Trong phần thứ hai của loạt bài này, hãy tìm hiểu cách thiết lập trang web để định dạng kiểu văn bản, thêm văn bản trực tiếp trong Live View và sao chép văn bản từ tài liệu hiện có.
Bạn sẽ cần:
- Mẫu trong thư viện Creative Cloud để thực hành.
https://shared-assets.adobe.com/link/20ff2162-aeaa-4b73-74fa-df7bfbbd5572- File mẫu (676 KB).
https://shared-assets.adobe.com/link/087cdc37-d0f4-436a-5963-265db72bb5eaLưu ý: Phần tải xuống bao gồm bộ thư viện Creative Cloud và file dự án đầy đủ cho seri hướng dẫn này. Bạn có thể tiếp tục xây dựng trên file bắt đầu trong Hướng dẫn tạo website bằng Dreamweaver CC - Phần 1 hoặc điều hướng đến thư mục liên quan để sử dụng file bắt đầu cho từng phần.
Cách tạo trang web bằng Dreamweaver CC 2015 - Thêm và định dạng văn bản
Giới thiệu
Chào mừng bạn đến với phần thứ hai của loạt bài hướng dẫn xây dựng một trang web thích nghi (responsive website) trong Dreamweaver CC 2015. Trong phần đầu tiên, bạn đã xác định được một trang web và tạo hai trang mới chỉ có tiêu đề. Ở phần này, bạn sẽ được hướng dẫn để thêm nội dung văn bản cho trang chủ, index.html bằng cách gõ trực tiếp văn bản trong chế độ Edit của Live View và sau đó sao chép và dán văn bản đã được định dạng từ Microsoft Word. Nếu không có quyền truy cập Word, bạn có thể dán nội dung từ file định dạng văn bản giàu tính chất (Rich text format - RTF) và sau đó thực hiện một số điều chỉnh nhỏ.
Nếu có kiến thức về thiết kế đồ họa, chắc hẳn bạn sẽ thắc mắc tại sao không thiết kế hình ảnh cho trang mà phải nhập văn bản trực tiếp như vậy. Câu trả lời là các công cụ tìm kiếm không mấy quan tâm đến thiết kế hình ảnh đẹp mắt của bạn mà nó chỉ tìm kiếm nội dung văn bản có tiêu đề thông tin và các liên kết có liên quan.
Tạo container cho trang web và thêm style sheet
Trước khi thêm văn bản, bạn nên thêm một container cho toàn bộ trang để có thể căn giữa nội dung trang trên độ phân giải màn hình lớn. Ở phần này bạn cũng sẽ liên kết một style sheet cho trang.
Bước 1. Trong trang Bayside Responsive, mở index.html (trang web trống bạn đã tạo trong Phần 1). Nếu sights.html đang mở, hãy đóng nó. Ở phần này bạn chỉ cần tập trung vào index.html, trang chủ của trang web.
Lưu ý: Đây là quy ước chung sử dụng index.html cho trang chủ của trang web. Điều này là do hầu hết các máy chủ web coi index.html hoặc index.htm là trang mặc định trong một thư mục. Vì vậy, trang này được hiển thị tự động nếu không thêm tên file vào cuối URL.
Bước 2. Đảm bảo Split View mở bằng cách click vào nút Split ở phía trên bên trái của cửa sổ Document.

Bước 3. Click vào bất cứ đâu trong Live View để đảm bảo tập trung vào phần thân của trang.
Bước 4. Click vào tab Insert, chọn HTML từ menu thả xuống.

Tab này chứa các tùy chọn để chèn các phần tử HTML được sử dụng phổ biến nhất trong trang web.
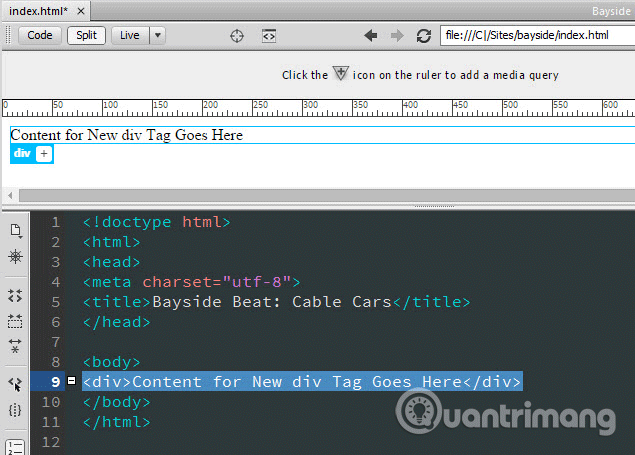
Bước 5. Click vào Div (mục đầu tiên ở trên cùng) để chèn phần tử HTML và một số văn bản giữ chỗ giữa các thẻ trong HTML bên dưới. Văn bản giữ chỗ được hiển thị trong Live View được bao quanh bởi viền màu xanh nhạt. Đường viền màu xanh có một tab với tên của phần tử HTML. Tab này được gọi là Element Display.

Bước 6. Phần tử <div> là một container chung được tạo kiểu bằng cách sử dụng CSS. Để xác định, chúng ta cần cung cấp cho nó một ID. Bởi vì div sẽ chứa hoặc bọc tất cả nội dung trang nên gọi nó là wrapper.
Click vào nút dấu cộng trên Element Display để mở một trường thêm lớp hoặc ID cho phần tử. Gõ #wrapper vào trong trường đó và nhấn Tab hoặc Enter/Return để xác định thay đổi.
Bước 7. Một khung xuất hiện bên cạnh Element Display yêu cầu bạn chọn nguồn cho quy tắc kiểu cho ID vừa tạo. Mở menu thả xuống và chọn Create a new CSS file.

Bước 8. Trên hộp thoại Create a New CSS File mở ra, click vào nút Browse ở bên phải trường File/URL để mở hộp thoại Save Style Sheet File As.
Bước 9. Tạo một thư mục mới được gọi là styles trong thư mục gốc của trang.
Bước 10. Gõ responsive trong trường File name và click vào Save, sau đó click vào OK để đóng hộp thoại đầu tiên. Nếu hộp thoại Select a source vẫn hiển thị, click vào nó để đóng.
Bước 11. Bạn cần nhớ rằng thẻ <div> mở trong Code View giờ đây có thuộc tính ID như sau:
<div id="wrapper">Content for New div Tag Goes Here</div>Thuộc tính ID trong HTML không bắt đầu với hàm băm. Giao diện trực quan của Dreamweaver sử dụng cú pháp CSS để phân biệt giữa ID và các lớp. Trong CSS, bộ chọn ID bắt đầu bằng hàm băm, trong khi một lớp bắt đầu bằng dấu chấm.
Bước 12. Bạn sẽ thấy một thanh công cụ mới xuất hiện ở đầu cửa sổ Document giữa tab tên file và nút Split. Đây là thanh công cụ Related Files, liệt kê tất cả các file được đính kèm trong trang web hiện tại.

Click vào responsive.css trên thanh công cụ Related Files. Phần Code View của cửa sổ Document giờ đây hiện hiển thị code trong style sheet bạn vừa tạo ra. Các dòng 2-3 chứa một quy tắc kiểu trống cho wrapper ID.

Lưu ý rằng bộ chọn trong style sheet bắt đầu với một hàm băm để chỉ nó sẽ định kiểu cho phần tử có cùng một ID. Bạn sẽ thêm định nghĩa kiểu cho wrapper <div> trong phần 4 của loạt bài hướng dẫn này, khi bạn bắt đầu tạo kiểu cho trang web.
Bước 13. Click vào Source Code trong thanh công cụ Related Files để trở về HTML trong index.html.
Bước 14. Kiểm tra code trong dòng 6. Nó liên kết style sheet với trang hiện tại như thế này:
<link href="styles/responsive.css" rel="stylesheet" type="text/css">Bước 15. Cả hai tên file đều có dấu hoa thị bên cạnh để chỉ chúng chưa được lưu. Chọn File > Save All Related Files.
Bước 16. Mở tab Files và mở rộng thư mục styles để đảm bảo style sheet responsive.css được tạo ở đúng vị trí.

Thêm nội dung văn bản trực tiếp trong Live View
Live View của Dreamweaver sử dụng Chrome Embedded Framework, do đó đây thực sự là một trình duyệt chạy trong cửa sổ Document. Đây cũng là một surface có thể chỉnh sửa để bạn thêm nội dung mới hoặc sắp xếp lại nội dung đã có. Bạn có thể kéo và thả văn bản, hình ảnh trong Live View, nhưng nó không phải là một công cụ bố cục hình ảnh có thể thay đổi kích thước và định vị các thành phần bằng cách kéo các đường viền của chúng. Bố cục và định vị đều được điều khiển bởi CSS.
Để thêm nội dung văn bản bằng cách gõ trực tiếp trong Live View, thực hiện theo các bước dưới đây.
Bước 1. Bạn cần đảm bảo chọn Source Code trong thanh công cụ Related Files và click vào bất cứ đâu trong văn bản giữ chỗ trong Live View. Bạn có thể thấy điểm chèn (một đường thẳng đứng) ở đâu đó bên trong văn bản trong Code View.
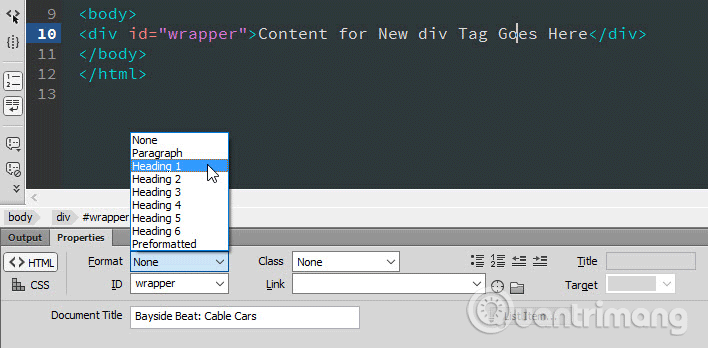
Bước 2. Trong trình kiểm tra Property, kích hoạt menu thả xuống Format và chọn Heading 1. Nếu không thể thấy menu Format, kiểm tra xem nút HTML ở trên cùng bên trái của trình kiểm tra Property đã được chọn chưa.

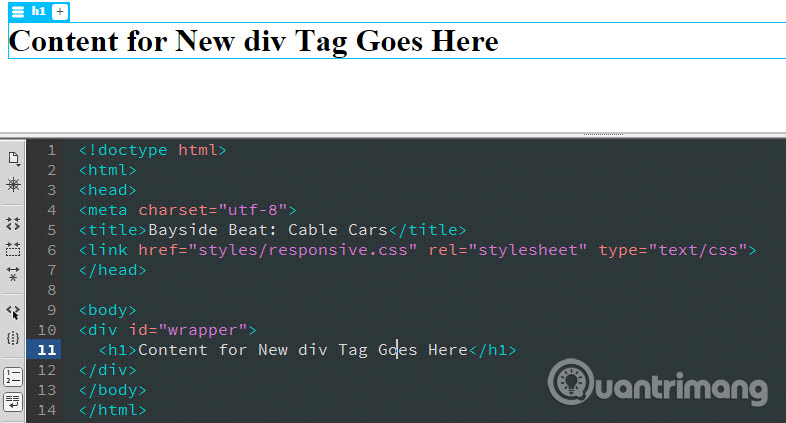
Bước 3. Trong Live View, giờ đây bạn sẽ thấy văn bản giữ chỗ có cỡ chữ lớn, được bôi đậm và Element Display chỉ đây là phần tử <h1>, nghĩa là tiêu đề cao nhất.
Trong code bên dưới, Dreamweaver đã bọc văn bản giữ chỗ trong một cặp thẻ <h1> được lồng bên trong wrapper <div>.

Bước 4. Trong khi vẫn chọn tiêu đề <h1>, click đúp vào bất cứ đâu trong văn bản trong Live View để truy cập vào chế độ Edit. Giờ đây bạn sẽ thấy đường viền màu cam thay thế đường viên màu xanh và Code View màu xám.
Bước 5. Chọn tất cả văn bản giữ chỗ và gõ Bayside Beat. Click chuột khỏi đường viền màu cam để thoát khỏi chế độ Edit. Trong Code View, văn bản giữa các thẻ <h1> phải giống hệt như bạn vừa nhập.
Nếu không cẩn thận khi thay thế tất cả văn bản giữ chỗ trong chế độ Edit, Dreamweaver sẽ thêm vào ngay sau thẻ HTML mở hoặc ngay trước thẻ đóng. Đây là một thực thể ký tự HTML cho một không gian không bị phá hủy. Dreamweaver thêm nó để chỉ cần thêm một số nội dung giữa các thẻ mở và đóng. Nếu bạn thấy , hãy vào Code View và xóa thủ công. Thực thể ký tự cho một không gian không bị phá hủy trong code có thể gây ra vấn đề cho bố cục. Đây là lý do tại sao bạn nên cẩn thận xem xét những gì đang diễn ra trong đánh dấu, ngay cả khi bạn không tự nhập code.
Bước 6. Tiếp theo, bạn sẽ thêm một danh sách các chấm đầu dòng để sau đó chuyển đổi thành menu điều hướng. Trong HTML, các chấm đầu dòng được gọi là danh sách không có thứ tự và được bọc trong một cặp các thẻ <ul>. Để tạo một danh sách không có thứ tự trong Live View, bạn cần bắt đầu với một đoạn.
Với tiêu đề <h1> vẫn được chọn trong Live View, hãy mở tab Insert và chọn Paragraph từ danh mục HTML (đây là mục thứ ba từ trên xuống).
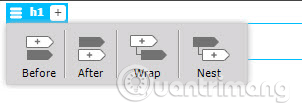
Bước 7. Trên hộp thoại Position Assist Dialog xuất hiện, click vào After để thêm phần tử mới là đoạn văn bản sau tiêu đề.

Bước 8. Dreamweaver sẽ chèn đoạn mới với một vài văn bản giữ chỗ ngay sau tiêu đề chính.
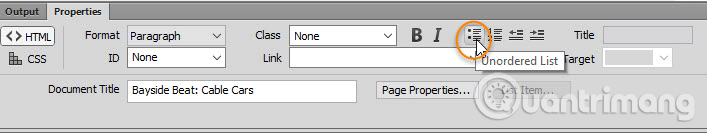
Bước 9. Vẫn chọn paragraph trong Live View, chuyển đổi nó thành chấm đầu dòng bằng cách click vào icon Unordered List trong trình kiểm tra Property.

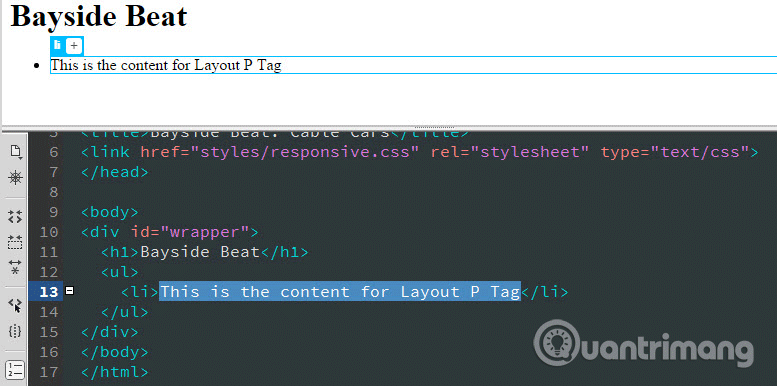
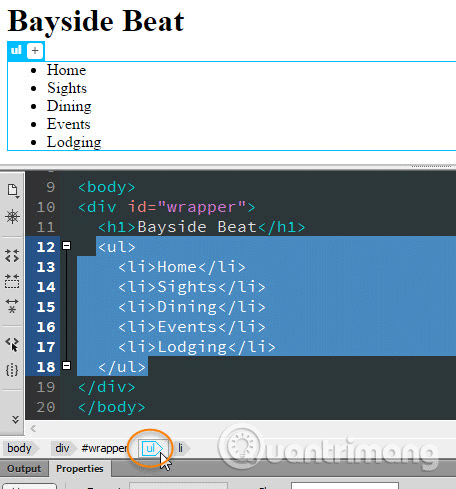
Bước 10. Kiểm tra xem trang của bạn trông giống như hình bên dưới. Trong Live View, văn bản giữ chỗ được đặt trước dấu chấm đầu dòng và Element Display cho biết phần tử <li> (mục danh sách) đã được chọn. Trong HTML bên dưới, phần tử <li> đơn được lồng trong một cặp thẻ <ul>.

Bước 11. Với mục danh sách vẫn được chọn trong Live View, click đúp vào bất cứ nơi nào trong văn bản giữ chỗ để vào chế độ Edit. Chọn tất cả văn bản giữ chỗ và thay thế nó bằng Home.
Bước 12. Trong chế độ Edit, nhấn Enter/Return và gõ Sights.
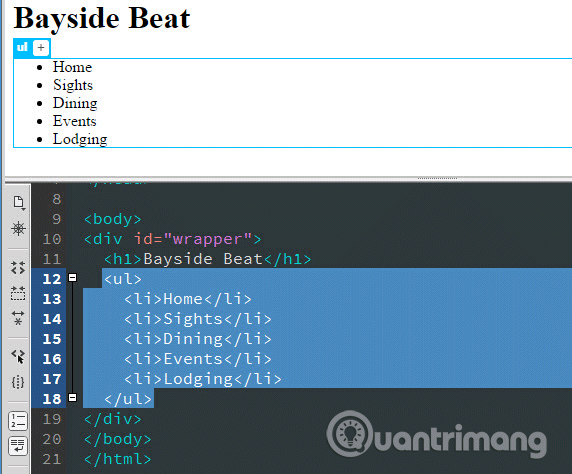
Bước 13. Thực hiện tương tự như vậy để thêm Dining, Events và Lodging vào danh sách gạch đầu dòng.
Bước 14. Click ra khỏi đường viền màu cam để thoát khỏi chế độ Edit. Trang của bạn sẽ trông giống như hình dưới đây.

Bước 15. Lưu index.html.
Sao chép và dán văn bản từ Microsoft Word
Dreamweaver là một môi trường phát triển web, không phải là trình xử lý văn bản. Nhập một lượng lớn văn bản trực tiếp vào Live View có thể là công việc khá tẻ nhạt. Tuy nhiên, Dreamweaver có thể chuyển đổi một tài liệu Microsoft Word thành HTML giữ nguyên các tiêu đề, đoạn văn, gạch đầu dòng và danh sách được đánh số, cũng như kiểu in đậm và in nghiêng.
Kỹ thuật bạn sử dụng ở đây không giống như việc sử dụng Microsoft Word để lưu văn bản ở định dạng HTML. Word thêm rất nhiều code của nó vào HTML nhưng Dreamweaver sẽ loại bỏ tất cả các code không cần thiết này khi sao chép và dán từ Word, để lại cho bạn HTML sạch sẽ.
Nếu không có bản sao Microsoft Word, bạn có thể sử dụng các file mẫu có chứa nội dung văn bản ở định dạng RTF. Bạn sẽ được hướng dẫn sử dụng file RTF sau phần này. Một điều cần lưu ý là không sử dụng Open Office hoặc Libre Office thay cho Word bởi vì dán từ định dạng OpenDocument Format sẽ thêm những code không cần thiết khó sạch được.
Bước 1. Trong tab Files, mở rộng thư mục nội dung và click đúp vào index.docx để mở file trong Microsoft Word.
Bước 2. Chọn tất cả văn bản ở cuối thông báo bản quyền và sao chép nó vào bộ nhớ tạm.
Bước 3. Quay trở lại Dreamweaver và đảm bảo danh sách không có thứ tự được chọn trong Live View. Bạn có thể chọn toàn bộ phần tử bằng cách click vào bất kỳ vị trí nào trong danh sách, sau đó click ul trong bộ trọn Tag ở dưới cùng của cửa sổ Document.

Bước 4. Chọn Edit > Paste Special hoặc sử dụng phím tắt Ctrl+Shift+V (Windows) hoặc Cmd+Shift+V (Mac) để mở hộp thoại Paste Special.

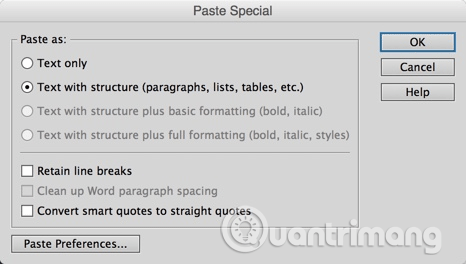
Bước 5. Chọn tùy chọn thứ ba Text with structure plus basic formatting (bold, italic) và chọn Clean up Word paragraph spacing, sau đó click vào OK.
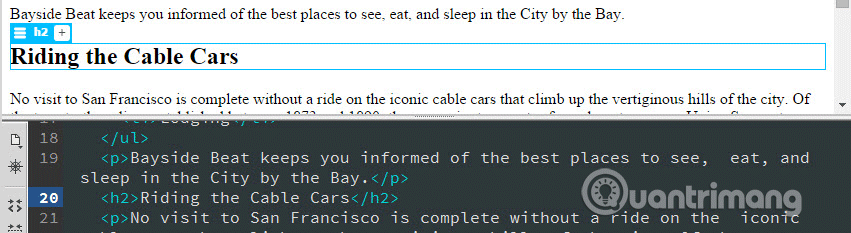
Dreamweaver dán văn bản sau phần tử được chọn (danh sách không có thứ tự) và định dạng các đoạn văn và tiêu đề với các thẻ HTML chính xác.
Lưu ý: Không được chọn tùy chọn thứ tư cho định dạng đầy đủ, ngay cả khi bạn muốn sử dụng cùng màu và phông chữ. Vì tùy chọn này sẽ sao chép một lượng lớn code Microsoft độc quyền vào trang HTML của bạn khiến cho việc tạo kiểu trang bằng CSS trở nên vô cùng khó khăn.
Bước 6. Chọn đoạn đầu tiên (đoạn bắt đầu bằng "Bayside Beat keeps you…") bằng cách click vào bất kỳ vị trí nào trong văn bản trong Live View. Element Display chỉ ra rằng đó là một phần tử <p> (đoạn). Trong Code View, văn bản được gói trong một cặp thẻ <p>.
Nếu văn bản được dán không có Element Display và không có thẻ trong code, điều đó có nghĩa bạn đang ở chế độ Code View khi dán nội dung từ tài liệu Word. Hoàn tác dán văn bản bằng cách nhấn Ctrl+Z (Windows) hoặc Cmd+Z (Mac), sau đó chọn danh sách không theo thứ tự trong Live View trước khi dán.
Bước 7. Chọn tiêu đề đầu tiên Ride the Cable Cars bằng cách click vào bất cứ đâu trong văn bản. Element display hiển thị nó là một phần tử <h2> (tiêu đề cấp hai) và trong code, văn bản được gói trong các thẻ <h2>.

Tiêu đề được tạo kiểu trong Word là Heading 2, vì vậy Dreamweaver tự động áp dụng thẻ HTML tương đương.
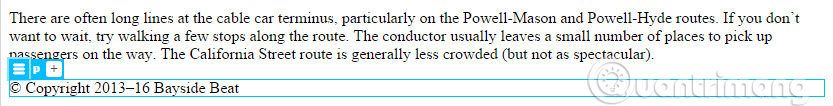
Bước 8. Click vào bất cứ đâu trong văn bản của thông báo bản quyền (đây là đoạn cuối cùng trong trang) và nó phải có Element Display cho biết đó là đoạn văn.

Bước 9. Nếu không có Element Display, bạn cần điều chỉnh định dạng bằng cách chọn văn bản của thông báo bản quyền trong Code View. Sau đó chọn Paragraph từ menu thả xuống Format trong trình kiểm tra Property.

Điều này xảy ra do Dreamweaver dựa vào ngắt dòng ở cuối đoạn văn, tiêu đề và các yếu tố văn bản khác trong Word để xác định loại thẻ HTML. Khi chọn văn bản trong tài liệu Word, thường có một khoảng trống nhỏ sau đoạn văn bản cuối cùng.

Bước 10. Lưu index.html.
Với cách này bạn sẽ nhập văn bản nhanh hơn nhiều so với gõ trực tiếp vào Live View. Dreamweaver ghi nhớ các cài đặt trong hộp thoại Paste Special, do đó, lần sau bạn có thể dán trực tiếp vào Live View bằng các phím tắt thông thường Ctrl+V (Windows) và Cmd+V (Mac). Trước khi dán vào Live View, hãy đảm bảo bạn chọn phần tử xuất hiện ngay trước nội dung mới.
Nếu nhìn kỹ vào HTML trong Code View, bạn sẽ nhận thấy một số instance &rsquo. Văn bản trong tài liệu Word sử dụng các trích dẫn thông minh mà Dreamweaver đã chuyển đổi thành thực thể ký tự HTML cho một trích dẫn đúng.
Sử dụng Quick Property Inspector để định dạng các thành phần văn bản
Nếu không có Microsoft Word hoặc Word Viewer, bạn sẽ cần sao chép và dán nội dung văn bản từ file định dạng văn bản giàu tính chất và sau đó định dạng các tiêu đề vì tất cả văn bản sẽ được định dạng dưới dạng đoạn văn.
Bước 1. Trong tab Files, mở rộng thư mục nội dung và click chuột phải vào index.rtf. Chọn Open With > Browse từ menu ngữ cảnh và chọn trình soạn thảo văn bản phù hợp, chẳng hạn như TextEdit.
File này chứa nội dung giống như trong index.docx, nhưng có thêm một dòng trống sau mỗi đoạn và tiêu đề để Dreamweaver định dạng văn bản chính xác như các đoạn văn.
Bước 2. Chọn tất cả văn bản từ đầu file trở xuống và bao gồm dòng thông báo bản quyền. Sao chép văn bản đã chọn vào khay nhớ tạm.
Bước 3. Quay trở lại Dreamweaver và đảm bảo danh sách không có thứ tự được chọn trong Live View.
Bước 4. Chọn Edit > Paste Special hoặc sử dụng phím tắt Ctrl+Shift+V (Windows) hoặc Cmd+Shift+V (Mac) để mở hộp thoại Paste Special. Bạn có thể thấy trong hình bên dưới, hai tùy chọn cuối cùng và hộp chọn thứ hai bị vô hiệu hóa do bạn không dán nội dung từ Microsoft Word.

Chọn tùy chọn Text with structure (paragraphs, lists, tables, etc.) và bỏ chọn Retain line breaks, sau đó click vào Ok để Dreamweaver dán tất cả văn bản được định dạng dưới dạng đoạn văn.
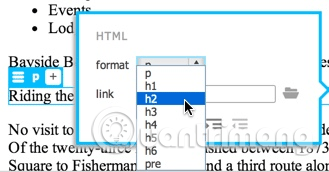
Bước 5. Khi dán từ định dạng văn bản giàu tính chất, Dreamweaver không nhận ra tiêu đề. Vì vậy, click vào bất cứ nơi nào trong đoạn có nội dung "Riding the Cable Cars".
Bước 6. Click vào biểu tượng ba đường ngang ở bên trái Element Display để hiển thị Quick Property Inspector và chọn h2 từ menu thả xuống để chuyển đoạn văn thành tiêu đề cấp hai.

Bước 7. Lặp lại bước trước với tiêu đề Cable Car Tips.
Bước 8. Chọn thông báo bản quyền ở cuối trang để xác định rằng nó đã được định dạng dưới dạng một đoạn văn. Nếu cần, hãy điều chỉnh định dạng như được mô tả trong Bước 9 của phần trước.
Sao chép và dán nội dung văn bản từ một file định dạng văn bản giàu tính chất khá đơn giản. Những điểm quan trọng cần nhớ là:
- Cần có hai dòng trống giữa mỗi đoạn hoặc tiêu đề.
- Sao chép dòng trống sau đoạn cuối cùng.
- Luôn sử dụng Edit > Paste Special hoặc
Ctrl+Shift+V(Windows) hoặcCmd+Shift+V(Mac) và bỏ chọn Retain line breaks. Mặc dù Dreamweaver ghi nhớ các cài đặt của bạn, nhưng việc sử dụngCtrl+VhoặcCmd+Vđể dán từ định dạng văn bản giàu tính chất, ngắt dòng bổ sung sẽ được thêm vào HTML. - Truy cập Quick Property Inspector bằng cách click vào biểu tượng ba thanh ngang trên Element Display để chuyển đoạn văn thành tiêu đề HTML.
Bây giờ, trang chủ Bayside Beat có đầy đủ nội dung văn bản, nhưng nó trông rất tẻ nhạt. Nếu tải trang trong trình duyệt, các đoạn sẽ mở rộng toàn bộ chiều rộng của chế độ xem. Bạn có thể kiểm soát điều đó bằng CSS, nhưng cũng cần thêm các yếu tố cấu trúc HTML khác để chia trang thành các nhóm logic để tạo kiểu và điều đó sẽ được hướng dẫn trong Phần 3 của seri này.
Xem các phần khác trong seri:
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap