Bộ chọn thuộc tính - Attribute Selector trong CSS
Attribute selector là gì?
Attribute selector là cách chọn các phần tử bạn muốn định kiểu (style) trong tài liệu HTML dựa vào thuộc tính của một hay nhiều thẻ HTML nào đó.
Attribute selector có thể chọn được các đối tượng mà không cần phải khai báo thêm các Class hoặc ID vào trong thẻ HTML và vẫn có thể hướng được đến các thành phần đó, giúp code gọn gàng hơn và mạch lạc hơn.
Một số Attribute selector nổi bật
Bài viết này Quantrimang.com xin giới thiệu một vài bộ Attribute selector nổi bật thường được sử dụng hơn cả:
- [attribute]
- [attribute="value"]
- [attribute~="value"]
- [attribute|="value"]
- [attribute^="value"]
- [attribute$="value"]
- [attribute*="value"]
Bộ chọn [attribute]
Bộ chọn [attribute] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] được chỉ định.
a[target] {background-color: yellow;}
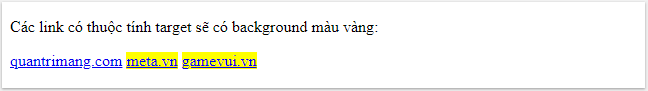
Ví dụ chọn tất cả các phần tử có thuộc tính [target] và định style cho phần tử đó.
<!DOCTYPE html><html><head><style>a[target] {background-color: yellow;}</style></head><body><p>Các link có thuộc tính target sẽ có background màu vàng:</p><a href="https://quantrimang.com/">quantrimang.com</a><a href="https://meta.vn/" target="_blank">meta.vn</a><a href="https://gamevui.vn/" target="_top">gamevui.vn</a></body></html>

Lưu ý: Để [attribute] có thể làm việc trong IE8 trở về trước, cần phải khai báo phần tử <!DOCTYPE> ở đầu tài liệu.
Bộ chọn [attribute="value"]
Vùng chọn [attribute="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] và giá trị value được chỉ định.
a[target="_blank"] {background-color: yellow;}
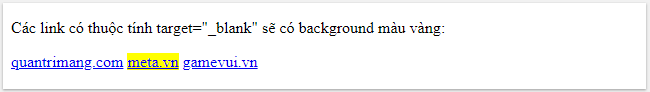
Ví dụ chọn tất cả các phần tử <a> với thuộc tính target = "_ blank":
<!DOCTYPE html><html><head><style>a[target=_blank] {background-color: yellow;}</style></head><body><p>Các link có thuộc tính target="_blank" sẽ có background màu vàng:</p><a href="https://quantrimang.com/">quantrimang.com</a><a href="https://meta.vn/" target="_blank">meta.vn</a><a href="https://gamevui.vn/" target="_top">gamevui.vn</a></body></html>

Lưu ý: Để [attribute="value"] có thể làm việc trong IE8 trở về trước, cần phải khai báo phần tử <!DOCTYPE> ở đầu tài liệu.
Bộ chọn [attribute~="value"]
Bộ chọn [attribute~="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] chứa giá trị value được chỉ định.
[title~="flower"] {border: 5px solid purple;}
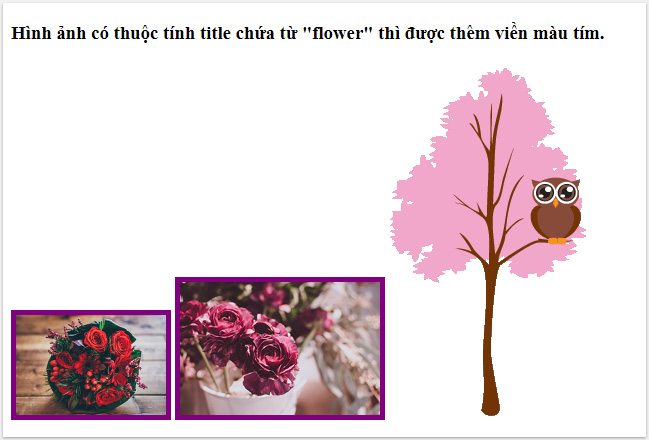
Ví dụ chọn tất cả các phần tử có thuộc tính title chứa từ "flower":
<!DOCTYPE html><html><head><style>[title~=flower] {border: 5px solid purple;}</style></head><body><h3>Tất cả hình ảnh có thuộc tính title chứa từ "flower" thì được thêm viền \
màu tím.</h3><img src="img-flower-1.jpg" title="flower" width="150" height="100"><img src="img-flower-2.jpg" title="klematis flower" width="200" height="133"><img src="img_tree.gif" title="tree" width="200" height="358"></body></html>

Chú ý: Bộ chọn sẽ chỉ chọn những phần tử có thuộc tính title chứa giá trị kiểu như title="flower", title="summer flower" hay title="flower new", không chọn những phần tử dạng title="my-flower" hoặc title="flowers".
Bộ chọn [attribute|="value"]
Bộ chọn [attribute|="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] bắt đầu bằng giá trị value được chỉ định.
[class|="top"] {background: purple;}
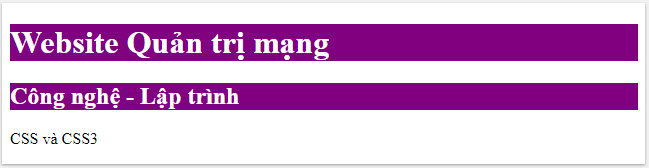
Ví dụ chọn tất cả các phần tử có thuộc tính class bắt đầu bằng từ "top":
<!DOCTYPE html><html><head><style>[class|=top] {background: purple;color: white;}</style></head><body><h1 class="top-header">Website Quản trị mạng</h1><h2 class="top-text">Công nghệ - Lập trình</h2><p class="topcontent">CSS và CSS3</p></body></html>

Chú ý: Bộ chọn sẽ chỉ chọn những phần tử có thuộc tính class bắt đầu với giá trị là một từ độc lập, hoặc là từ đơn và từ ở dạng top-, kiểu như top-header, top-text, không chọn những phần tử dạng liền với từ khác như topcontent.
Bộ chọn [attribute^="value"]
Bộ chọn [attribute^="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] bắt đầu bằng giá trị value được chỉ định, khác với [attribute|="value"] phía trên ở chỗ nó không có ngoại lệ và chọn tất cả các phần tử bắt đầu bằng value, kể cả những từ ở dạng liền kề với từ khác.
[class^="top"] {background: purple;}
Ví dụ chọn tất cả các phần tử có thuộc tính class bắt đầu bằng từ "top":
<!DOCTYPE html><html><head><style>[class^=top] {background: purple;color: white;}</style></head><body><h1 class="top-header">Website Quản trị mạng</h1><h2 class="top-text">Công nghệ - Lập trình</h2><p class="topcontent">CSS và CSS3</p></body></html>

Lưu ý: Để [attribute^="value"] có thể làm việc trong các phiên bản từ IE8 trở về trước, cần phải khai báo phần tử <!DOCTYPE> ở đầu tài liệu.
Bộ chọn [attribute$="value"]
Bộ chọn [attribute$="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] kết thúc bằng giá trị value được chỉ định.
[class$="test"] {background: yellow;}
Lưu ý: Giá trị không nhất thiết phải là một từ!
Ví dụ chọn tất cả các phần tử có thuộc tính class kết thúc bằng từ "test":
<!DOCTYPE html><html><head><style>[class$="test"] {background: purple;color: white}</style></head><body><div class="first_test">Chuyên mục Làng công nghệ.</div><div class="second">Chuyên mục Công nghệ.</div><div class="my-test">Chuyên mục Khoa học.</div><p class="mytest">Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về
khoa học công nghệ </p></body></html>

Bộ chọn [attribute*="value"]
Bộ chọn [attribute*="value"] được sử dụng để chọn tất cả các phần tử có thuộc tính [attribute] chứa bằng giá trị value được chỉ định.
[class*="te"] {background: yellow;}
Lưu ý: Giá trị không nhất thiết phải là một từ!
Ví dụ chọn tất cả các phần tử có thuộc tính class chứa từ "te":
<!DOCTYPE html><html><head><style>[class*="test"] {background: purple;color: white}</style></head><body><div class="first_test">Chuyên mục Làng công nghệ.</div><div class="second">Chuyên mục Công nghệ.</div><div class="my-test">Chuyên mục Khoa học.</div><p class="mytest">Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về
khoa học công nghệ </p></body></html>

 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap