Đương nhiên, một trang web tối ưu cho thiết bị di động sẽ phải có thiết kế theo các tiêu chuẩn riêng, tương thích với smartphone, tablet... Nhưng nếu chỉ có vậy thì vẫn chưa đủ.
Trong bài viết này, chúng tôi sẽ gửi tới các bạn các phương thức để tối ưu hóa nội dung trên trang web mobile sao cho trang của bạn hoàn toàn tương thích với các thiết bị di động. Đây là một điều rất quan trọng bởi tỷ lệ người dùng truy cập web trên thiết bị di động ngày càng tăng dần trong khi số người truy cập web trên máy tính ngày càng giảm.
Bây giờ, mời các bạn cùng Quantrimang bắt đầu tìm hiểu cách tối ưu nội dung cho trang web mobile.
Mục lục
- Hiểu cách mọi người đọc nội dung trên thiết bị di động
- Công thức khai vị, ăn nhẹ và món chính
- Kỹ thuật Chunk: Chia nhỏ nội dung cho dễ đọc
- Cố gắng viết tiêu đề (tít) ngắn nhất có thể
- Viết các đoạn văn ngắn gọn
- Sử dụng những từ ngắn, đơn giản
- Thay thế các cụm từ dài dòng bằng các từ đơn giản
- Cách tối ưu hình ảnh
- Sử dụng khoảng trắng một cách thông minh
- Xem trước nội dung trên thiết bị di động trước khi xuất bản
- Kết luận
Hiểu cách mọi người đọc nội dung trên thiết bị di động
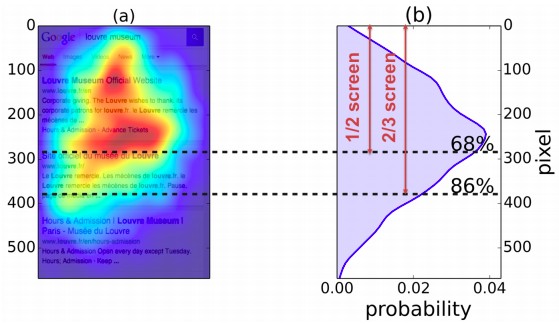
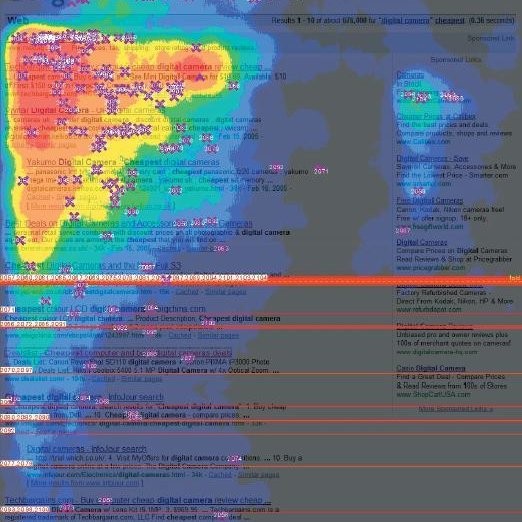
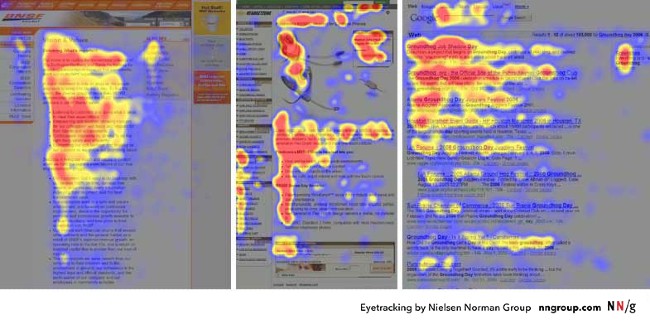
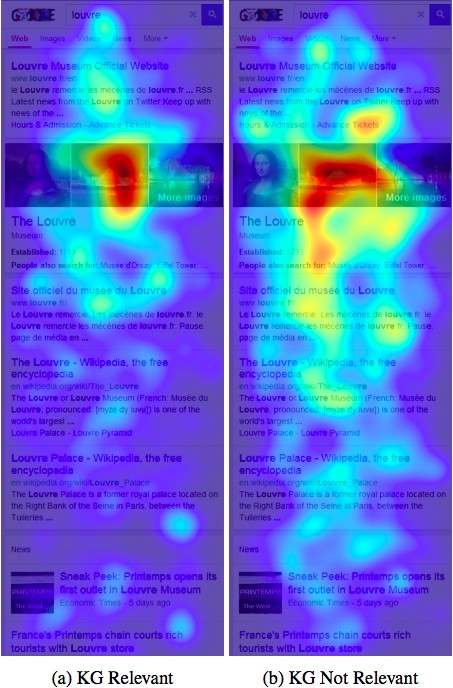
Ảnh chụp màn hình bên dưới cho bạn thấy cách mọi người đọc nội dung trên thiết bị di động:

Như bạn có thể thấy, trong ảnh (b) người dùng thiết bị di động đọc nội dung theo kiểu phân tán hơn so với kiểu tập trung rõ nét vào tam giác màu vàng hoặc hình chữ F như trên máy tính. Rõ ràng cách người dùng đọc nội dung trên thiết bị di động khác với cách họ đọc trên máy tính.


Người dùng trên máy tính có thể bị thu hút bởi nội dung được đặt ở phần trên cùng bên trái của một trang web. Tuy nhiên, trên thiết bị di động, người dùng không hoàn toàn tập trung vào nội dung nằm ở bên trái màn hình. Họ sẽ nhìn nhiều hơn vào khu vực đó nhưng mức tập trung bị phân tán hơn.
Vì thế, về cơ bản không có khu vực nào quan trọng nhất, không có nội dung nào cần ưu tiên tối ưu hóa trước. Thay vào đó, tất cả nội dung trên trang web mobile đều cần được tối ưu.
Bây giờ, mời các bạn cùng Quantrimang khám phá một số cách giúp nội dung của bạn dễ đọc, dễ hiểu và dễ nhớ với người đọc trên thiết bị di động.
Công thức khai vị, ăn nhẹ và món chính
Traffic trên trang web mobile của bạn, cũng giống như traffic trên web dành cho máy tính, được tạo nên từ tất cả các loại người dùng với những kiểu đọc nội dung khác nhau. Dù người dùng đọc lướt, đọc từng chữ hay vừa đọc lướt vừa đọc từng chữ đều được tính vào traffic.
Công thức tiếp cận khai vị, ăn nhẹ và món chính sẽ giúp hạn thu hút tất cả mọi loại độc giả.
Khai vị: Tiêu đề của bài viết, hay còn gọi là "tít"
Trong nội dung của bạn, khai vị chính là tiêu đề. Công việc của nó là thu hút sự quan tâm của người đọc, kể cả những người thiếu kiên nhẫn nhất và thúc đẩy họ đọc bài viết của bạn.
Với bài bạn đang đọc, tiêu đề của nó là "Cách tối ưu nội dung cho trang web mobile", một tiêu đề rõ ràng, cho bạn biết chính xác những gì có trong bài viết.
Ăn nhẹ: Tóm tắt nội dung bài viết (hoặc cũng có thể là kết luận của bài viết)
Trong bài viết của bạn, món ăn nhẹ là phần tóm tắt hoặc điểm qua ý chính của nội dung. Bản tóm tắt này cho người đọc biết nội dung của bài đăng. Bạn phải làm sao để dù chỉ cần đọc duy nhất phần tóm tắt độc giả vẫn biết những gì bạn đề cập trong bài viết.
Giống như bài viết này, ăn nhẹ chính là phần mở đầu nói về việc một trang web tương thích với thiết bị di động cần tương thích cả về nội dung lẫn thiết kế. Trong phần mở đầu, Quantrimang cũng có đề cập tới tầm quan trọng của việc tối ưu hóa nội dung cho trang web mobile.
Ngoài tóm tắt bình thường, bạn còn có thể sử dụng tóm tắt dạng mục lục.
Bữa chính: Toàn bộ bài viết của bạn
Cuối cùng chúng ta đến với bữa chính, là toàn bộ nội dung của bạn ở dạng nguyên bản, đầy đủ nhất.
Công việc của tiêu đề và phần tóm tắt là thu hút người đọc đến với nội dung của bạn. Công thức tiếp cận khai vị, ăn nhẹ và món chính giúp bạn dễ dàng thực hiện điều này.
Thực tế, công thức tiếp cận khai vị, ăn nhẹ và món chính giống kiểu viết kim tự tháp ngược. Kiểu viết này trình bày những chi tiết quan trọng nhất cho người đọc sau đó mới đến các chi tiết phụ.
Kỹ thuật Chunk: Chia nhỏ nội dung cho dễ đọc
Do thiết bị di động có kích thước màn hình nhỏ nên sẽ rất khó chịu nếu bạn để cả một bức tường chữ đập vào mặt người dùng. Để người dùng dễ đọc hơn, bạn phải định dạng lại cấu trúc nội dung.
Cấu trúc bài viết của bạn càng được tối ưu hóa tốt bao nhiêu nó lại càng dễ đọc bấy nhiêu. Chunk là một kỹ thuật hiệu quả giúp bạn cải thiện cấu trúc bài viết và giúp nội dung được tối ưu hóa cho thiết bị di động.
Người dùng thường đọc nội dung trên thiết bị di động trong những khoảng thời gian rảnh rỗi ngắn ngủi như lúc chờ tàu nên bạn phải làm sao để nội dung trên trang web mobile của mình dễ đọc nhất. Chunk là một cách tuyệt vời để giúp nội dung trở nên dễ "tiêu hóa" hơn.
Nói một cách dễ hiểu, Chunk là phương pháp trình bày nội dung liên quan tới nhau theo từng phần nhỏ. Bạn cần tạo ra các đơn vị nội dung có nghĩa, khác biệt nhau về mặt hình ảnh nhưng lại đóng góp vào ngữ cảnh chung của bài viết tổng thể.
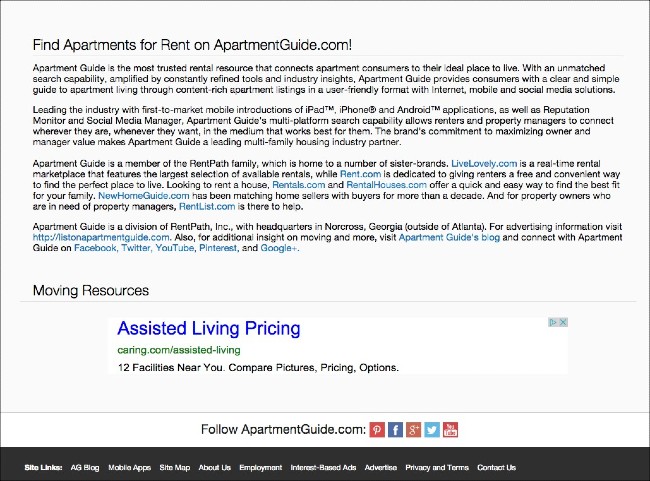
Ví dụ: Bạn có thể nhìn hai bức ảnh bên dưới, một bức là đoạn văn dài toàn chữ còn một bức được chia thành các phần nội dung riêng biệt. Tôi chắc chắn là nếu được yêu cầu chọn một trong hai để đọc, bạn sẽ chọn nội dung trong bức ảnh thứ 2.


Bạn có thể sử dụng các công cụ sau để phân chia nội dung của mình:
- Dùng những đoạn văn ngắn
- Dùng khoảng trắng
- Dùng tiêu đề phụ
- Dùng ô tóm lược nội dung
- Hình ảnh
- Danh sách dạng list/bullets (giống như thứ bạn đang đọc ngay lúc này)
- Tạo kiểu (chữ đậm, nghiêng)
Cố gắng viết tiêu đề (tít) ngắn nhất có thể
Theo nhiều thống kê, các tiêu đề ngắn khoảng 6 từ được nhấp nhiều nhất trên các trang web mobile. Các tiêu đề ngắn dưới 5 từ cũng được các trình phân tích đánh giá cao về khả năng gợi cảm xúc cho người đọc.
Một lý do khiến các tiêu đề ngắn được nhấp nhiều hơn (và được đánh giá cao) là vì nó không bị ngắt dòng trên smartphone. Bên cạnh đó, tiêu đề ngắn sẽ đảm bảo người dùng đọc hết toàn bộ tiêu đề, không bỏ sót từ do bị ngắt dòng.
Các nghiên cứu cho thấy khi người dùng thiết bị di động lướt web, họ chỉ để ý tới là 3 từ đầu tiên và 3 từ cuối cùng của một tiêu đề. Vì thế, ngay cả khi đọc lướt người dùng cũng sẽ luôn đọc hết nếu tiêu đề bài viết của bạn chỉ có 6 từ.
Phần này có vẻ hơi khó với ngôn ngữ tiếng Việt. Tuy nhiên, bạn hãy cố gắng để đặt tiêu đề càng ngắn càng tốt hoặc ít nhất hãy bố trí những từ khóa quan trọng ở vị trí 3 từ đầu tiên và 3 từ cuối cùng của tiêu đề.
Viết các đoạn văn ngắn gọn
Bạn hãy cố gắng viết các đoạn văn ngắn để người dùng dễ đọc hơn. Tuy nhiên, hãy chú ý để vừa đảm bảo sự ngắn gọn vừa duy trì sự hấp dẫn. Nhiều người khi cố gắng viết ngắn gọn đã biến nội dung của họ thành những thứ nhạt nhẽo.
Theo nhà văn Marcia Riefer Johnston, ngắn gọn có nghĩa là tối giản. Bạn phải viết làm sao để vừa đáp ứng được nhu cầu của người dùng vừa hoàn thành mục đích của bạn. Cung cấp đủ thông tin cho người dùng, không thừa, không thiếu, không lòng vòng.
Sử dụng những từ ngắn, đơn giản
Khi bạn sử dụng các ít từ và sử dụng các từ đơn giản càng nhiều thì trải nghiệm đọc nội dung trên trang web mobile của bạn sẽ càng mượt mà hơn.
Rất nhiều người đã mắc sai lầm khi cố gắng sử dụng những từ phức tạp, từ địa phương, ngoại ngữ hoặc từ không phổ biến cho bài viết của mình. Điều này khiến người đọc gặp khó khăn trong việc tiêu thụ nội dung.
Ngày nay, ngay cả người đọc có trình độ cao cũng thích những từ dễ, từ ngắn thay vì những từ dài, phức tạp. Vì sao? Vì những từ ngắn, dễ hiểu, dễ đọc giúp họ đọc và hiểu nội dung nhanh hơn.
Thay thế các cụm từ dài dòng bằng các từ đơn giản
Các cụm từ dài dòng thậm chí còn tạo ra hiệu ứng tệ hơn những từ dài, phức tạp. Chúng không chỉ khiến người đọc mất nhiều thời gian hơn để đọc hiểu mà còn tạo ra các câu dài, phức tạp.
Những câu dài khiến người đọc phải suy ngẫm ý nghĩa của chúng trong đầu. Điều này làm hỏng trải nghiệm đọc của họ. Nó đặc biệt gây khó chịu cho những ai đọc nội dung trên thiết bị di động trong giờ nghỉ trưa hoặc buổi tối sau bữa ăn.
Dưới đây là danh sách một số cụm từ dài được sử dụng nhiều nhất và giải pháp thay thế:
- với phương án cụ thể là > bằng cách
- cho đến thời điểm ấy > cho đến khi
- tại thời điểm này > hiện tại
- thực tế là vì > bởi vì
- với ngoại lệ là > ngoại trừ
- trong trường hợp này > nếu
- trong tương lai gần > sớm thôi
- như một phương tiện để > để
Cách tối ưu hình ảnh
Hình ảnh có liên quan tới nội dung (ảnh chụp màn hình/đồ họa...) sẽ tạo thêm sức hấp dẫn trực quan cho nội dung. Và như bạn đã thấy trong ví dụ về phân đoạn nội dung, hình ảnh là một phương tiện tuyệt vời để tách nội dung nhằm nâng cao trải nghiệm đọc trên thiết bị di động.

Nếu sử dụng những hình ảnh như đồ thị và biểu đồ, bạn hãy chú ý làm sao để người dùng có thể xem và hiểu hết mọi dữ liệu. Các bức ảnh cũng cần được tối ưu hóa về kích thước và dung lượng sao cho hiển thị rõ ràng nhưng vẫn tải được nhanh chóng.
Bên cạnh đó, bạn cũng nên cung cấp những thông tin có giá trị nhất ngay sau một bức ảnh. Các nghiên cứu theo dõi mắt cho thấy người dùng chú ý nhiều vào hình ảnh và nội dung nằm ngay bên dưới ảnh.
Sử dụng khoảng trắng một cách thông minh
Khoảng trắng đóng vai trò quan trọng trong việc định dạng trang web, cả trên máy tính lẫn trên mobile. Trên mobile, việc sử dụng khoảng trắng thông minh là rất quan trọng.
Người dùng sẽ có động lực đọc cả một bài viết khá dài nếu như bạn đặt tiêu đề, miêu tả rõ ràng và nội dung được chia thành các phần mạch lạc. Nếu khéo léo, khoảng trắng có thể giúp bạn tạo ra động lực cho người đọc.
Nếu sử dụng khoảng trắng hiệu quả, bạn không chỉ có thể chia nhỏ nội dung mà còn có thể dẫn dắt người dùng đến với những phần quan trọng nhất.
Về cơ bản, khoảng trắng được tạo ra bằng cách nhấn phím Enter và sử dụng các đoạn văn ngắn. Ngoài ra, tiêu đề phụ, danh sách dạng list có đánh dấu đầu dòng (bullets, đánh số) cũng là các yếu tố tạo ra khoảng trắng.
Những khoảng trắng tạo ra sự ngắt quãng của nội dung. Sự ngắt quãng sẽ khiến người dùng cảm thấy hụt hẫng, tò mò nên họ sẽ tiếp tục đọc. Đương nhiên, khoảng trắng cũng giúp mắt của người dùng được thư giãn.
Xem trước nội dung trên thiết bị di động trước khi xuất bản
Trước khi xuất bản một bài viết, bạn hãy xem trước nó trên trang web mobile với tư cách một người dùng. Bạn hãy thử xem liệu mắt của mình có thời gian để nghỉ giữa các đoạn văn hay không. Đọc to nội dung cũng giúp bạn phát hiện ra những lỗi chính tả hay ngữ nghĩa.
Nếu bạn thấy đoạn văn của mình quá dài, hãy điều chỉnh để chúng ngắn lại. Hoặc đơn giản là thêm vào giữa đoạn đó một khoảng trắng.
Kết luận
Ngày càng có nhiều người đọc, tiêu thụ nội dung trên thiết bị di động. Vì thế, tối ưu web và nội dung web cho thiết bị di động là một điều rất quan trọng.
Chỉ với một vài chỉnh sửa đơn giản, điều chỉnh nhẹ về cách viết và định dạng, bạn có thể cải thiện đáng kể trải nghiệm đọc của người dùng trên trang web mobile của bạn. Hơn nữa, những điều chỉnh trên còn giúp trang của bạn hấp dẫn hơn, tin cậy hơn, đáng để truy cập hơn với người dùng.
Chúc các bạn thành công!
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap