CSS là gì? Giới thiệu về CSS
CSS giúp ích rất nhiều khi viết một trang web bằng HTML.
CSS là gì?
CSS là viết tắt của Cascading Style Sheets, một ngôn ngữ thiết kế đơn giản, xử lý một phần giao diện của trang web. CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.
Sử dụng CSS, bạn có thể kiểm soát màu chữ, cỡ chữ, kiểu chữ, khoảng cách giữa các đoạn văn bản, kích thước của các thành phần trên trang web, màu nền, thiết kế bố cục và cách trang web hiển thị trên những màn hình có kích thước khác nhau cũng như hàng loạt hiệu ứng khác.
CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.
Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS. CSS được kết hợp với ngôn ngữ đánh dấu HTML hoặc XHTML.
Ví dụ về CSS - một trang HTML với nhiều kiểu cách khác nhau
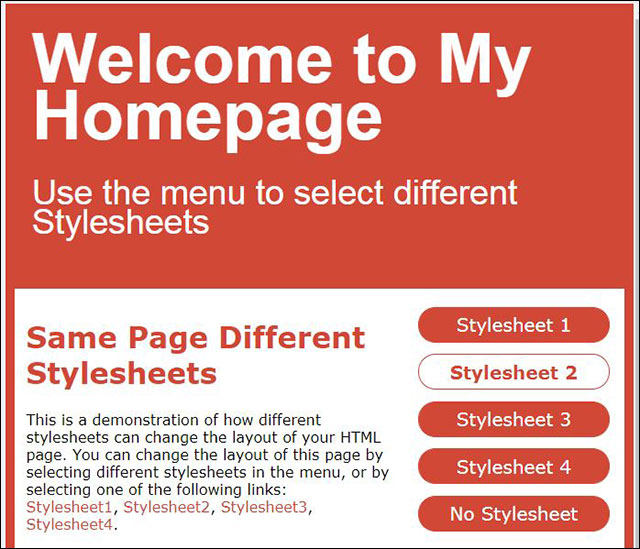
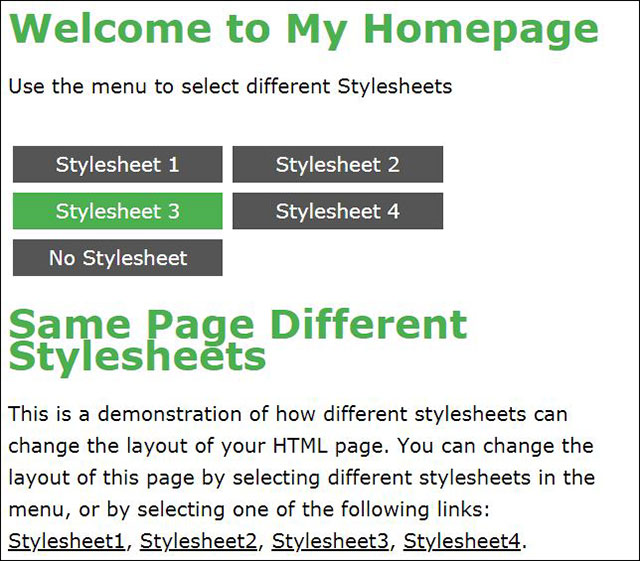
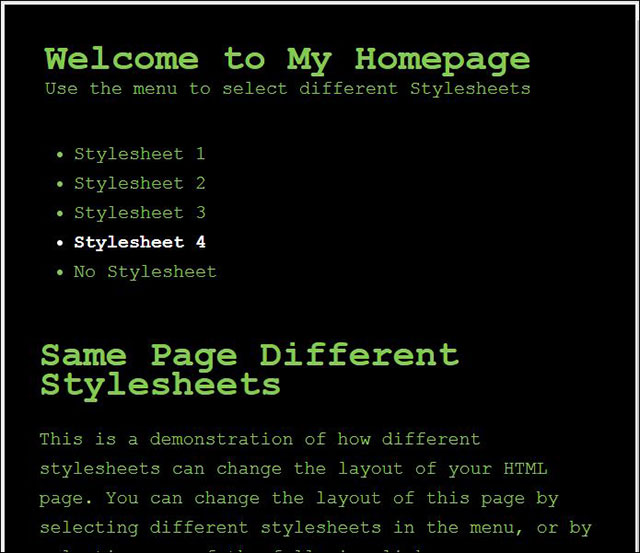
Dưới đây là ví dụ về một trang HTML hiển thị với 4 stylesheet khác nhau.




Trang HTML khi dùng 4 stylesheet

Một trang HTML khi không dùng stylesheet
Vì sao nên dùng CSS?
CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.
CSS giúp giải quyết vấn đề lớn của HTML
HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu. Việc phát triển một website lớn mà thêm thông tin font hay màu sắc vào từng trang đòi hỏi rất nhiều thời gian.
Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định nghĩa liên quan đến kiểu cách được đưa vào tập tin .css và nhờ vào tập tin stylesheet ngoài, bạn có thể thay đổi toàn bộ website chỉ bằng một tập tin duy nhất.
Tiết kiệm thời gian
Bạn có thể viết CSS một lần và sử dụng lại chúng trên nhiều trang HTML. Có thể định kiểu cho từng phần tử HTMLM và áp dụng kiểu đó cho bao nhiêu trang web tùy ý.
Tải trang nhanh hơn
Với CSS, bạn không cần khai báo thuộc tính cho từng tag HTML mỗi lần dùng tag đó. Chỉ cần viết thuộc tính của tag trong CSS và nó sẽ được áp dụng mỗi khi tag xuất hiện trên trang web. Nhờ đó, số lượng code cần viết sẽ ít đi, thời gian load trang sẽ nhanh hơn.
Bảo trì dễ dàng
Để thực hiện thay đổi trên toàn bộ trang, chỉ cần đổi kiểu trong file CSS và tất cả các thành phần trên trang web sẽ được cập nhật tự động.
Có nhiều kiểu hơn HTML
CSS có một loạt thuộc tính, nhiều hơn so với HTML khá nhiều. Nhờ đó bạn có thể làm cho trang web hiển thị tốt hơn so với chỉ dùng HTML.
Khả năng tương thích với nhiều thiết bị
CSS cho phép nội dung được tối ưu hóa trên nhiều loại thiết bị. Bằng cách sử dụng cùng một tài liệu HTML, nhưng nó có thể hiển thị tốt trên PC, điện thoại, các thiết bị cầm tay hay khi in.
Tiêu chuẩn web toàn cầu
Các thuộc tính HTML hiện không còn được sử dụng nữa, bạn được khuyên nên sử dụng CSS để có thể tạo ra những trang web tương thích với mọi trình duyệt trong tương lai.
Bài sau: Cú pháp và Selector trong CSS
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap