Lưu ý: Hiện tại, Facebook vẫn đang tiến hành cải thiện giao diện của trang (Page) dựa trên phản hồi của người dùng. Những lưu ý dưới đây được đưa ra dựa trên thiết kế Facebook Page được ra mắt gần đây nhất.
Ai cũng có thể sử dụng Facebook để bán hàng, quảng bá dịch vụ hay xây dựng hình ảnh cá nhân. Tuy nhiên, rất ít người biết cách khai thác hiệu quả phương tiện truyền thông này để tối đa hóa lợi ích nhận định. Đôi khi, chỉ cần bỏ qua một vài tính năng nhỏ trên các page là nhiều khả năng bạn đã bỏ lỡ một vài cơ hội lớn để tăng mức độ tiếp cận.
Trước khi đi vào nội dung chính của bài, hãy cùng nhìn vào điểm khác biệt giữa thiết kế cũ và thiết mới của Facebook Page.
Thiết kế cũ và thiết kế mới
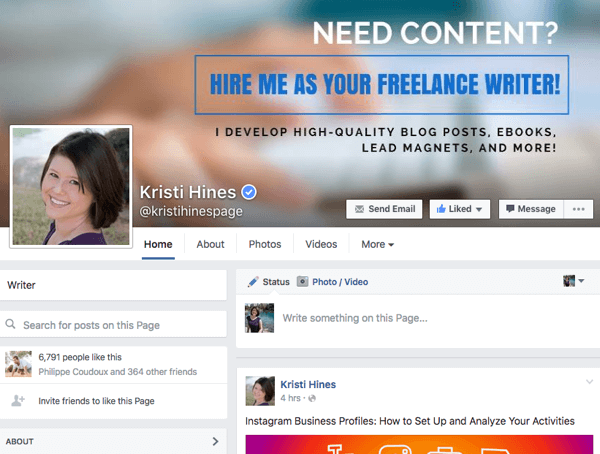
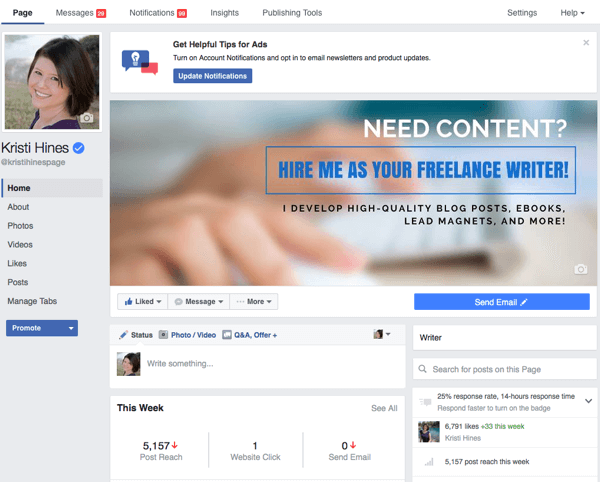
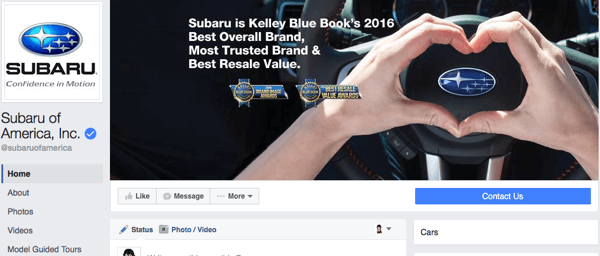
Đây là giao diện cũ của một trang nếu bạn truy cập vào trang này với tư cách là khách (visitor):

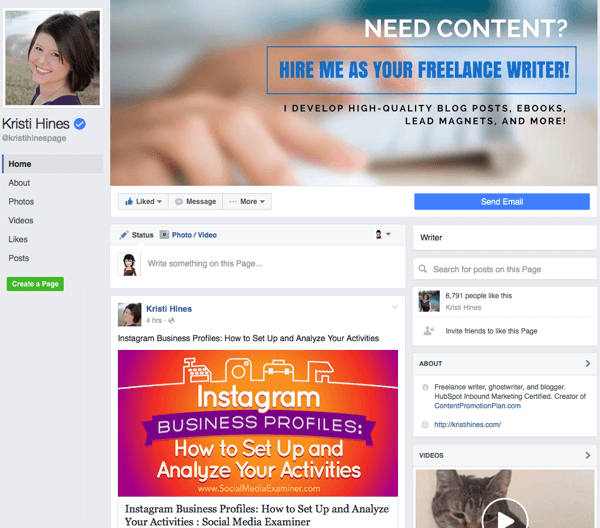
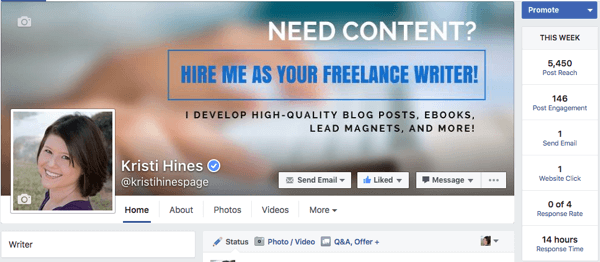
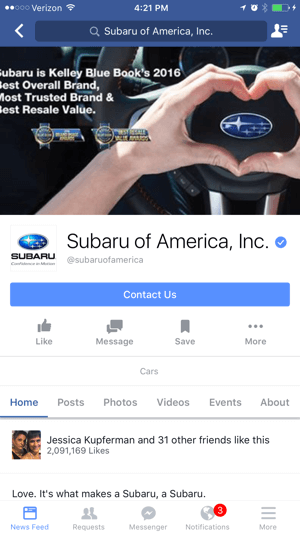
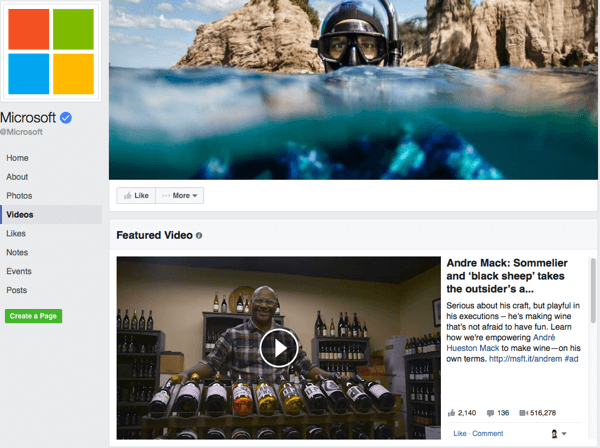
Giao diện mới của Facebook Page:

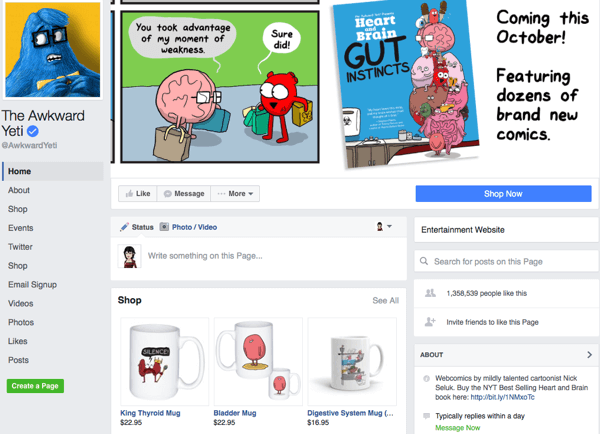
Đối với những người sở hữu trang bán hàng trên Facebook (Facebook Shop) thì trên các cập nhật trạng thái còn xuất hiện sản phẩm đề xuất, có hiển thị hình ảnh sản phẩm và giá cụ thể.

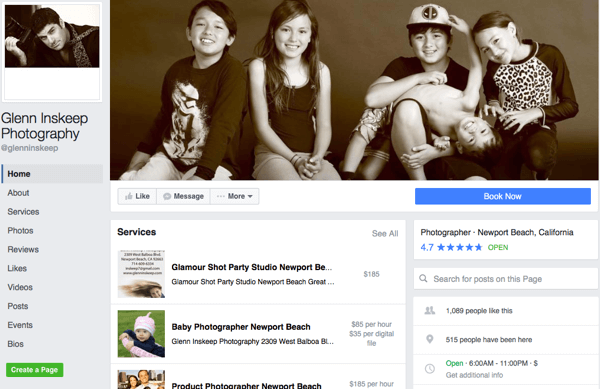
Tính năng này cũng tương tự nếu bạn cung cấp dịch vụ.

Nếu là admin thì giao diện mới của trang Facebook sẽ có dạng như sau:

Nhìn chung, menu tùy chọn nằm ở thanh trên cùng và tên gọi của chúng vẫn được giữ nguyên. Thay đổi lớn nhất của trang admin đó là nút Promote – nằm ở góc trên bên phải ảnh bìa đối với giao diện cũ nhưng giao diện mới lại nằm ở giữa trang.

Các con số thống kê từng nằm ở dưới nút Promote ở góc trên bên phải ảnh bìa thì giờ sẽ nằm dưới hộp cập nhật trạng thái.
Đến đây thì bạn đã nắm được các thay đổi cơ bản của giao diện mới trang Facebook. Sau đây là một vài lưu ý quan trọng mà bất cứ ai đang bán hàng, quảng bá dịch vụ hay xây dựng thương hiệu cá nhân trên mạng xã hội này cũng cần phải lưu ý.
1. Thiết kế ảnh bìa thật ấn tượng
Trước đây, ảnh bìa (ảnh cover) Facebook Page thường bị che bởi ảnh đại diện, tên trang, tên người dùng, nút call-to-action (CTA), nút Like, nút tin nhắn và các nút tùy chọn khác. Tuy nhiên, với thiết kế mới thì ảnh bìa sẽ được hiển thị đầy đủ.

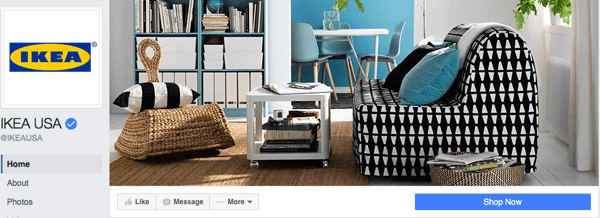
Điều này có nghĩa rằng ảnh sẽ không bị chiếm chỗ bởi các phần khác. Nhờ vậy, bạn có thể thiết kế ảnh cover theo ý thích để giới thiệu những tính năng độc đáo nhất, các sản phẩm hay dịch vụ của thương hiệu chẳng hạn như ảnh bìa Facebook của IKEA như hình trên. Trang trợ giúp của mạng xã hội này cũng đề xuất kích thước ảnh được hiển thị trên trình duyệt cho máy tính là 828 pixel (chiều rộng) và 315 pixel (chiều cao); 640 pixel (chiều rộng) và 360 (pixel) đối với trình duyệt trên điện thoại.
Do vậy, điều mà các marketer cần quan tâm khi thiết kế ảnh bìa đó là phải đảm bảo kích thích tối thiểu 828 pixel về chiều rộng và 360 pixel đối với chiều cao. Đồng thời, nếu muốn chèn text vào ảnh thì phải xác định vị trí thích hợp sao cho khi tải ảnh lên không bị mất nội dung hoặc bị lệch.
Trường hợp không có ảnh chụp đẹp hoặc không thể tự thiết kế ảnh thì bạn có thể sử dụng ảnh stock hoặc các dịch vụ như Canva để tạo ảnh bìa Facebook theo ý muốn.
2. Nút Call-to-Action
Thiết kế mới của trang Facebook nổi bật với nút CTA được thể hiện rất bắt mắt: màu xanh đậm, nền chữ màu trắng, sáng nên bạn sẽ có cơ hội lớn hơn trong việc thu hút người dùng so với việc sử dụng nút Like. Do vậy, hãy chắc chắn là page của bạn đã có nút "thần kỳ" này bằng không thì bạn đã bỏ lỡ một cơ hội tiếp cận khách hàng rất lớn.
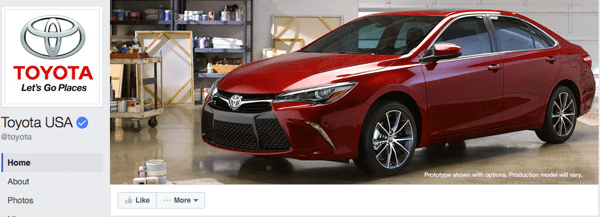
Trong hình ảnh dưới là Facebook Page của Toyota. Dễ thấy, nút CTA không được thêm vào đã bỏ trống một không gian đáng kể ngay dưới ảnh. Một mặt, hành động này có thể kích thích người dùng nhấp chuột vào nút Like nhưng mặt khác, hãng xe hơi này không thể kéo thêm nhiều người truy cập vào website của họ.

Trong khi đó, trang của Subaru lại khác. Nút CTA (Contact us) được khai thác triệt để, không chỉ trên trình duyệt desktop mà cả trên di động.

Các marketer có thể tạo nút CTA riêng cho từng trải nghiệm trên điện thoại và máy tính hoặc tạo một nút duy nhất miễn là nó đảm bảo thể hiện được thông điệp của bạn và hài hòa với các mục khác.

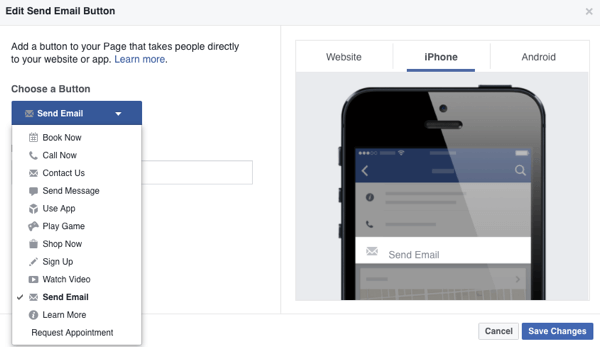
Facebook cho phép bạn tùy chỉnh các nút hiển thị trên từng thiết bị:

3. Thêm nội dung vào tất cả các tab
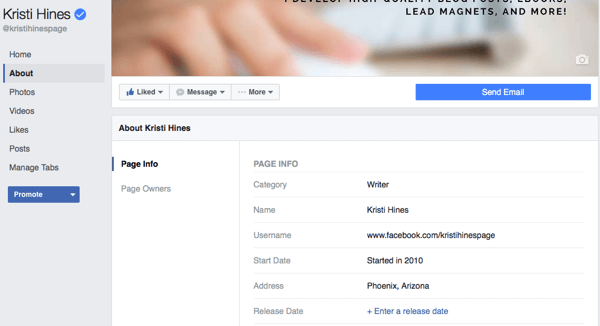
Trước đây, những thứ như tab About ít được chú ý (do khó nhìn thấy nếu không để ý) nên việc không thêm thông tin vào đây không phải là vấn đề lớn. Tuy nhiên, khi giao diện của Facebook Page đã được thay đổi với các tab được bố trí ở thanh sidebar bên trái rất dễ nhìn và cố định ngay cả khi bạn cuộn xuống phía dưới trang thì việc bỏ qua chúng là điều rất tệ hại.
Do vậy, hãy chắc chắn là bạn dành thời gian để lấp đầy thông tin vào tab About cũng như các tab khác.

Đối với các tab ảnh (photo) và video thì lý tưởng nhất là hãy bổ sung các nội dung có hình ảnh (Visual Content), chẳng hạn như một vài video nổi bật về thương hiệu của bạn, giới thiệu tổng quan sản phẩm, dịch vụ... Điều này rất hữu ích khi người dùng click vào chúng và có thể thấy được những điểm ấn tượng về bạn.

Ngoài ra, nếu không có hoặc không thường xuyên tổ chức các sự kiện thì bạn cũng có thể loại bỏ tab Event khỏi thanh sidebar này.
4. Tùy chỉnh các tab
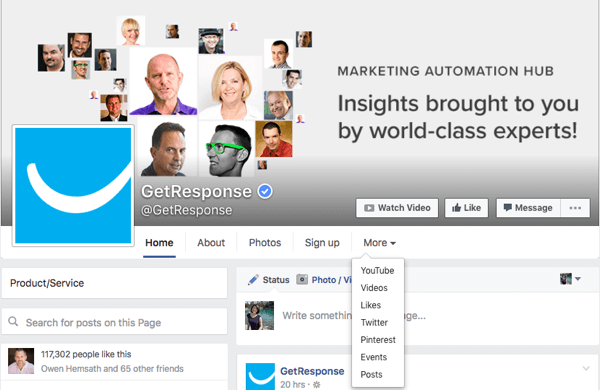
Với thiết kế cũ, Facebook Page chỉ hiển thị 4 tab và phần còn lại sẽ được đặt ở trong menu drop-down "More" (Thêm). Vì tab Home và About được cố định lại nên chỉ bạn chỉ được phép tùy biến 2 tab trên giao diện chính này (xem hình ảnh dưới).

Điều này có nghĩa nếu muốn thêm các tab khác (chẳng hạn như đăng ký qua email, kênh YouTube, chia sẻ tweet...) thì đa phần chúng sẽ bị ẩn dưới menu đổ xuống. Tuy nhiên, với giao diện mới thì bạn không còn gặp rắc rối này nữa.

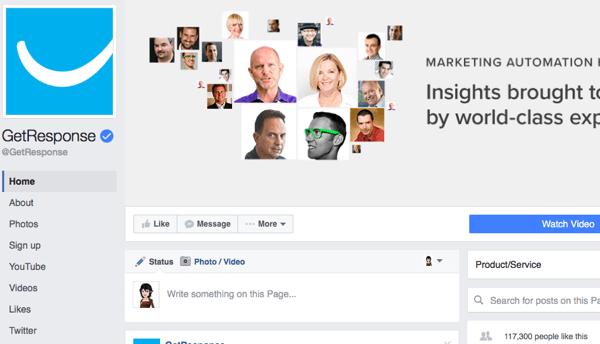
Giờ đây, các tab tùy biến được đặt đúng chỗ của nó và kể cả khi cuộn xuống dưới trang thì bạn vẫn luôn nhìn thấy các tùy chọn đó. Do vậy, nếu muốn tăng tính tương tác với người dùng thì hãy chắc chắn là bạn đã bổ sung các tab cần thiết.
Chẳng hạn như trang Facebook của GetResponse trong hình ảnh trên, tab Sign up đã được tạo bằng công cụ thiết kế form trên web của họ. Tab YouTube, Twitter và Pinterest cũng được tạo bởi các dịch vụ khác như Woobox.
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Làng CN
Làng CN  Khoa học
Khoa học  Ứng dụng
Ứng dụng  Học CNTT
Học CNTT  Game
Game  Download
Download  Tiện ích
Tiện ích 










 Kỹ năng
Kỹ năng  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Nhà thông minh
Nhà thông minh  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap