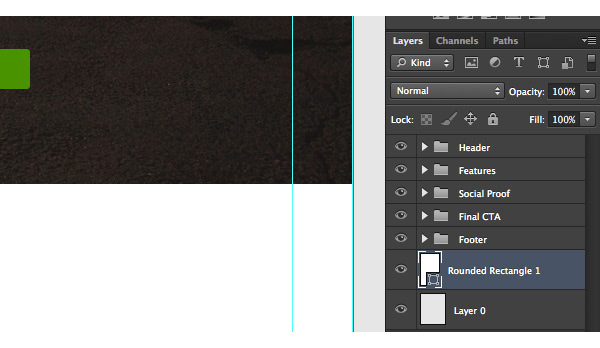
Tiếp theo chúng ta sẽ tạo ra nhóm lớp có tiêu đề Header, Features, Social Proof, CTA và Footer. Giữ nguyên phong cách Photoshop này sẽ giúp mọi thứ được sắp xếp và dễ dàng điều hướng hoặc chỉnh sửa. Để tạo nhóm, vào Layer > New > Group ... và đặt tên mỗi một tiêu đề như đã đề cập. Để tạo nhóm nhanh chóng chỉ cần nhấp vào biểu tượng.

Thiết kế khu vực Header (tiêu đề)
Tiêu đề rất quan trọng đối với mỗi trang web vì nó là cơ hội đầu tiên thuyết phục khách truy cập mới. Đây là nơi mà các nhà thiết kế, cần phải sử dụng hình ảnh nổi bật và thông điệp rõ ràng với một số hành động kêu gọi khách truy cập.
Bước 1
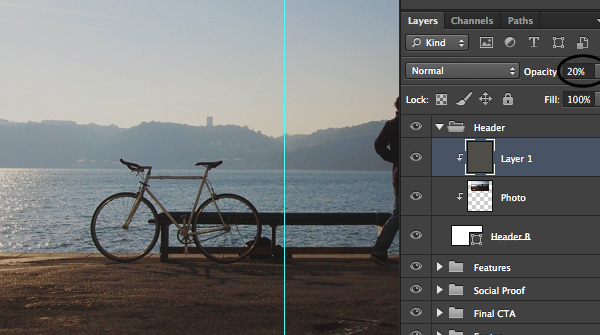
Đầu tiên chúng ta sẽ thay đổi màu nền thành một màu thu hút ánh nhìn, trong ví dụ này sử dụng màu xám nhạt #ebebeb. Sau đó, mở nhóm Header và sử dụng công cụ Rectangle Tool (U) vẽ một hình chữ nhật với kích thước 1000x600px và đặt nó giữa các hướng dẫn dọc. Sau đó, tải ảnh, kéo nó vào tài liệu Photoshop và đặt nó lên trên lớp hình chữ nhật. Tiếp theo giữ phím Alt và di chuột qua lớp ảnh cho đến khi bạn thấy một mũi tên nhỏ trỏ xuống, sau đó nhả ra. Thao tác này sẽ tạo một Clipping Mask. Bây giờ nhấn CMD + T và thay đổi kích thước ảnh để phù hợp với nhu cầu.
Mẹo: giữ phím Shift để thay đổi theo tỷ lệ.

Bước 2
Bây giờ chúng ta cần thêm một lớp màu trong suốt để làm tối hình ảnh và văn bản trắng dễ dàng đọc được. Tạo một lớp mới phía trên hình ảnh và tạo một Clipping Mask cho nó. Sau đó, phủ lớp này bằng một màu đen bóng và thay đổi Opacity khoảng 20% để vẫn có thể nhìn thấy hình ảnh.

Bước 3
Bây giờ đặt một logo đơn giản và thanh điều hướng ở trên cùng. Chọn công cụ Horizontal Type Tool (T) và viết tiêu đề ở phía bên tay trái. Hãy chắc chắn rằng tiêu đề dễ đọc và có đủ không gian xung quanh nó. Logo sẽ nằm ở góc trên cùng bên trái vì đây là một công ước trên web phổ biến và điều mà nhiều khách truy cập mong đợi. Ở đây sử dụng phông chữ Aller cho tiêu đề và Open Sans cho các mục điều hướng.

Bước 4
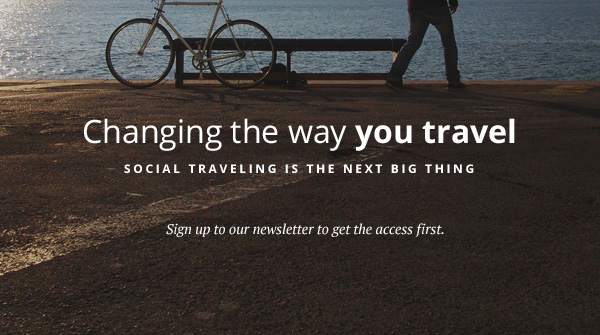
Bây giờ đến phần thiết kế thông điệp chính, bạn nên hạn chế strapline để một hoặc hai câu và chắc chắn rằng nó ngắn, dễ đọc. Trong trường hợp này sử dụng phông chữ Open Sans 32px để viết thông điệp chính, nhấn mạnh vào cụm từ chính, trong ví dụ này là "you travel" bằng cách bôi đậm nó.
Dòng thứ hai nhỏ hơn nhiều, do đó buộc nó phải nhận tầm quan trọng thứ yếu, vì vậy mọi người sẽ đọc nó sau thông điệp chính. Ở đây, chúng ta sẽ tạo kiểu với khoảng cách lớn hơn giữa các chữ cái do các ký tự là chữ hoa. Lưu ý nơi đặt tin nhắn, luôn luôn suy nghĩ về độ tương phản để người đọc dễ dàng đọc hơn.

Bước 5
Tạo một thông tin kêu gọi hành động đơn giản thông báo cho khách truy cập những gì họ nên làm. Trong trường hợp này, đó là một thông điệp đơn giản cho thấy du khách đăng ký bản tin, sử dụng phông chữ PT Serif (In nghiêng) có kích thước 14px.

Bước 6
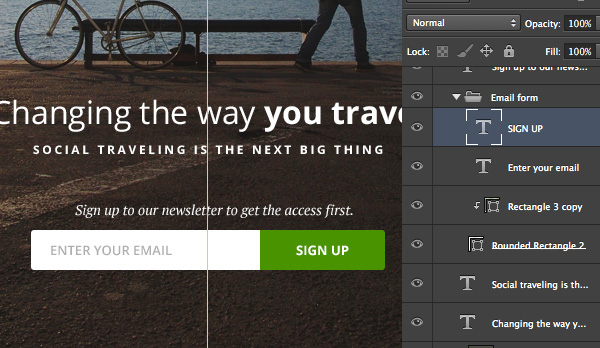
Hãy tạo ra một hình thức email đơn giản cho phép khách truy cập nhập địa chỉ email của họ và đăng ký vào danh sách. Tạo một nhóm mới có tên Email. Sử dụng công cụ Rounded Rectangle Tool (U) với bán kính 3px để tạo một đầu vào màu trắng (#FFFFFF) đơn giản.

Bước 7
Thêm văn bản gợi ý để mọi người hiểu nơi đây ghi địa chỉ email của họ và tạo nút gọi hành động. Ở đây sử dụng màu xám Open Sans 13px (hơi đậm) (#bdbdbd) cho văn bản nhập và màu trắng Open Sans (bôi đậm) 13px (#FFFFFF) cho văn bản nút. Chọn một màu hấp dẫn cho lời kêu gọi hành động chính của bạn để nó nổi bật và khuyến khích hành động.
Trong ví dụ này, chúng ta sẽ sử dụng màu xanh lá cây (#51a200) cho lời kêu gọi hành động chính. Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật được đặt phía trên đầu vào trắng. Sau đó giữ phím Alt và di chuột qua hình chữ nhật màu xanh cho đến khi thấy biểu tượng mũi tên xuống, nhả phím để tạo một Clipping Mask.

Thiết kế khu vực Features (Tính năng)
Đây là phần chính nếu mọi người quan tâm đến những gì bạn cung cấp, họ sẽ cuộn xuống để xem chi tiết hơn.
Bước 1
Thu gọn nhóm Header bằng cách nhấp vào mũi tên nhỏ bên cạnh tên nhóm. Bây giờ chúng ta cần phải tạo ra một nền hơi khác cho khu vực thân trang web. Ở đây sử dụng công cụ Rectangle Rounded (U) với bán kính 5px và màu trắng #FFFFFF. Đặt hình dạng vừa tạo ngay phía trên lớp nền chính.

Bước 2
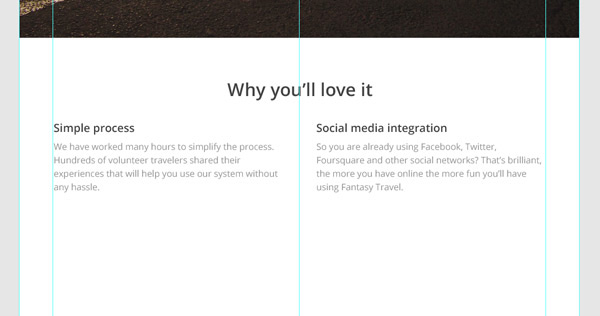
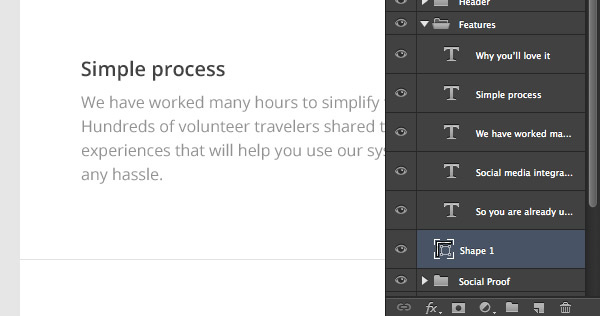
Mở rộng nhóm Features và bắt đầu nhập điểm nội bật của trang web. Trong trường hợp này, chúng ta sẽ thêm dòng thông báo chính và hai cột các tính năng có tiêu đề và một đoạn ngắn.
Khi tạo bản thông tin hấp dẫn cho trang web, bạn cần đảm bảo rằng nó rõ ràng và không quá dài. Sử dụng các trọng lượng phông chữ khác nhau, kích cỡ và màu sắc để tạo phân cấp hình ảnh. Cuối cùng, nhưng rất quan trọng là sử dụng rất nhiều khoảng trống. Trong trường hợp này, chúng ta sử dụng biến thể phông chữ Open sans, màu xám đen #545454 và màu xám nhạt #a2a2a2.

Thiết kế khu vực Social Proof (Lời chứng thực)
Bước 1
Bây giờ đã đến lúc thiết kế khu vực thứ hai cho phần thân trang web, phần này sẽ giúp khách truy cập để tâm và hành động. Chúng ta sẽ thiết kế một khu vực tiêu chuẩn cho thấy một vài lời chứng thực.
Trước tiên, cần phải tách biệt khu vực trước đó một cách tinh tế. Ở đây sử dụng công cụ Line Tool (U) đặt thành 1px với màu xám nhạt #e8e8e8.

Bước 2
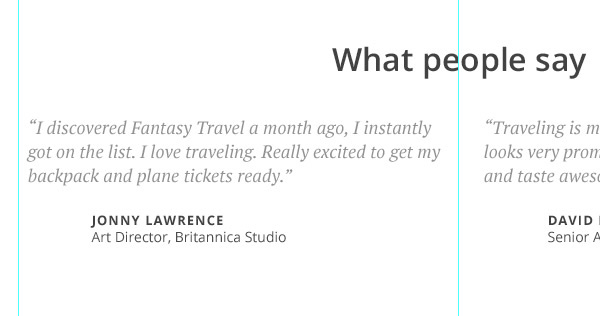
Thu nhỏ nhóm Features và mở rộng nhóm Social Proof. Một lần nữa ghi lại tiêu đề cùng kích thước đã sử dụng trước đây. Chìa khóa để làm sạch thiết kế là tính nhất quán, vì vậy một khi đã sử dụng một màu và kích thước trước đó, hãy áp dụng cho những thiết kế sau.
Đối với khu vực Social proof, bạn nên dùng lời nhận xét hoặc trích dẫn của khách hàng. Phông chữ được sử dụng cho lời trích dẫn là PT Serif và phần còn lại là Open Sans với các biến thể về kích thước và trọng lượng khác nhau.

Bước 3
Bạn nên để lại một số không gian trước tên để tạo hình đại diện. Chọn công cụ Ellipse (U) và giữ phím Shift vẽ một vòng tròn. Cuối cùng sao chép và dán hình đại diện ở trên lớp hình tròn và di chuột qua lớp hình đại diện đang giữ phím Alt để tạo một Clipping Mask.
Để làm cho mọi thứ được tổ chức tốt hơn, hãy tạo ra hai nhóm bên trong nhóm Social Proof và đặt các lớp lời chứng thực vào các nhóm riêng biệt.

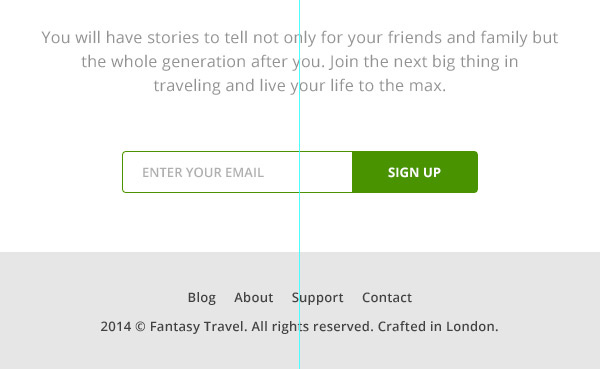
Thiết kế cho khu vực Final CTA (Lời kêu gọi hành động)
Bạn nên luôn luôn lặp lại lời kêu gọi hành động để những người còn do dự sẽ quyết định sau khi nhìn thấy nhiều trên trang web của bạn.
Bước 1
Hãy tách riêng khu vực trước bằng cách sử dụng cùng một dòng. Tìm lớp đường thẳng và chỉ cần nhấn CMD + J để nhân bản nó và sau đó di chuyển nó xuống dưới các lời chứng thực để lại tạo không gian.
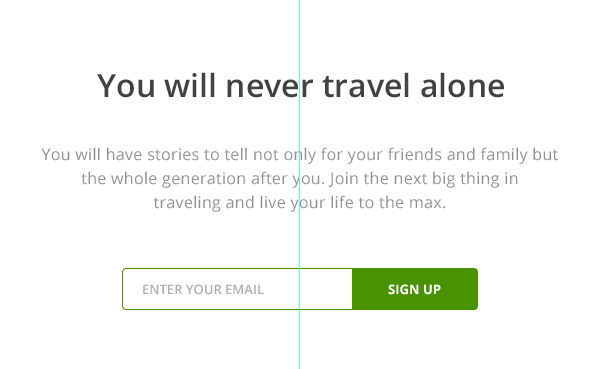
Sau đó, viết tiêu đề chính và tiêu đề phụ đơn giản để có thêm thông tin hoặc hướng dẫn. Như bạn thấy, ở đây vẫn sử dụng cùng kiểu, trọng lượng và kích thước phông chữ như đã sử dụng cho các phần trước. Cố gắng thống nhất một kiểu phong cách.

Bước 2
Đến nhóm Header và tìm nhóm mẫu, sau đó sao chép nó (CMD + J) và chuyển sang nhóm Final CTA. Đặt nó bên dưới tin nhắn và tùy chỉnh một chút bằng cách thêm một nét màu xanh lá cây quanh trường nhập.
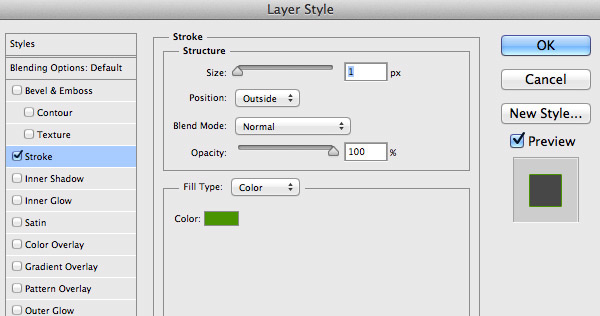
Nhấp chuột phải vào lớp đầu vào và chọn Blending Options ... sau đó áp dụng hiệu ứng Stroke như hình dưới đây, màu sắc sử dụng ở đây là #51a200.


Thiết kế khu vực Footer (chân trang)
Chúng ta đã hoàn thành nhóm Final CTA vì vậy hãy thu nhỏ nó lại và mở rộng nhóm Footer. Cuối cùng, hãy nhập một số liên kết đến các trang nội bộ và đặt một văn bản bản quyền đơn giản lên một dòng mới. Ở đây sử dụng phông chữ Open Sans (hơi đậm) cho các liên kết.
Lưu ý cách đặt nó bên ngoài nền chính để phân biệt với nội dung chính. Hãy chắc chắn rằng sử dụng khoảng cách nhất quán ở trên và dưới bản sao để nó trông cân bằng.

Trong hướng dẫn này, chúng ta đã đi qua toàn bộ quá trình tạo ra một trang Landing page cho trang web du lịch rất đơn giản và sạch sẽ bao gồm một số bộ phận chủ chốt để gây chú ý cho khách truy cập, khuyến khích hành động tiếp theo.

Chúc các bạn thực hiện thành công!
Xem thêm: Hướng dẫn thiết kế website bằng Photoshop (Phần 1): Tạo theme cho cửa hàng bán đồ thủ công
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap