Bài 6: Bảng trong Bootstrap 5
Table trong Bootstrap là gì? Cách tạo table trong Bootstrap như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Nếu là một lập trình viên chuyên nghiệp, ắt hẳn khái niệm table không còn quá xa lạ với bạn. Thế nhưng, nếu mới đặt chân tới lĩnh vực này, table sẽ khá lạ lẫm với bạn. Nó không đơn thuần là bảng thường thấy mà có nhiều biến thể tạo bảng khác nhau khi lập trình.
Table - Bảng là gì trong lập trình HTML?
Các bảng HTML được dùng để trình bày dữ liệu theo dạng kẻ ô như hàng và cột. Dùng Bootstrap, bạn có thể dễ dàng cải thiện đáng kể hình ảnh của bảng theo cách nhanh chóng và dễ dàng.
Bootstrap từ lâu đã nổi tiếng là một framework cung cấp cho người dùng mã nguồn phát triển web chất lượng và miễn phí. Với Bootstrap, bạn có đầy đủ mọi phần tử để tạo nên một trang web hoàn chỉnh từ container, tooltip tới table…. Ở bài học về Bootstrap này, chúng ta sẽ cùng nhau tìm hiểu chi tiết về Table, bao gồm cách tạo bảng cơ bản cùng những vấn đề liên quan khác.
Cách tạo bảng với Bootstrap 5
Các phần tử bảng
Bootstrap cung cấp một bố cục gọn gàng để xây dựng các bảng. Một số phần tử bảng được Bootstrap hỗ trợ là:
<table>- Phần tử bao bọc để hiển thị dữ liệu ở định dạng bảng<thead>- Vùng chứa cho các hàng tiêu đề bảng (<tr>) để gắn nhãn các cột trong bảng.<tbody>- Vùng chứa cho các hàng của bảng (<tr>) trong phần nội dung của bảng.<tr>- Phần vùng chứa cho một tập hợp các ô bảng (<td> hoặc <th>) xuất hiện trên một hàng.<td>- Ô bảng mặc định.<th>- Ô bảng đặc biệt cho các nhãn cột (hoặc hàng, tùy thuộc vào phạm vi và vị trí). Phải được sử dụng trong <thead><caption>- Mô tả hoặc tóm tắt về những gì bảng chứa.
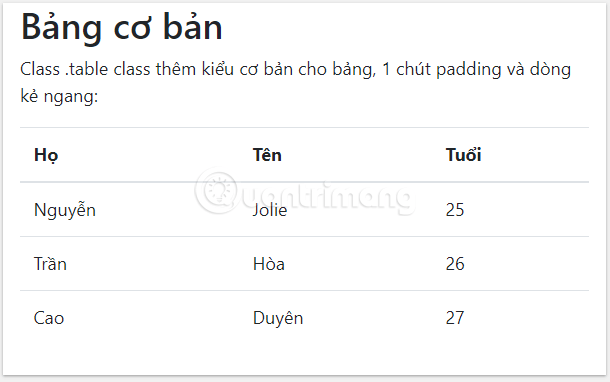
Bảng cơ bản
Bảng cơ bản trong Bootstrap 5 sẽ có một chút padding và dải phân cách ngang. Class .table thêm kiểu cơ bản vào bảng như ví dụ dưới đây.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Bảng cơ bản</h2>
<p>Class .table class thêm kiểu cơ bản cho bảng, 1 chút padding và dòng kẻ ngang:</p>
<table class="table">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Code trên sẽ cho ra bảng như sau:

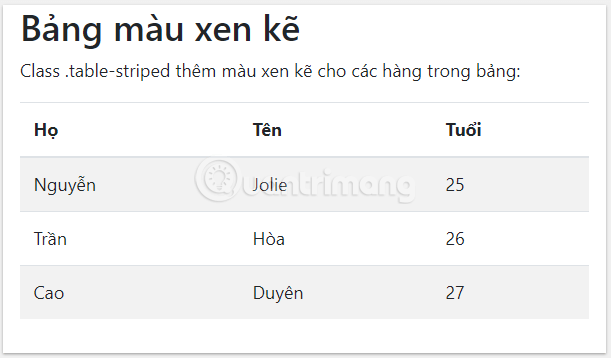
Tô màu hàng xen kẽ
Nếu bạn muốn làm cho các hàng trong bảng dễ đọc hơn bằng cách tô màu xen kẽ cho chúng thì chỉ cần sử dụng thêm class .table-striped như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Bảng màu xen kẽ</h2>
<p>Class .table-striped thêm màu xen kẽ cho các hàng trong bảng:</p>
<table class="table table-striped">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng có hàng được tô màu xen kẽ sẽ như thế này:

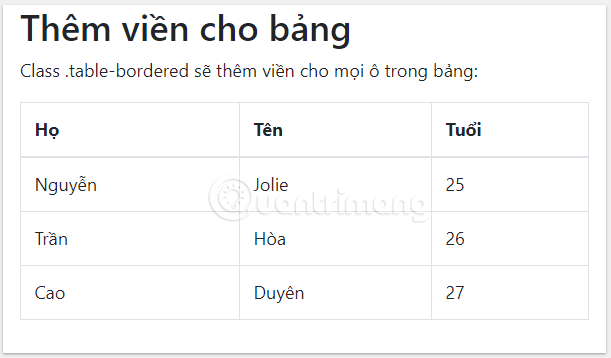
Thêm đường viền cho bảng
Nếu bạn muốn thêm đường viền cho mọi ô trong bảng thì chỉ cần sử dụng class .table-bordered như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Thêm viền cho bảng</h2>
<p>Class .table-bordered sẽ thêm viền cho mọi ô trong bảng:</p>
<table class="table table-bordered">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng với class .table-bordered sẽ như sau:

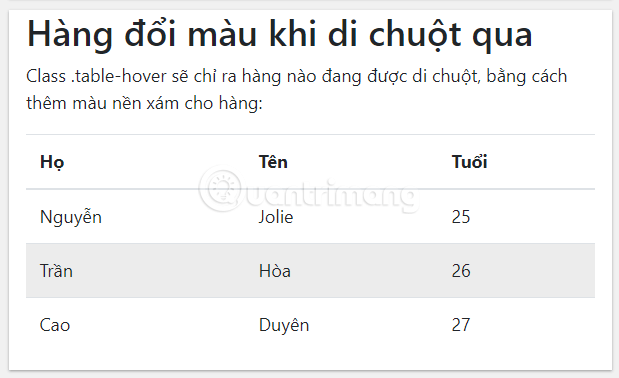
Hàng đổi màu khi di chuột
Để thêm hiệu ứng đổi màu khi di chuột vào hàng thì bạn sử dụng class .table-hover. Khi đó các hàng trong bảng được di chuột qua sẽ có màu nền chuyển sang màu xám, như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Hàng đổi màu khi di chuột qua </h2>
<p>Class .table-hover sẽ chỉ ra hàng nào đang được di chuột, bằng cách thêm màu nền xám cho hàng:</p>
<table class="table table-hover">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Khi bạn di chuột qua hàng, hàng sẽ được tô màu như hình dưới đây:

Bảng tối màu, màu đen
Nếu bạn muốn bảng của mình có nền màu đen, chữ màu trắng thì hãy dùng class .table-dark như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
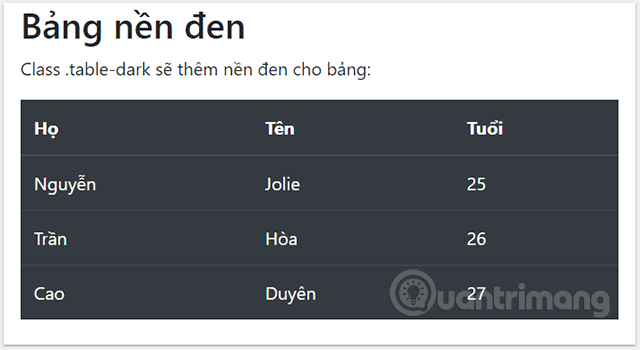
<h2>Bảng nền đen</h2>
<p>Class .table-dark sẽ thêm nền đen cho bảng:</p>
<table class="table table-dark">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng có nền đen sẽ như thế này:

Bảng nền đen và đổi màu khi di chuột
Khá đơn giản, để tạo ra bảng dạng này bạn chỉ cần sử dụng kết hợp 2 class là .table-dark và .table-hover, khi đó hàng nào được di chuột qua sẽ chuyển sang nền xám như trong ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
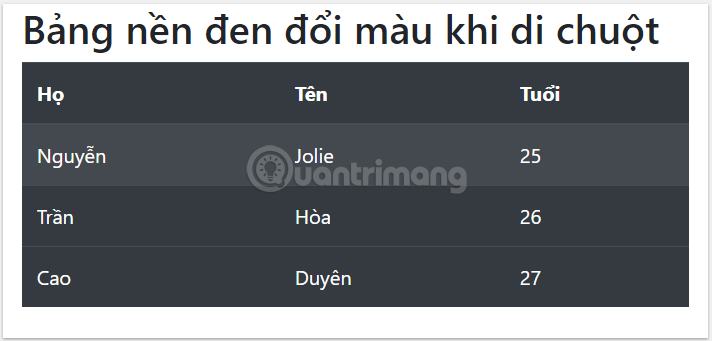
<h2>Bảng nền đen đổi màu khi di chuột</h2>
<table class="table table-dark table-hover">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Chạy code trên sẽ cho ra bảng như này:

Tương tự như vậy, để tạo bảng đen và màu nền hàng xen kẽ nhau, bạn có thể kết hợp class .table-dark và .table-striped.
Tạo bảng không viền trong Bootstrap
Class .table-borderless sẽ loại bỏ tất cả đường viền bao quanh các ô của bảng, hãy thử ví dụ dưới đây để xem kết quả:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Bảng không viền</h2>
<table class="table table-borderless">
<thead>
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng được tạo ra sẽ không có viền nào cả:

Bảng theo ngữ cảnh
Các class ngữ cảnh được sử dụng để tô màu cho toàn bộ bảng <table>, hàng <tr> hoặc ô <td>. Chúng bao gồm: .table-primary, .table-success, .table-info, .table-warning, .table-danger, .table-active, .table-secondary, .table-light và .table-dark.
Nếu đã tìm hiểu về color trong Bootstrap ở bài trước, bạn sẽ nhận thấy các class này rất quen thuộc đúng không?
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
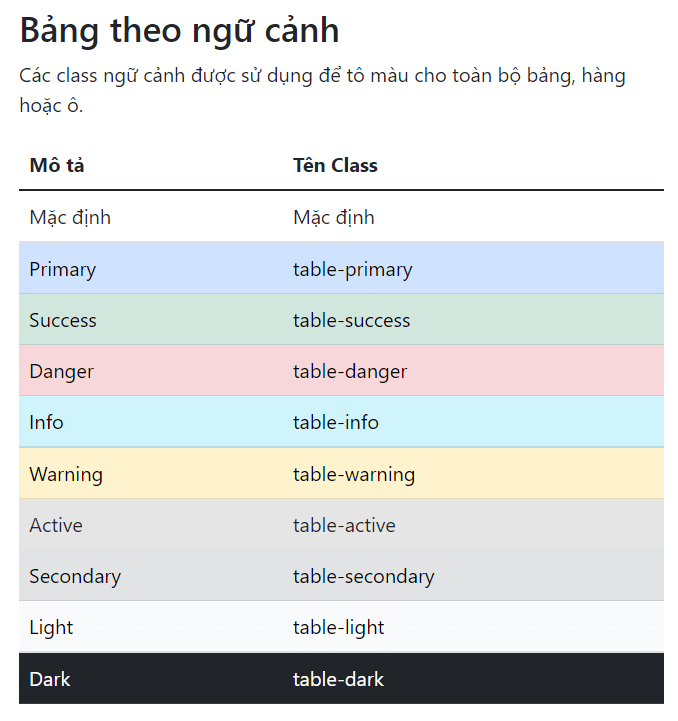
<h2>Bảng đổ màu theo ngữ cảnh</h2>
<p>Các class ngữ cảnh được sử dụng để tô màu cho toàn bộ bảng, hàng hoặc ô.</p>
<table class="table">
<thead>
<tr>
<th>Mô tả</th>
<th>Tên Class</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mặc định</td>
<td>Mặc định</td>
</tr>
<tr class="table-primary">
<td>Primary</td>
<td>table-primary</td>
</tr>
<tr class="table-success">
<td>Success</td>
<td>table-success</td>
</tr>
<tr class="table-danger">
<td>Danger</td>
<td>table-danger</td>
</tr>
<tr class="table-info">
<td>Info</td>
<td>table-info</td>
</tr>
<tr class="table-warning">
<td>Warning</td>
<td>table-warning</td>
</tr>
<tr class="table-active">
<td>Active</td>
<td>table-active</td>
</tr>
<tr class="table-secondary">
<td>Secondary</td>
<td>table-secondary</td>
</tr>
<tr class="table-light">
<td>Light</td>
<td>table-light</td>
</tr>
<tr class="table-dark">
<td>Dark</td>
<td>table-dark</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>Các class ngữ cảnh có thể được sử dụng và màu sắc tương ứng của chúng:

Tô màu cho tiêu đề bảng
Để thêm nền cho hàng tiêu đề của bảng, bạn có thể sử dụng bất kỳ class bảng ngữ cảnh nào vào trong thẻ <thead>:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
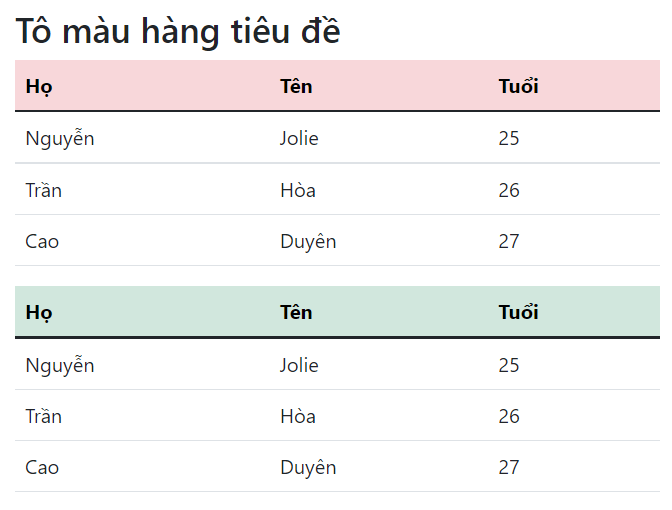
<h2>Tô màu hàng tiêu đề</h2>
<table class="table">
<thead class="table-danger">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="table-success">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>Hàng tiêu đề được tô màu trông sẽ như thế này:

Lưu ý: Trên Bootstrap 4, thay vì dùng table-..., bạn sẽ dùng các class .thead-dark (để tạo tiêu đề tối) và .thead-light (để tạo tiêu đề sáng)
Tạo bảng nhỏ
Class .table-sm tạo ra bảng nhỏ hơn bằng cách giảm một nửa padding của ô:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
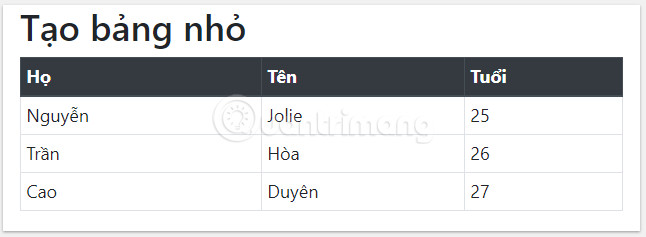
<h2>Tạo bảng nhỏ</h2>
<table class="table table-bordered table-sm">
<thead class="thead-dark">
<tr>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nguyễn</td>
<td>Jolie</td>
<td>25</td>
</tr>
<tr>
<td>Trần</td>
<td>Hòa</td>
<td>26</td>
</tr>
<tr>
<td>Cao</td>
<td>Duyên</td>
<td>27</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Bảng được giảm bớt padding và trông sẽ như thế này:

Bảng thích ứng
Class .table-responsive sẽ thêm thanh cuộn cho bảng khi cần, thường là khi chiều rộng của bảng lớn hơn chiều rộng của màn hình hiển thị.
<div class="table-responsive">
<table class="table">
...
</table>
</div>Ví dụ như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
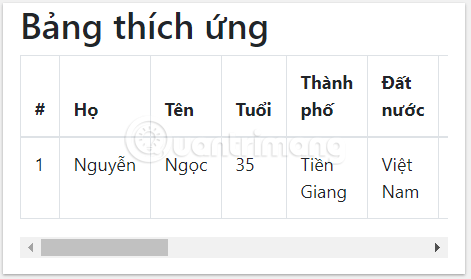
<h2>Bảng thích ứng</h2>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>Họ</th>
<th>Tên</th>
<th>Tuổi</th>
<th>Thành Phố</th>
<th>Đất nước</th>
<th>Giới tính</th>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
<th>E</th>
<th>F</th>
<th>G</th>
<th>H</th>
<th>I</th>
<th>K</th>
<th>L</th>
<th>M</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Nguyễn</td>
<td>Ngọc</td>
<td>35</td>
<td>Tiền Giang</td>
<td>Việt Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
<td>Nam</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Khi bảng rộng hơn so với màn hình xem, bạn sẽ thấy có thanh cuộn ngang ở dưới bảng như hình:

Bạn có thể quyết định khi nào thì cần thêm thanh cuộn vào bảng, dựa vào độ rộng màn hình:
| Class | Độ rộng màn hình |
|---|---|
| .table-responsive-sm | < 576px |
| .table-responsive-md | < 768px |
| .table-responsive-lg | < 992px |
| .table-responsive-xl | < 1200px |
| .table-responsive-xxl | < 1400px |
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 










 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ