Photoshop CS6: Cách tạo khối hình học trừu tượng
Trong hướng dẫn này, chúng ta sẽ tiếp tục học cách sử dụng Photoshop CS6 để tạo ra một hình ảnh trừu tượng của các hình dạng hình học đầu màu sắc. Kỹ thuật này khá đơn giản và toàn bộ hướng dẫn có thể được thực hiện trong vòng chưa đầy một giờ.
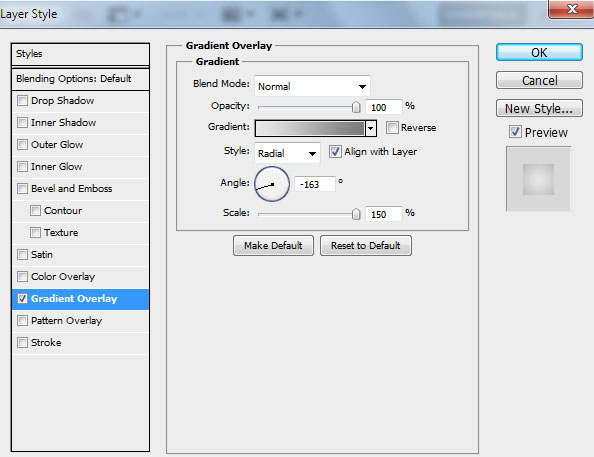
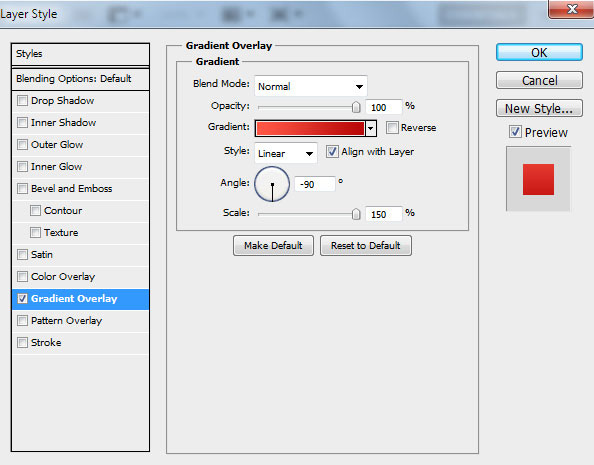
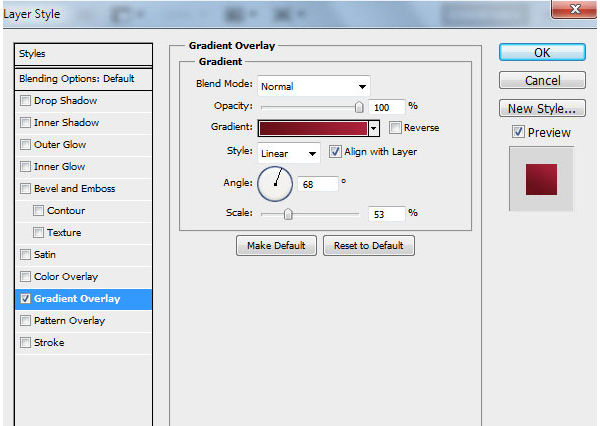
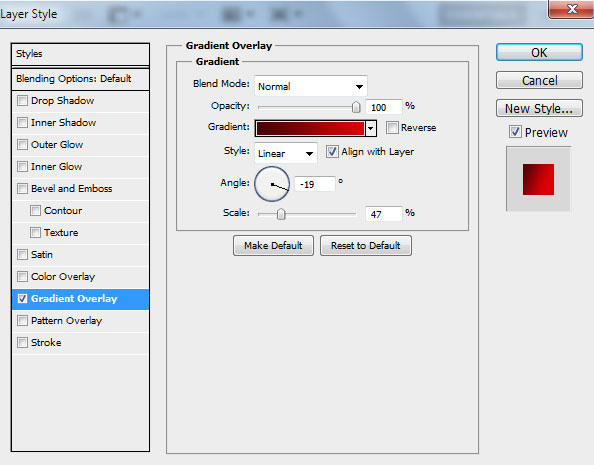
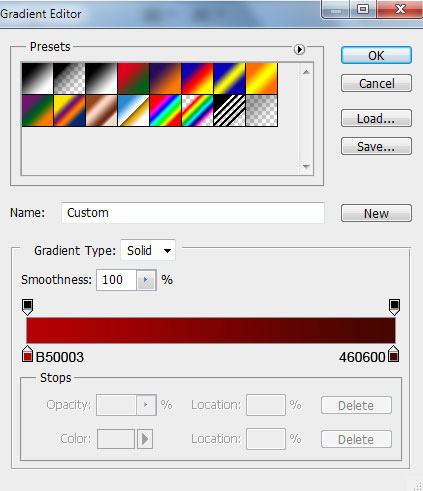
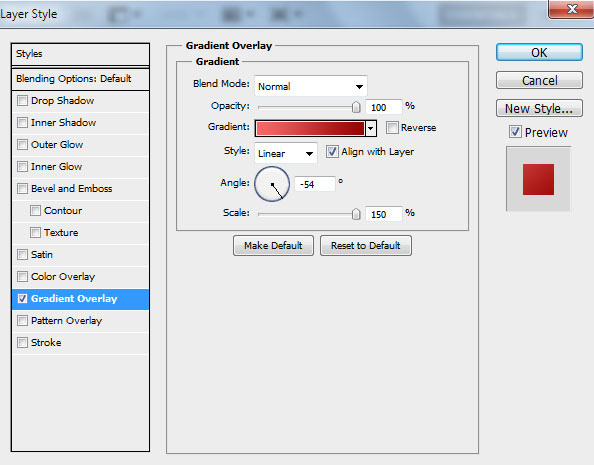
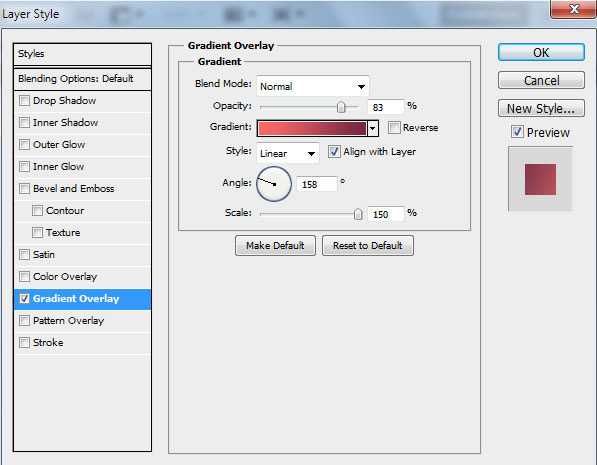
Bắt đầu bằng cách tạo một tài liệu mới (Ctrl + N) trong Adobe Photoshop CS6 với kích thước 1920px x 1200px (chế độ màu RGB ) ở độ phân giải 72 pixel/inch. Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

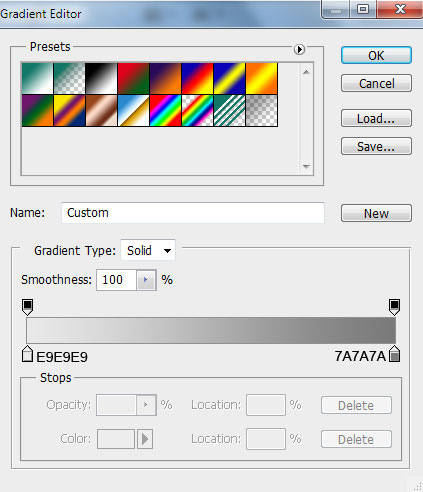
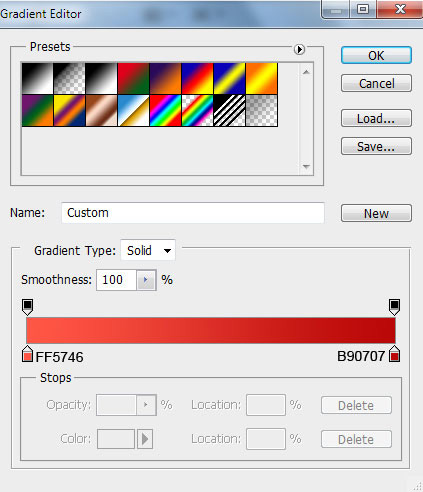
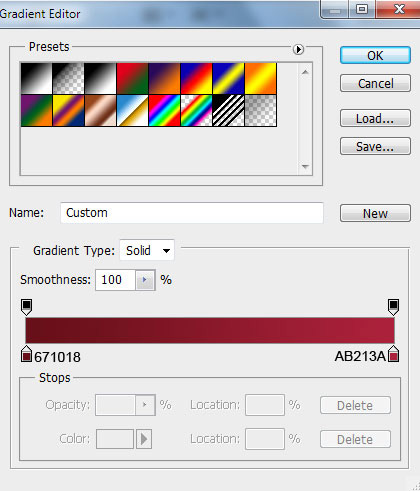
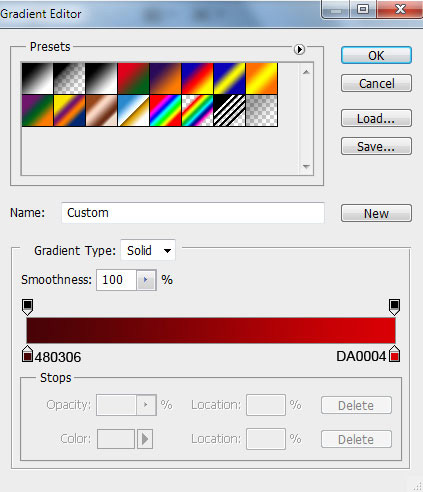
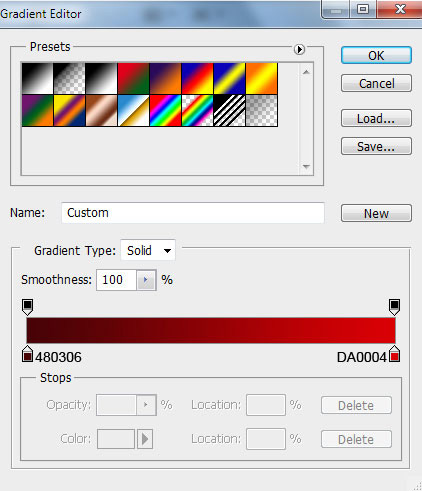
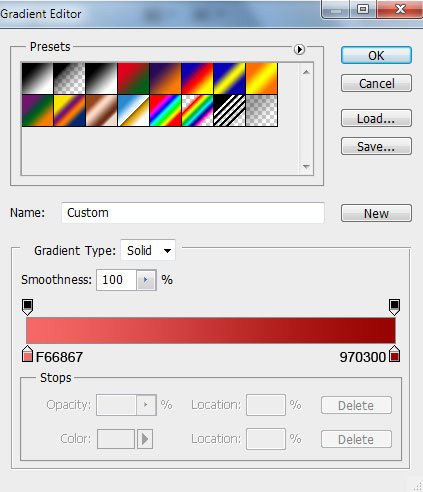
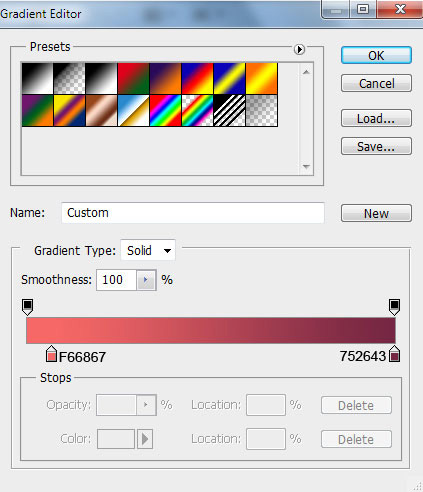
Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như được hiển thị bên dưới. Nhấn OK để đóng hộp thoại Gradient Editor.

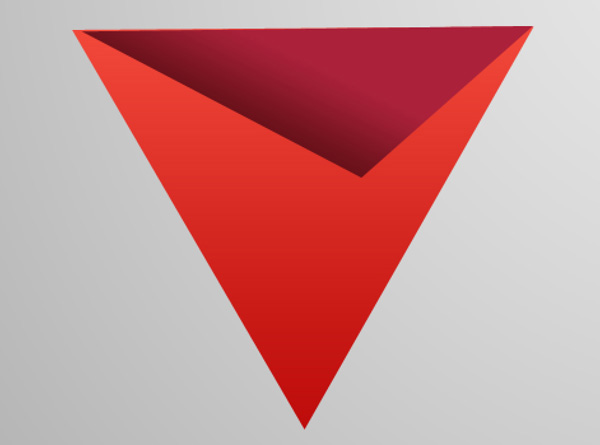
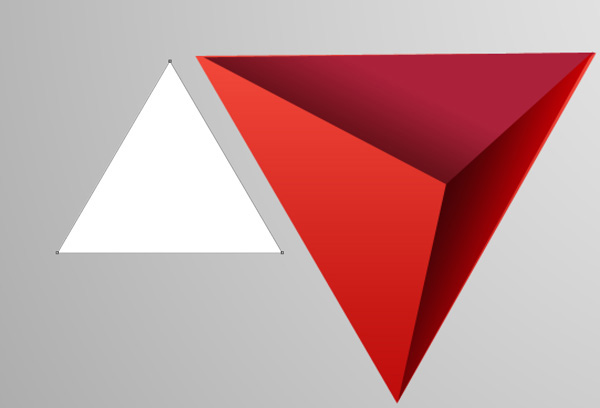
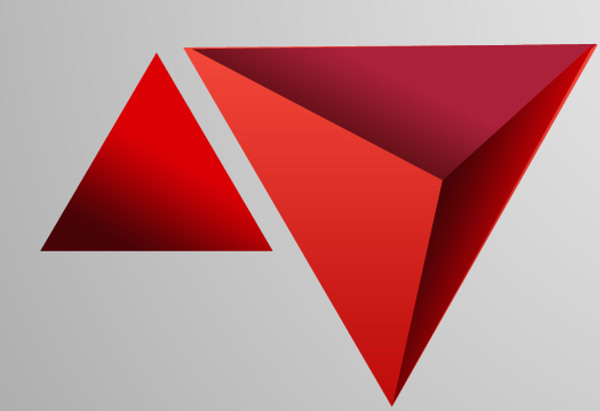
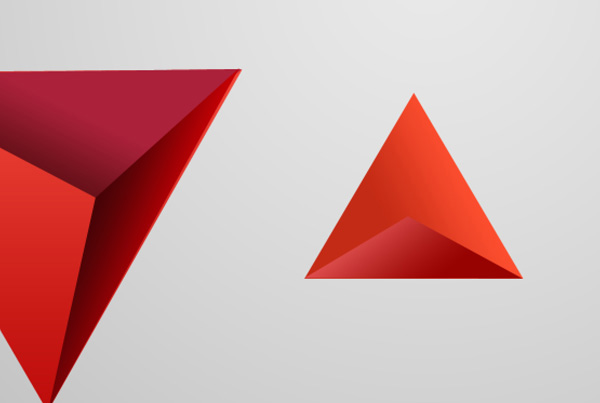
Chúng ta có kết quả tiếp theo:

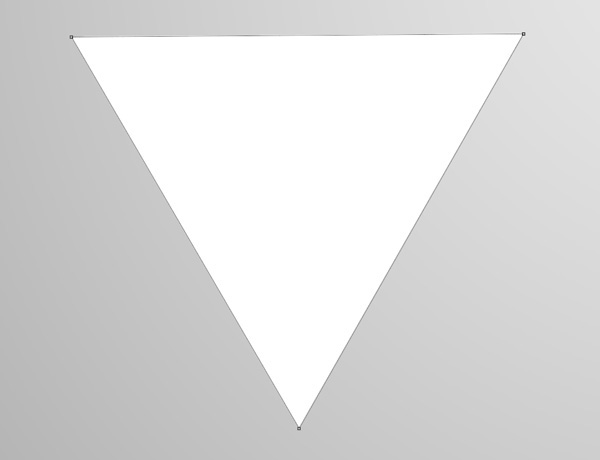
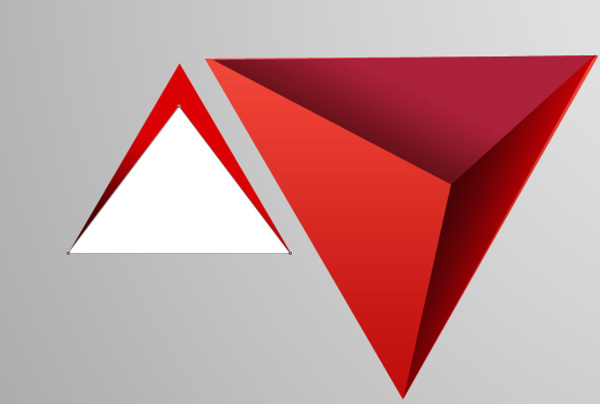
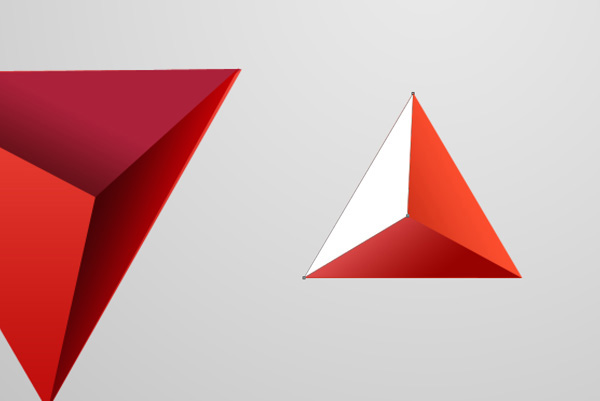
Bây giờ hãy tạo một hình tứ diện, nhưng trước hết chúng ta sẽ vẽ một hình tam giác. Chọn công cụ Pen Tool (P), thiết lập chế độ vẽ trên Shape Layers trong thanh Options và vẽ hình dạng tiếp theo như được hiển thị.

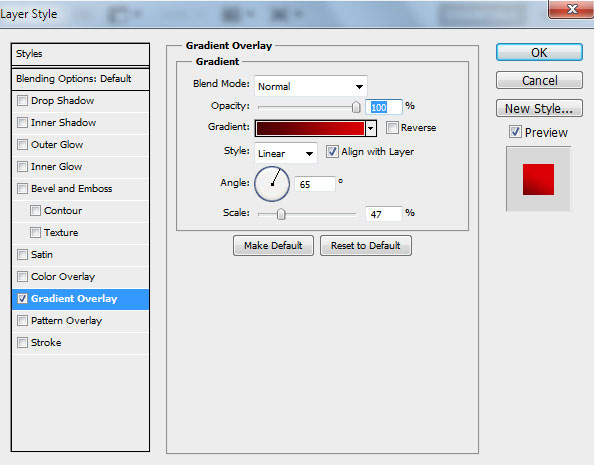
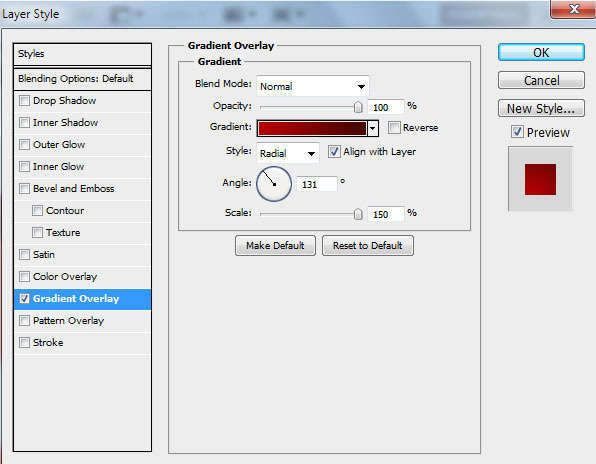
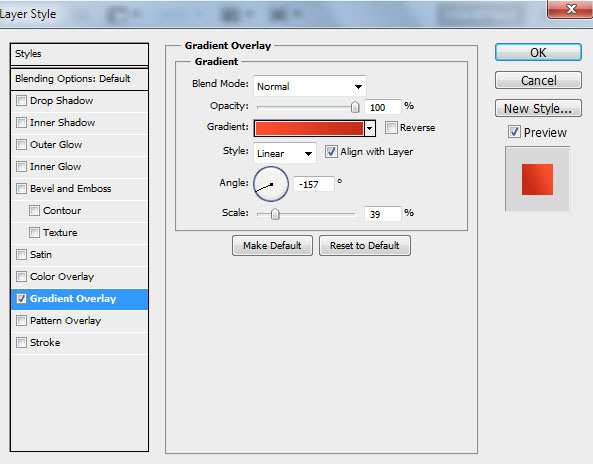
Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

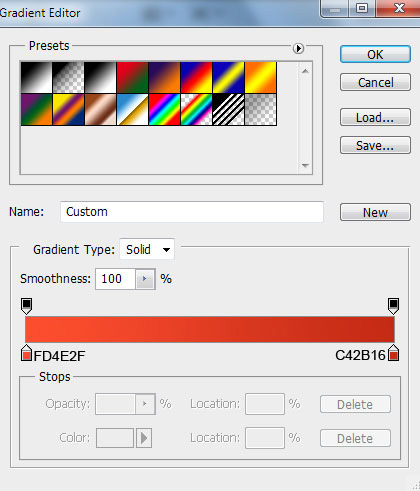
Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như được hiển thị. Nhấn OK để đóng hộp thoại Gradient Editor.

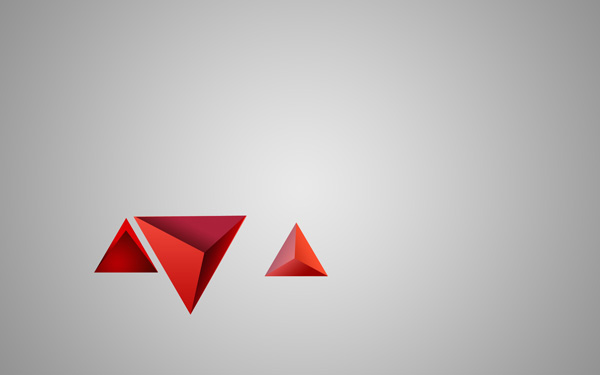
Chúng ta có kết quả tiếp theo:

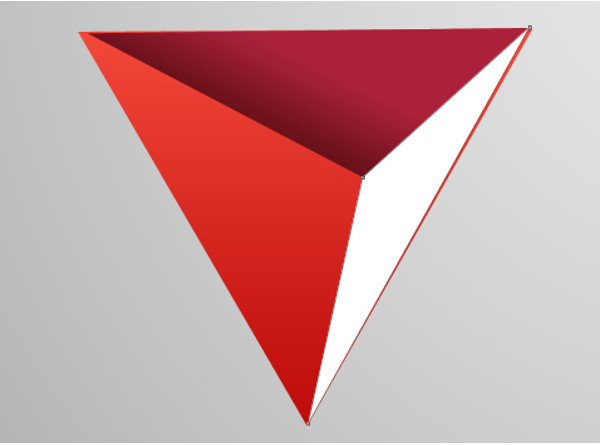
Tiếp theo, vẽ mặt tam giác, sử dụng công cụ Pen Tool (P) giống như trên.

Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như được hiển thị bên dưới. Nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có kết quả tiếp theo:

Áp dụng cùng một công cụ để vẽ mặt tam giác kế tiếp:

Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như được hiển thị bên dưới. Nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có kết quả tiếp theo:

Tiếp theo vẽ các hình tứ diện khác, trước tiên tạo lớp cơ bản bằng cách sử dụng công cụ Pen Tool (P).

Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như được hiển thị. Nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có kết quả tiếp theo:

Sử dụng cùng một công cụ để vẽ mặt hình tam giác kế tiếp:

Trong bảng Layers chọn Gradient Overlay.

Thiết lập các điểm dừng màu như được hiển thị. Nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có kết quả tiếp theo:

Tiếp theo vẽ một hình tứ diện nữa bằng cách sử dụng công cụ Pen Tool (P).

Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

Nhấp vào thanh màu để mở Gradient Editor và thiết lập các điểm dừng màu như hình bên dưới. Nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có kết quả tiếp theo:

Bây giờ vẽ mặt tam giác, sử dụng công cụ Pen Tool (P).

Chọn Add a layer style trong bảng Layers và chọn Gradient Overlay.

Tương tư, thiết lập điểm dừng màu như hình bên dưới trong Gradient Editor, sau đó nhấn OK để đóng lại.

Chúng ta có hình ảnh tiếp theo:

Lấy công cụ Pen Tool (P) để tạo thêm một mặt tam giác cho tứ diện.

Nhấp vào biểu tượng Add a layer style trong bảng Layers và chọn Gradient Overlay.

Thiết lập điểm dừng màu như trong hình và nhấn OK để đóng hộp thoại Gradient Editor.

Chúng ta có hình ảnh tiếp theo:

Kết hợp tất cả các lớp tứ diện thành một nhóm (nhấn nút CTRL để chọn các lớp cần thiết và giữ nút chuột trái trong khi kéo các lớp được chọn vào biểu tượng Create a new group trong bảng Layers).
Bây giờ chúng ta phải tạo nhiều bản sao của nhóm đó. Để một số bản sao theo chiều ngược lại bằng cách sử dụng lệnh Free Transform (Ctrl + T). Thay đổi chiều màu gradient của các mặt tam giác để thay đổi độ bóng. Hướng của màu gradient được thay đổi theo hướng ngược lại.

Bây giờ chúng ta phải kết hợp tất cả các nhóm tứ diện thành một (thực hiện tương tự như trên). Tạo một bản sao của nhóm vừa tạo và rasterize nó. Nhấn CTRL + E để Merge Down lớp (trộn lớp trên xuống lớp dưới) của nhóm được chọn trong bảng Layers. Lớp được rasterize sẽ được đặt dưới nhóm tứ diện đầu tiên.
Tạo một bản sao của lớp đã được rasterize và sử dụng lệnh Free Transform (Ctrl + T) để di chuyển một lớp bản sao xuống một chút.

Đặt Fill với giá trị 20% cho lớp này.

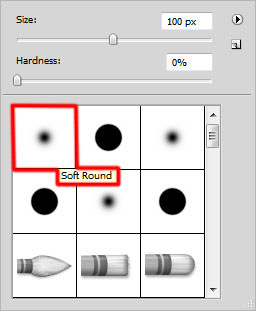
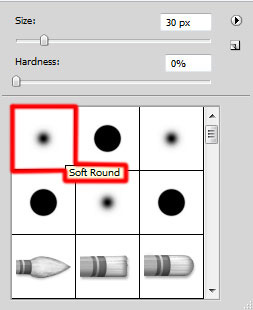
Chèn mặt nạ trên lớp này bằng cách chọn Add layer mask ở phần dưới cùng của bảng Layers và chọn brush Soft Round màu đen (thiết lập Opacity thành 40% trong thanh Options).

Sơn mặt nạ bằng cách sử dụng brush này để ẩn các phần tử tứ diện như thể hiện.

Tạo một lớp mới và chọn brush Soft Round từ Brush Tool (B). Sử dụng brush này để thể hiện một số điểm màu trên các tứ diện. Màu của brush là #F008D (Brush có Opacity là 30%). Lớp sẽ được đặt bên trên nhóm đầu tiên.

Thiết lập Fill với giá trị 40% cho lớp này và thay đổi chế độ Blending mode thành Linear Dodge.

Đảm bảo rằng lớp này được chọn trong bảng Layers, giữ nút Ctrl và nhấp vào lớp có chứa các tứ diện nằm dưới nhóm đầu tiên (không Displacement).

Bây giờ, trên lớp sử dụng brush màu hồng, nhấp vào phần dưới cùng của bảng Layers, chọn Add layer mask. Bằng cách này chúng ta sẽ cắt các điểm màu.

Tạo một bản sao của lớp tứ diện đã được rasterize. Đặt bản sao trên cùng tất cả các lớp và chọn lệnh Free Transform (Ctrl + T) để lật ngược lớp của bản sao và sử dụng CTRL + SHIFT + U để Desaturate (chuyển ảnh màu thành ảnh đen trắng).

Đặt Fill với giá trị 14% cho lớp này và thay đổi Blending mode thành Subtract.

Cắt những bóng tối không màu sau những tứ diện tương tự như mô tả ở trên bằng cách chèn mặt nạ vào vùng lựa chọn.

Tạo một lớp mới và sử dụng nó trên brush Soft Round để thể hiện nhiều điểm có màu #F008D (Opacity của brush là 30%).

Đặt Fill với giá trị 20% cho lớp này và thay đổi Blending mode thành Pin Light.

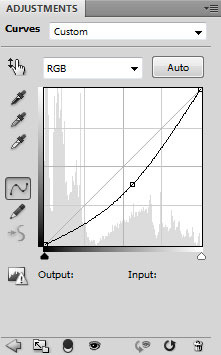
Nhấp vào Create new fill or adjustment layer từ phần dưới cùng của bảng Layers và nhấp vào Curves để điều chỉnh đường cong như được hiển thị bên dưới để thực hiện một sửa đổi màu nhỏ.

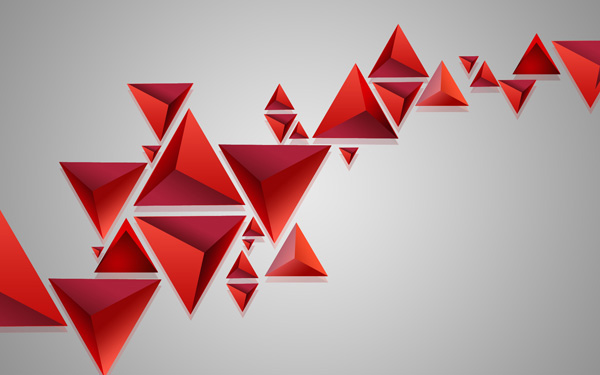
Chúng ta có kết quả tiếp theo:

Thiết lập Fill với giá trị 45% cho lớp này.

Chèn mặt nạ vào lớp này bằng cách chọn Add layer mask ở phần dưới cùng của bảng Layers, nhấn CTRL + I để Inverse (đảo ngược) màu của mặt nạ, chọn brush Soft Round màu trắng (thiết lập Opacity xuống 65% trong Options bar).
Sơn mặt nạ bằng cách sử dụng brush này để ẩn hiệu ứng, chị thể hiện các điểm mượt mà trên các tứ diện.

Tạo một lớp mới và sử dụng một brush Soft Round đã đề cập ở trên để làm nổi bật với màu vàng (Opacity của brush là 20%).

Đặt Fill thành 40% cho lớp này và thay đổi Blending mode thành Screen.

Tiếp theo chúng ta sẽ tạo một lớp mới và chọn brush Soft Round với màu trắng (Opacity của Brush là 30%) để tạo thành một điểm nổi bật trên các tứ diện.

Thiết lập Fill thành 50% cho lớp này và thay đổi Blending mode thành Hard Mix.

Đảm bảo lớp này được chọn trong bảng Layers, sau đó nhấn nút Ctrl và nhấp vào lớp được rasterize của tứ diện (chúng ta sẽ có được một vùng lựa chọn) và chèn mặt nạ vào lớp đang hoạt động này. Điểm nổi bật màu trắng được cắt.

Tạo một lớp mới và sử dụng brush Soft Round được đề cập ở trên. Chọn brush màu trắng (Opacity của brush là 15% để thể hiện sự phát quang phát ra từ các tứ diện).

Cuối cùng tạo một lớp mới và áp dụng brush Soft Round màu trắng để tạo ra nhiều chấm có đường kính khác nhau.

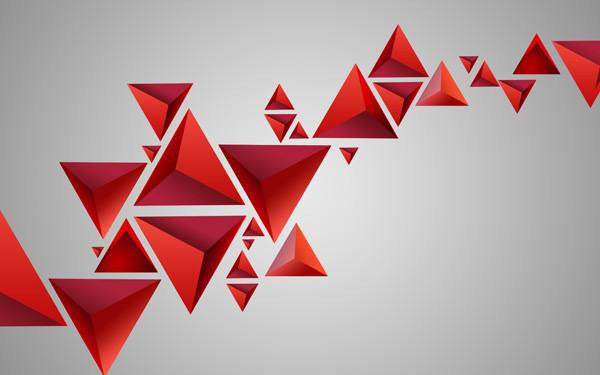
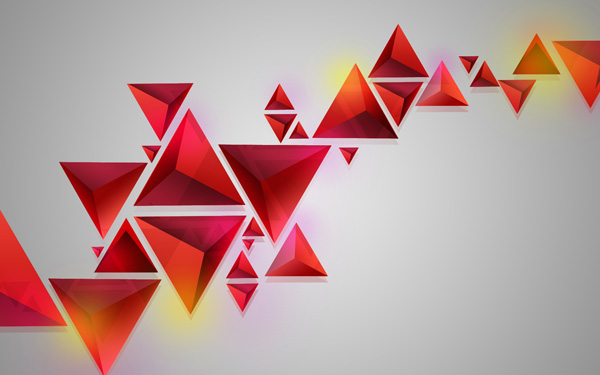
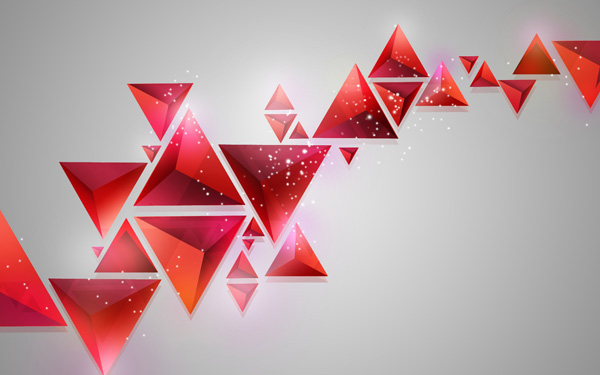
Chúng ta có hình ảnh cuối cùng:

Tải miễn phí file Layered PSD.
Bạn có thể xem thêm:
- Hướng dẫn dùng Photoshop CS6 (Phần 1): Tạo ảnh kỹ thuật số
- Hướng dẫn dùng Photoshop CS6 (Phần 2): Tạo ảnh cắt ghép thời trang
- Hướng dẫn dùng Photoshop CS6 (Phần 3) - Tạo ảnh nghệ thuật Manipulation với hiệu ứng phơi sáng
- Hướng dẫn dùng Photoshop CS6 (Phần 4): Tạo hiệu ứng tan biến
- Hướng dẫn dùng Photoshop CS6 (Phần 5): Tạo thiệp giáng sinh với bông tuyết trên nền đỏ
Bạn nên đọc
-

Hướng dẫn thiết kế website bằng Photoshop (Phần 2): Tạo Landing page cho trang web du lịch
-

Tạo bóng ma trong Photoshop hoặc GIMP
-

Các dùng Photoshop Mix xóa chi tiết trong ảnh
-

Cách dùng Photoshop Fix xóa chi tiết thừa trong ảnh
-

Cách copy Layer trong Photoshop CS6 siêu nhanh
-

Công cụ Pen Tool mới của Photoshop giúp vẽ đường cong dễ hơn
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ