AMP là gì?
Nếu đã từng tìm kiếm nội dung và tương tác với kết quả trên thiết bị di động, thì bạn có thể đã gặp AMP hay Accelerated Mobile Pages.
AMP (Accelerated Mobile Pages) là một framework mã nguồn mở được phát triển bởi Google phối hợp với Twitter. Accelerated Mobile Pages tạo ra trải nghiệm tốt hơn, nhanh hơn trên web di động. Về cốt lõi, framework này cho phép bạn xây dựng các trải nghiệm gọn nhẹ cho thiết bị di động, bằng cách đơn giản hóa HTML và tuân theo các quy tắc CSS được sắp xếp hợp lý.
AMP ban đầu được coi là phát triển để cạnh tranh với Instant Articles của Facebook. Tuy nhiên, trong những năm qua, nó đã trở thành một nền tảng mạnh mẽ để phân phối nội dung trực tiếp từ kết quả tìm kiếm với tốc độ load cực nhanh. Đầu năm 2019, Google đã vạch ra kế hoạch với thông báo rằng, hãng này sẽ thúc đẩy thêm framework công nghệ AMP vào các tiêu chuẩn web.

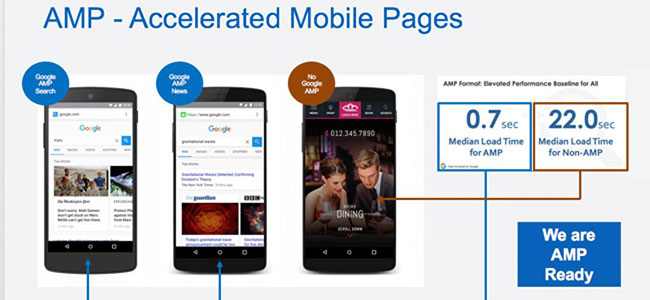
AMP là gì? AMP hoạt động ra sao?
AMP hoạt động như thế nào?

Framework AMP có 3 phần chính.
- AMP HTML: Hãy coi AMP HTML như một phiên bản nhỏ gọn hơn của HTML thông thường. Framework AMP có những quy tắc nghiêm ngặt cho các thẻ HTML mà bạn có thể sử dụng. Để đảm bảo load trang nhanh, một số thành phần HTML nhất định như biểu mẫu không được phép xuất hiện trên AMP. Framework AMP cũng yêu cầu bạn sử dụng phiên bản CSS được sắp xếp hợp lý. Xem danh sách đầy đủ các thẻ HTML cần thiết cho framework AMP tại đây:
https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/?referrer=ampproject.orgKhông có thẻ nào trong số này là mới cả, nếu bạn đã quen với việc xây dựng nội dung web bằng HTML và CSS hiện đại.
- AMP JS: Để đảm bảo việc load trang nhanh trên nền tảng di động, AMP hạn chế sử dụng bất kỳ Javascript nào. Ngoại lệ duy nhất là cho các AMP script, được tối ưu hóa với mục đích tăng tốc độ load trang. AMP cung cấp một thư viện các thành phần dễ áp dụng. Bạn có thể tạo hình động, load nội dung động, sửa đổi bố cục và làm nhiều thứ hơn thế nữa bằng thư viện thành phần rộng lớn của AMP.
- AMP CDN: Thường được gọi là AMP Cache, một thành phần quan trọng của nền tảng AMP là CDN (Content Delivery Network) dựa trên proxy. CDN tìm nạp nội dung AMP và lưu trữ nó để phân phối nhanh chóng. Theo mặc định, AMP CDN lưu trữ tất cả nội dung AMP hợp lệ và không cung cấp tùy chọn từ chối. Tuy nhiên, bạn có thể tiếp tục tận dụng nhà cung cấp CDN của riêng mình trên AMP cache để tùy chỉnh cấu hình phân phối nội dung.
Vậy có nên sử dụng AMP cho trang web không?

Trong vài năm kể từ khi AMP được ra mắt, người ta thường chấp nhận rằng các trang web truyền thông hoạt động tốt trên AMP. Vì phần lớn nội dung trên các trang web media là tĩnh, nên những trang web này đã thấy sự gia tăng đáng kể trong lưu lượng truy cập từ Organic Search Traffic (kết quả tìm kiếm trong tự nhiên). Ngoài ra, Google cũng đã giúp cho các nhà xuất bản đơn giản hơn việc làm cho nội dung của mình nổi bật với Rich Cards.
Đối với các trang web thương mại điện tử có nội dung rất động và thay đổi dựa trên những lựa chọn của người dùng (lọc, sắp xếp, thêm vào giỏ hàng và các hành động người dùng mang tính chất động hơn), mức độ AMP có thể tăng hiệu suất trên thiết bị di động sẽ được đưa ra. Tất cả những người đam mê SEO và hiệu suất di động dường như đều đồng ý rằng một trang web AMP được triển khai tốt sẽ:
- Tăng đáng kể khối lượng Organic Search Traffic.
- Tăng sự tham gia và chuyển đổi do trải nghiệm di động nhanh hơn, tốt hơn.
- Giảm tải cho máy chủ vì AMP CDN lưu trữ và phản hồi hầu hết các kết quả tìm kiếm.
- Tạo cơ hội cho nội dung của bạn được xuất hiện nổi bật trong phần kết quả tìm kiếm trên thiết bị di động.
Những nhược điểm của AMP là gì?

Lý do phổ biến nhất khiến một số thương hiệu web kỹ thuật số đã quyết định không triển khai AMP là mức độ nỗ lực cần thiết để AMP hóa tài sản web. Không thể phủ nhận rằng tiềm năng đến từ di động rất lớn, nhưng nó cũng đòi hỏi một cách tiếp cận toàn diện. Để tận dụng lợi ích của trải nghiệm AMP, nhóm phát triển của bạn sẽ cần xây dựng và duy trì các tài sản riêng cho AMP.
Vì AMP lưu trữ nội dung mà không yêu cầu máy chủ mỗi lần thực hiện, các công cụ phân tích và đo lường không thể phụ thuộc 100% vào những yêu cầu máy chủ. Bạn sẽ cần triển khai các tham số theo dõi đặc biệt để nắm bắt chính xác các TLB và số liệu tương tác từ phiên bản AMP của trang web.
Nói một cách đơn giản, AMP là HTML thu nhỏ, điều đó có nghĩa là bạn không thể mang lại trải nghiệm phong phú cho người dùng, như di chuyển bản đồ, xoay hình ảnh, v.v... trên AMP. Nếu các phần của trang web phụ thuộc rất nhiều vào UX, bạn có thể muốn xem xét lại việc xây dựng các phiên bản AMP cho những phần đó.
Cuối cùng, trải nghiệm AMP được bao bọc và hạn chế bởi thiết kế. Người dùng khó có thể làm bất cứ điều gì từ trải nghiệm AMP, ngoại trừ quay lại kết quả tìm kiếm của Google. Điều này tạo ra nguy cơ mất sự tham gia của người dùng di động và việc chuyển đổi tiềm năng cho thương hiệu của bạn.
Có thể tận dụng trải nghiệm web-to-app trên các trang web AMP không?

Câu trả lời là có! AMP cung cấp một cơ hội trên di động duy nhất cho Organic Traffic, để tìm kiếm và khám phá nội dung trên trang web. Với các biểu ngữ thông minh web-to-app Journeys của Branch (link tham khảo: https://branch.io/journeys/), bạn có thể tiếp tục khám phá nội dung, kết nối web và ứng dụng di động, bằng cách xây dựng trải nghiệm web-to-app tùy chỉnh. Dưới đây là một số kinh nghiệm cụ thể bạn có thể xây dựng với Branch trên trang web AMP.
- Với Journeys web-to-app tương thích với AMP của Branch, bạn có thể định tuyến liên tục người dùng di động từ nội dung AMP trực tiếp vào ứng dụng của mình, mà không có nguy cơ đánh mất sự tham gia của họ. Một lợi ích bổ sung là bạn sẽ giữ lại được những phân tích đầy đủ về hành vi của người dùng mà không phải chịu chi phí cho việc gắn thẻ lại (retagging) trang web cho AMP.
- Để có được chế độ xem toàn bộ kênh, từ kết quả tìm kiếm vào nội dung ứng dụng của người dùng, bạn có thể bao gồm các liên kết Branch phía sau Rich Cards. Điều này sẽ giúp bạn có được khả năng hiển thị nội dung hoạt động tốt với Organic Traffic, trong khi vẫn tạo trải nghiệm liền mạch cho người dùng.
Để tìm hiểu thêm về AMP và cách Branch có thể giúp ích, hãy yêu cầu bản demo với nhóm phát triển tại:
https://branch.io/contact-sales/Branch là một nền tảng liên kết di động cung cấp các trải nghiệm và đo lường thống nhất cho hơn 50.000 ứng dụng di động, bao gồm Airbnb, Pinterest, BuzzFeed, Tinder, Foursquare, Yelp và Sephora. Nền tảng liên kết của Branch có thể giúp bạn phát triển ứng dụng di động của mình thông qua các tính năng như deep link, chia sẻ, referral (tạm dịch là giới thiệu - hướng ai đó đến một nơi khác để tìm thông tin hay sự giúp đỡ), biểu ngữ di động và quảng cáo xen kẽ, ứng dụng tùy chỉnh, phân bổ thống nhất trên các nền tảng và kênh.
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 










 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap