Bảng trong CSS
Bảng trong HTML có thể trở nên đẹp hơn nhiều nhờ có CSS.
Đường viền cho bảng trong CSS
Để tạo đường viền cho bảng trong CSS, dùng đặc tính border. Ví dụ dưới đây cho biết dùng viền đen cho các phần tử <table>, <th> và <td>.
table, th, td {border: 1px solid black;}
Lưu ý là trong ví dụ trên bảng có đường viền kép là do cả bảng và các phần tử <th> và <td> đều có đường viền riêng.
Gộp đường viền bảng
Đặc tính border-collapse dùng để gộp các đường viền bảng thành một đường viền duy nhất.
table {border-collapse: collapse;}table, th, td {border: 1px solid black;}
Nếu muốn một đường viền duy nhất xung quanh bảng, hãy dùng chỉ đặc tính border cho <table> thôi.
table {border: 1px solid black;}
Độ rộng và chiều cao của bảng
Độ rộng và chiều cao của bảng được xác định bằng các đặc tính width và height. Ví dụ dưới đây đặt độ rộng của bảng là 100% và chiều cao của phần tử <th> là 50px.
table {width: 100%;}th {height: 50px;}
Căn vị trí bảng theo chiều ngang
Đặc tính text-align dùng để căn chỉnh bảng theo chiều ngang (trái, phải, giữa) của nội dung trong <th> hoặc <td>. Mặc định nội dung trong phần tử <th> sẽ được căn giữa và nội dung trong <td> sẽ được căn trái.
Ví dụ dưới đây căn trái văn bản trong phần tử <th>.
th {text-align: left;}
Căn chỉnh bảng theo chiều dọc
Đặc tính vertical-align dùng để căn chỉnh bảng theo chiều dọc (trên, dưới, giữa) của nội dung trong <th> và <td>. Mặc định nội dung sẽ được căn giữa.
Ví dụ dưới đây căn dưới cho phần tử <td>
td {height: 50px;vertical-align: bottom;}
Padding trong bảng
Để kiểm soát khoảng cách giữa đường viền và nội dung trong bảng, dùng đặc tính padding cho phần tử <td> và <th>
th, td {padding: 15px;text-align: left;}
Chia bảng theo chiều ngang
Đặc tính border-bottom cho <th> và <td> dùng để
th, td {border-bottom: 1px solid #ddd;}

Ví dụ với phần chia là 1px

Ví dụ với phần chia là 10px
Rê chuột qua bảng
Dùng công cụ chọn :hover cho <tr> để nhấn mạnh hàng trong bảng khi rê chuột qua.
tr:hover {background-color: #ffff00;}
Hàng được tô sáng lên khi rê chuột qua
Bảng dạng sọc
Để tạo bảng sọc 2 màu, dùng công cụ chọn nth-child() và màu nền bằng backgroud-color.
tr:nth-child(even) {background-color: #f2f2f2;}
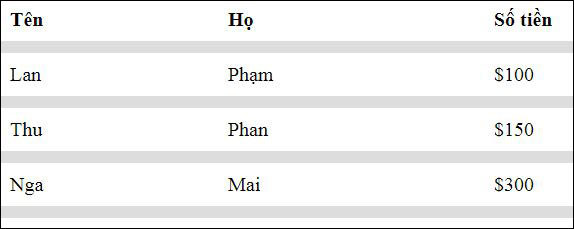
Bảng có 2 màu dạng sọc
Thêm màu sắc cho bảng
Ví dụ dưới đây xác định màu nền và màu văn bản cho phần tử <th>
th {background-color: #4CAF50;color: white;}

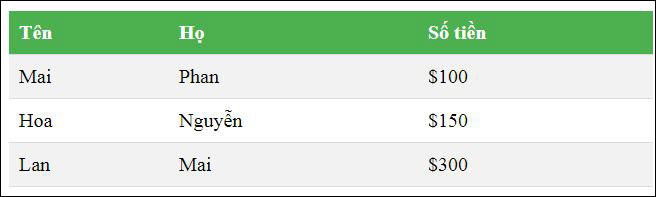
Ví dụ tạo màu sắc cho nền và văn bản trong bảng
Bảng có khả năng phản hồi cao (responsive table)
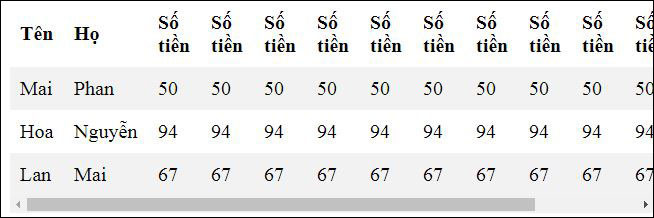
Bảng có khả năng phản hồi cao có thêm thanh cuộn để hiển thị đầy đủ nội dung khi màn hình quá nhỏ. Để làm điều này, bạn thêm phần tử chứa (như <div>) với overflow-x:auto xung quanh phần tử <table>.
<div style="overflow-x:auto;">
Thanh cuộn để xem toàn bộ nội dung bảng
Lưu ý là trên OS X LIon, thanh cuộn mặc định bị ẩn và chỉ hiện khi được dùng (dù bạn có đặt trước overflow:scroll).
Bài trước: Danh sách trong CSS
Bài sau: Hiển thị phần tử trong CSS
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap