Kích chuột phải vào một trang web bất kỳ, click chọn Inspect và bạn sẽ nhìn thấy mọi thứ bên trong của trang web đó, bao gồm: mã nguồn, hình ảnh và CSS được thiết kế, font chữ và các biểu tượng mà trang sử dụng và mã Javascript ảnh động, ...

Trên trình duyệt của bạn có một công cụ ẩn cực kỳ mạnh mẽ: Inspect Element.
Kích chuột phải vào một trang web bất kỳ, click chọn Inspect và bạn sẽ nhìn thấy mọi thứ bên trong của trang web đó, bao gồm: mã nguồn, hình ảnh và CSS được thiết kế, font chữ và các biểu tượng mà trang sử dụng và mã Javascript ảnh động, .... Bạn còn có thể xem được mất bao nhiêu thời gian để tải trang web, bao nhiêu băng thông để tải và màu sắc chính xác được sử dụng trên text của trang web đó.
Hoặc ngoài ra bạn còn có thể sử dụng Inspect element để chỉnh sửa trang web bất kỳ mà bạn muốn.
Inspect element là một cách hoàn hảo để tìm hiểu cách đánh dấu trang web, tìm ra các lỗ hổng và lỗi trên trang web của bạn, tìm hiểu giả lập màu sắc và font chữ thay đổi sẽ như thế nào. Đó là một công cụ “siêu mạnh” trên trình duyệt mà bạn chưa bao giờ biết đến.
Cùng tìm hiểu cách sử dụng Inspect Element để hỗ trợ cho công việc của bạn, dù bạn là một nhà developer hay chỉ đơn giản là tìm hiểu để có thêm thông tin về Inspect element.
1. Tại sao lại nên sử dụng Inspect element?
Nếu tò mò về mã code của một trang web nào đó, chắc hẳn bạn sẽ thắc mắc về cách sử dụng Inspect element.
- Designer: Bạn muốn xem trước một trang web được thiết kế sẽ hiển thị như thế nào trên thiết bị di động?, hay một thứ gì đó... Bạn có thể thao tác trong vòng vài giây với Inspect Element.
- Marketer: Nếu tò mò về keyword (từ khóa) mà đối thủ cạnh tranh của bạn sử dụng trên tiêu đề của trang hoặc nếu muốn kiểm tra tốc độ load trang của Google? Inspect element có thể hiển thị tất cả những thứ này.
- Writer: Nếu đang đau đầu về việc làm mờ tên và địa chỉ emal trên ảnh chụp màn hình? Với Inspect element, bạn có thể thay đổi bất kỳ nội dung, text trên trang web mà chỉ mất vài giây.
- Support Agent: Nếu cần một giải pháp tốt hơn để các nhà developer fix trang web của họ. Inspect element cho phép bạn có thể thực hiện một ví dụ thay đổi để hiển thị nhanh chóng những gì bạn đang nói.
Inspect element là một công cụ hữu ích cho bạn, đó là một phần của công cụ Developer Tools trên trình duyệt của bạn. Công cụ này bao gồm một số tính năng: giao diện điều khiển để chạy mã code, trang View Source để xem Raw Code phía sau một trang web, một trang Soure (trang nguồn) với danh sách tất cả các tập tin được tải trên một trang web,...
Dưới đây là cách sử dụng tab Element chính để tinh chỉnh một trang web.
2. Bắt đầu với Inspect Element
Có một số cách để truy cập Inspect Element trên Google Chrome. Chỉ cần mở trang web mà bạn muốn chỉnh sửa, sau đó thực hiện theo 1 trong số 3 cách dưới đây:
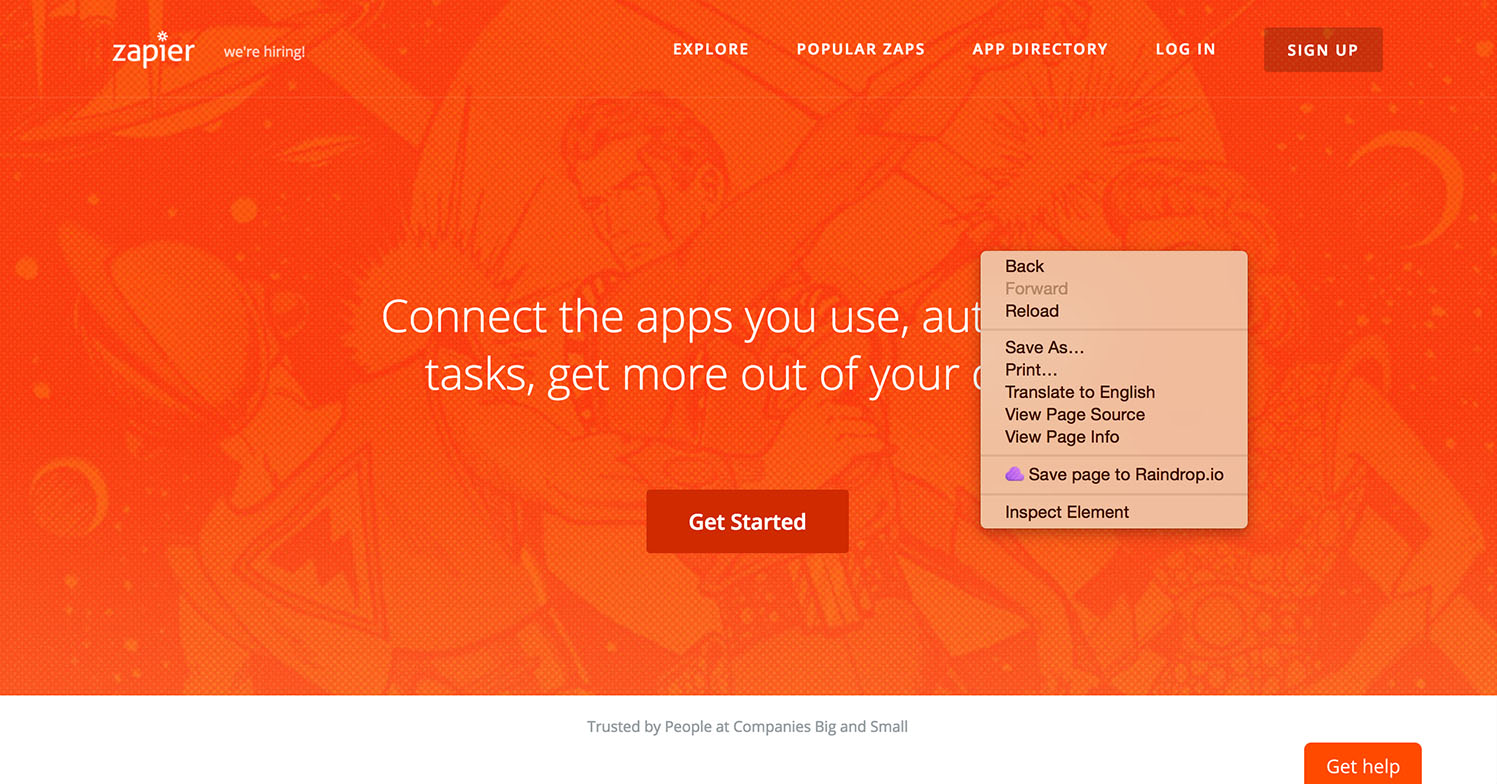
- Kích chuột phải vào bất kỳ vị trí nào trên trang web của bạn, và phía dưới menu xuất hiện một cửa sổ popup, tại đây bạn sẽ nhìn thấy Inspect, nhiệm vụ của bạn là click chọn Inspect.
- Click vào biểu tượng hình răng cưa (hoặc biểu tượng 3 dòng gạch ngang) ở góc trên cùng bên phải màn hình, click chọn More tools => Developer tools.
Hoặc cách khác là trên Menu File => Developer => Developer Tools.
- Nhấn tổ hợp phím Command + Option + I (đối với Mac) hoặc nhấn phím F12 trên máy tính Windows để mở Inspect Element mà không cần click bất kỳ thêm bước nào.
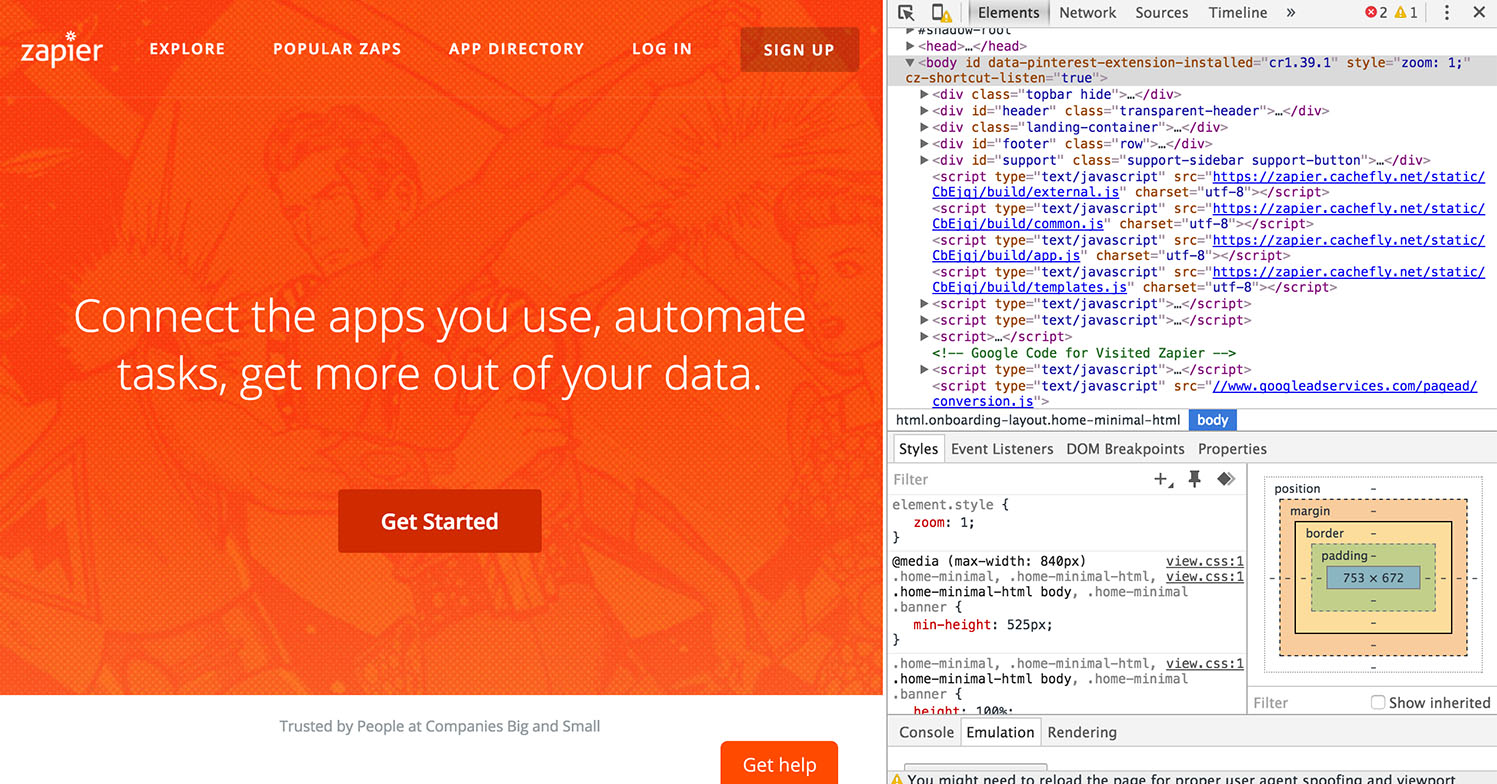
Theo mặc định công cụ Developer Tools sẽ mở một bảng ở góc dưới cửa sổ trình duyệt của bạn và hiển thị tab Elements.
Click chọn biểu tượng 3 dấu chấm thẳng hàng trên bảng Inspect element (gần biểu tượng dấu X). Lúc này bạn sẽ nhìn thấy tùy chọn để di chuyển bảng sang phía bên phải cửa sổ trình duyệt hoặc để mở một bảng riêng biệt.
Trong ví dụ trên là mở bảng Inspect element ở phía bên phải cửa sổ trình duyệt. Bạn có thể mở rộng hoặc thu hẹp hoặc mở rộng bảng Developer Tools bằng cách di chuyển chuột bên trái border.

Khi biểu tượng "<–>" xuất hện, kéo biểu tượng sang khung bên trái để mỏ rộng bảng hoặc kéo sang phải để thu hẹp.
Trên cửa sổ Inspect Element, có một loạt các công cụ hữu ích mà bạn có thể sử để tạo trang web. Trong phần hướng dẫn này, Quản trị mạng tập trung vào 3 tab là Elements, Emulation và tab Search.
- Tab Search:
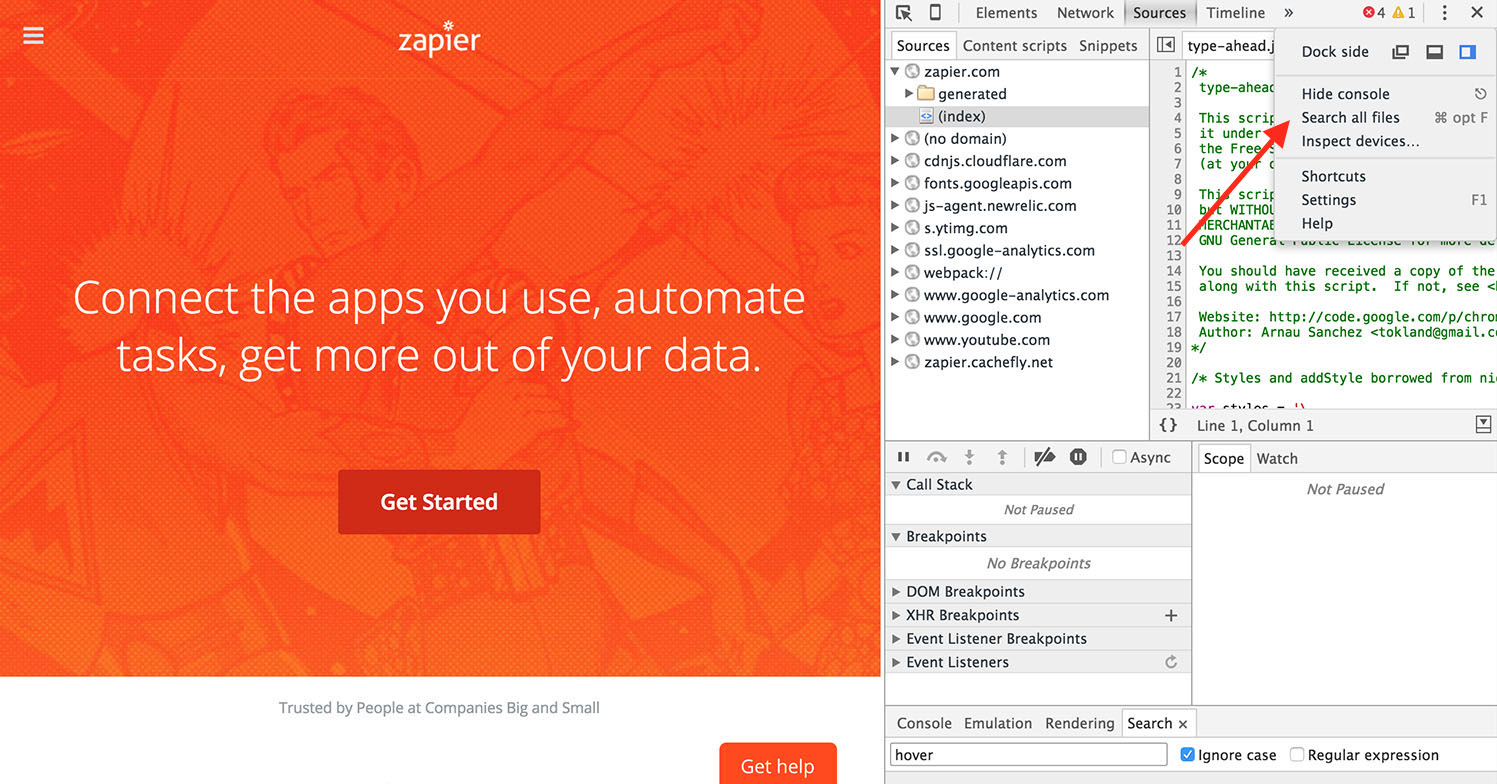
Tab Search cho phép bạn tìm kiếm một trang web có nội dung cụ thể cho một phần tử HTML. Click vào biểu tượng 3 dấu chấm, sau đó click chọn Search All Files để hiển thị các file. Và bây giờ bạn có thể tìm kiếm các file quan trọng trên trang web mà bạn muốn.
- Tab Elements:
Inspect element là công cụ mà chúng ta sẽ tìm hiểu nhiều nhất trong hướng dẫn này. Click vào tab Elements trên công cụ Developer tools để trở lại nếu bạn đang khám phá các vị trí khác.
Trên tab Explore bạn có thể nhìn thấy tất cả HTML, JavaScrit và CSS được tích hợp trên trang web. Nó giống như xem mã nguồn của một trang web, tuy nhiên có một điểm khác ở đây là bạn có thể thực hiện bất kỳ thay đổi của mã này và xem các thay đổi trong thời gian thực trên trang web mà bạn đã mở.
Bạn có thể thay đổi bất cứ điều gì trên các bản sao như font chữ, chụp ảnh màn hình hoặc lưu thay đổi của bạn (chỉ cần vào View => Developer => View Source và lưu các trang như là một file HTML, hoặc sao chép những thay đổi mã để trên trình sửa văn bản. Sau khi reload lại trang, tất cả thay đổi của bạn sẽ bị biến mất.
- Tab Emulation:
Đã bao giờ bạn muốn xem trươc một trang web trên điện thoại di động của mình mà không cần phải lôi điện thoại ra hay chưa? Tab Emulation cho phép bạn xem một trang web giống như cách mà bạn xem một trang web trên một thiết bị bất kỳ nào đó, với các thiết lập trên các thiết bị phổ biến hoặc một tùy chọn để thiết lập độ phân giải màn hình và tỉ lệ màn hình (aspect ratio). Thậm chí bạn còn có thể thiếtlập mô phỏng tốc độ internet để xem cách load một trang web nhanh chóng như thế nào.
Tuy nhiên Emulation bị ẩn, do đó bạn phải kích hoạt bằng cách mở Inspect Element, nhấn phím Esc sau đó chọn tab Emulate rồi kích hoạt nút Enable Emulation để kích hoạt.
3. Tìm kiếm bất kỳ mọi thứ trên trang web với Search
Nếu muốn tìm chính xác bất kỳ thứ gì đó trên trang web yêu thích của bạn, Search là công cụ tốt nhất dành cho bạn. Ngoài việc đọc toàn bộ mã nguồn của trang web, bạn có thể mở xem Elements mặc định, nhấn tổ hợp phím Ctrl + F hoặc Command + F và tìm kiếm thông qua mã nguồn. Tuy nhiên công cụ Search đầy đủ cho phép bạn tìm kiếm thông qua các tập tin trên trang, giúp bạn tìm kiếm các văn bản bên trong các file CSS và JavaScript hoặc xác định biểu tượng hình ảnh mà bạn cần cho một bài viết.
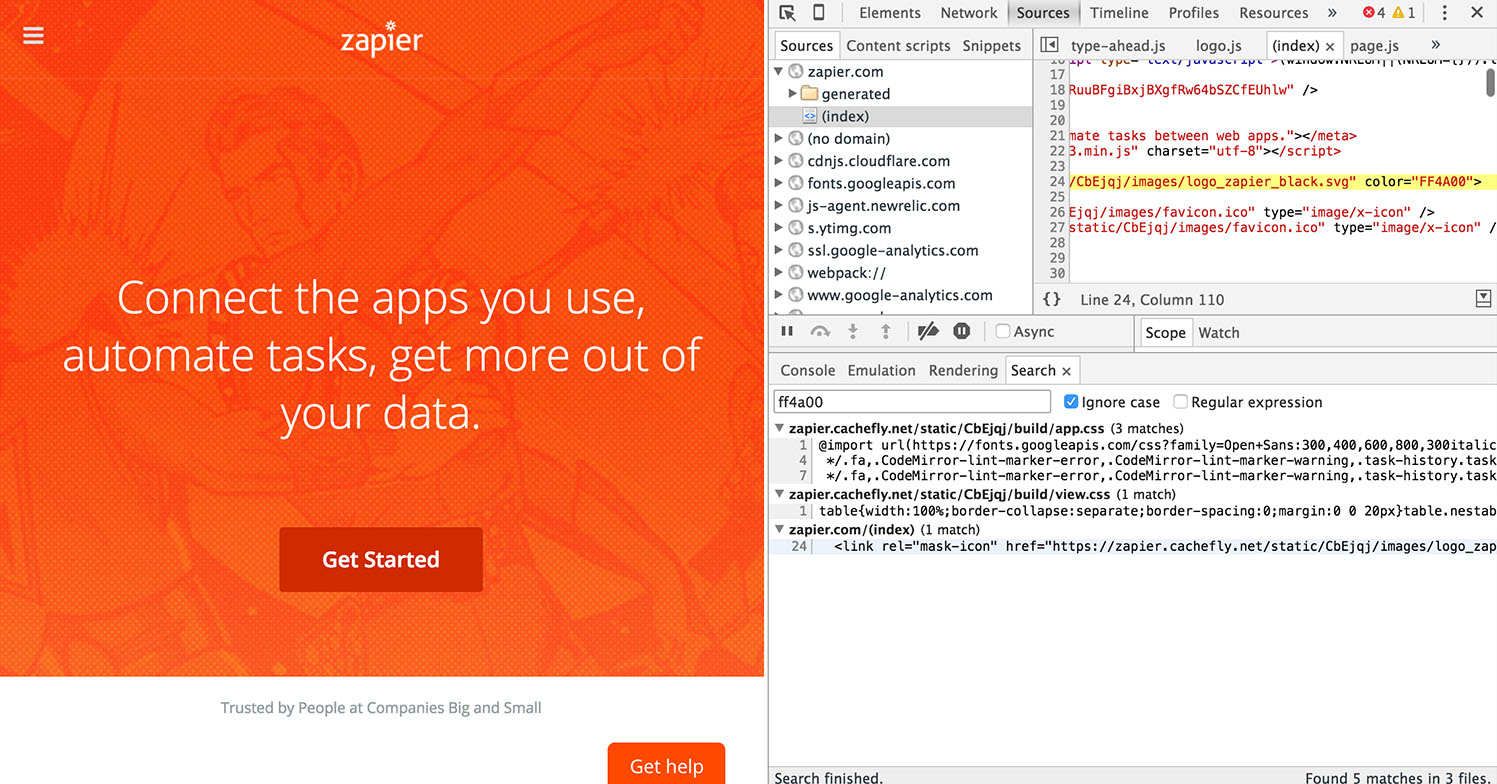
Để bắt đầu, mở Zapier.com trên trình duyệt Chrome của bạn nếu chưa có sẵn, sau đó mở Inspect Element, click vào biểu tượng 3 dấu chấm thẳng hàng ở góc trên cùng bên phải cửa sổ bảng Developer Tools (gần biểu tượng dấu X), sau đó chọn Search All Files. Tab Search sẽ hiển thị ở nửa dưới bảng Developer Tools.

Tại khung Seach, bạn có thể nhập bất cứ thứ gì mà bạn muốn tìm trên trang web và thông tin bạn cần sẽ hiển thị trên bảng này.
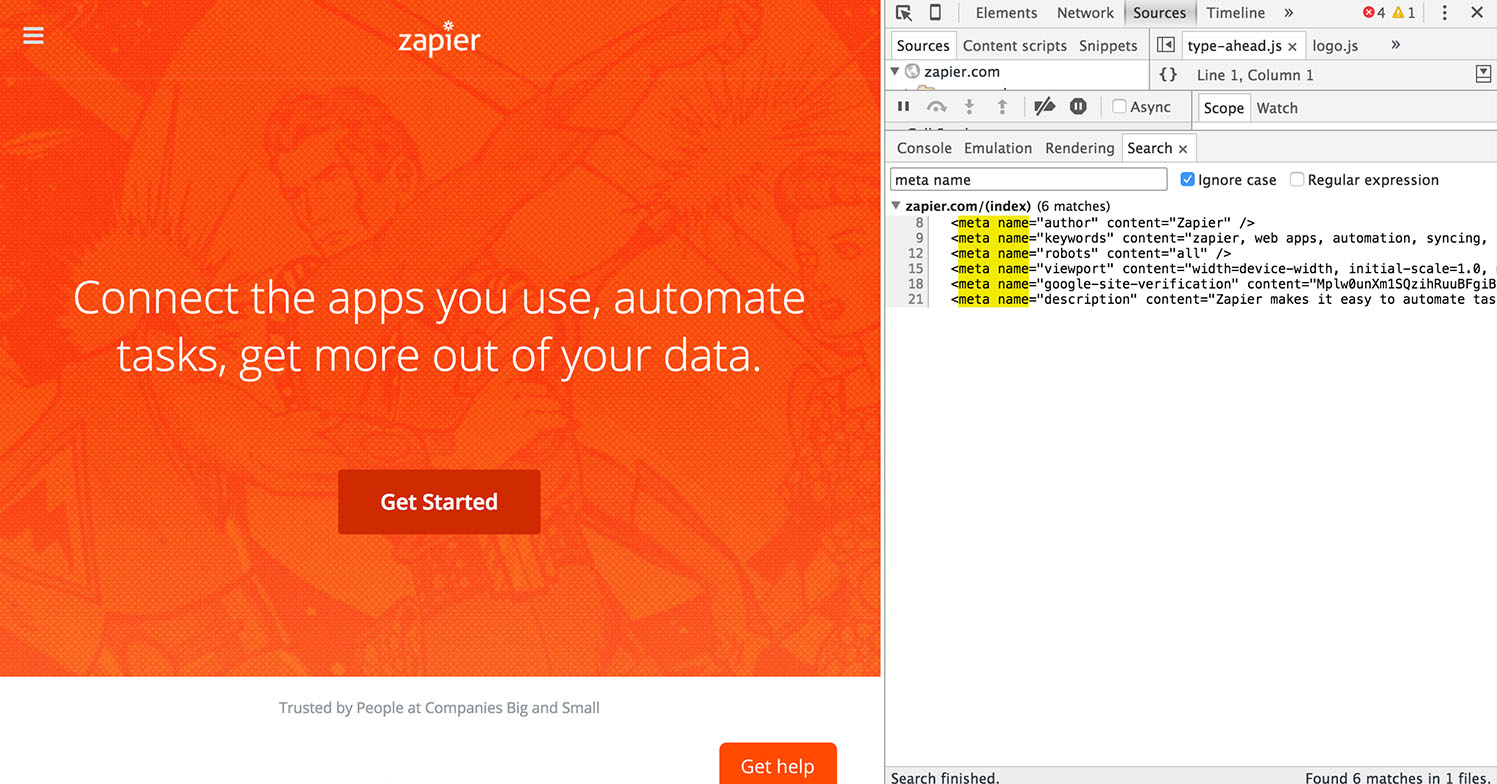
Nhập meta name vào khung Search rồi nhấn Enter, ngay lập tức bạn sẽ nhìn thấy tất cả meta name xuất hiện trên đoạn mã code trên trang này. Bây giờ bạn có thể nhìn thấy nếu siêu dữ liệu (metadata) của trang là chính xác, từ khoá SEO sẽ là đích và xem nó có được cấu hình để Google Index tìm kiếm hay không. Đây là một cách đơn giản để xem đối thủ cạnh tranh của bạn đang nhắm mục tiêu đến là gì và để chắc chắn rằng bạn không bỏ lỡ bất cứ thứ gì trên trang.

Tiếp theo hãy thử một truy vấn khác. Xóa meta name đi, sau đó nhập h2 vào khung Search rồi nhấn Enter. Bạn sẽ thấy các vị trí xuất hiện h2 trên các file JavaScript của Zapier ở góc trên cùng, nhưng sau khi cuộn xuống dưới bạn có thể nhìn thấy h2 trên tiêu đề trang.
Search là một công cụ hữu ích dành cho các nhà developer, vì bạn còn có thể tìm kiếm bằng cả màu sắc. Nhập #ff4a00 vào khung Search rồi nhấn Enter (và đảm bảo rằng bạn đã đánh tích chọn Ignore case để xem tất cả kết quả tìm kiếm).
Bây giờ bạn có thể nhìn thấy vị trí các màu #ff4a00, màu cam của Zapier trên trang file CSS và HTML. Sau đó click chọn dòng “color: #ff4a00;”để nhảy đến dòng trên trang HTML, và bạn có thể tinh chình theo ý muốn của mình.

Đây là giải pháp hữu hiệu nhất cho các designer để đảm bảo rằng trang web được thiết lế theo đúng phong cách thương hiệu của họ. Với công cụ Search, các designer có thể dễ dàng kiểm tra CSS của một trang web để tìm kiếm màu sắc được áp dụng có bị sai các yếu tố, hay các font chữ sai được sử dụng trên trang web hoặc nếu bạn vẫn sử dụng màu sắc cũ trên vị trí nào đó trên trang web.
Ngoài ra công cụ Search cũng là giải pháp hoàn hảo để các developer có thể giao tiếp tốt hơn, vì bạn có thể cho họ thấy được chính xác vị trí mà bạn tìm thấy lỗi sai hoặc chính xác vị trí cần phải thay đổi. Chỉ cần nói cho họ biết số dòng có các lỗi tồn tại và họ có thể sửa lỗi một cách nhanh chóng.
Hoặc bạn có thể thay đôi trang web bằng Elements, phần cốt lõi của công cụ Developer Tools của trình duyệt Chrome.
4. Thay đổi bất kỳ thứ gì với Elements
Font-end developer được sử dụng trên công cụ Inspect Element hàng ngày để chỉnh sửa phần hiển thị bên ngoài của một trang web và thử nghiệm các ý tưởng mới. Elements cũng cho phép bạn tinh chỉnh phần hiển thị bên ngoài của một trang web và cả nội dung của trang web đó bằng cách thêm phần chỉnh sửa các file CSS và HTML của trang web.
Sau khi đóng hoặc reload lại trang, cá thay đổi của bạn sẽ biến mất, và bạn sẽ chỉ nhìn thấy các thay đổi trên máy tính của mình. Bằng cách này bạn có thể tự do để trải nghiệm và thay đổi bất kỳ điều gì, sau đó sao chép và lưu lại các thay đổi tốt nhất để sử dụng lại trong những lần sau.
Cùng xem những gì mà chúng ta có thể làm:
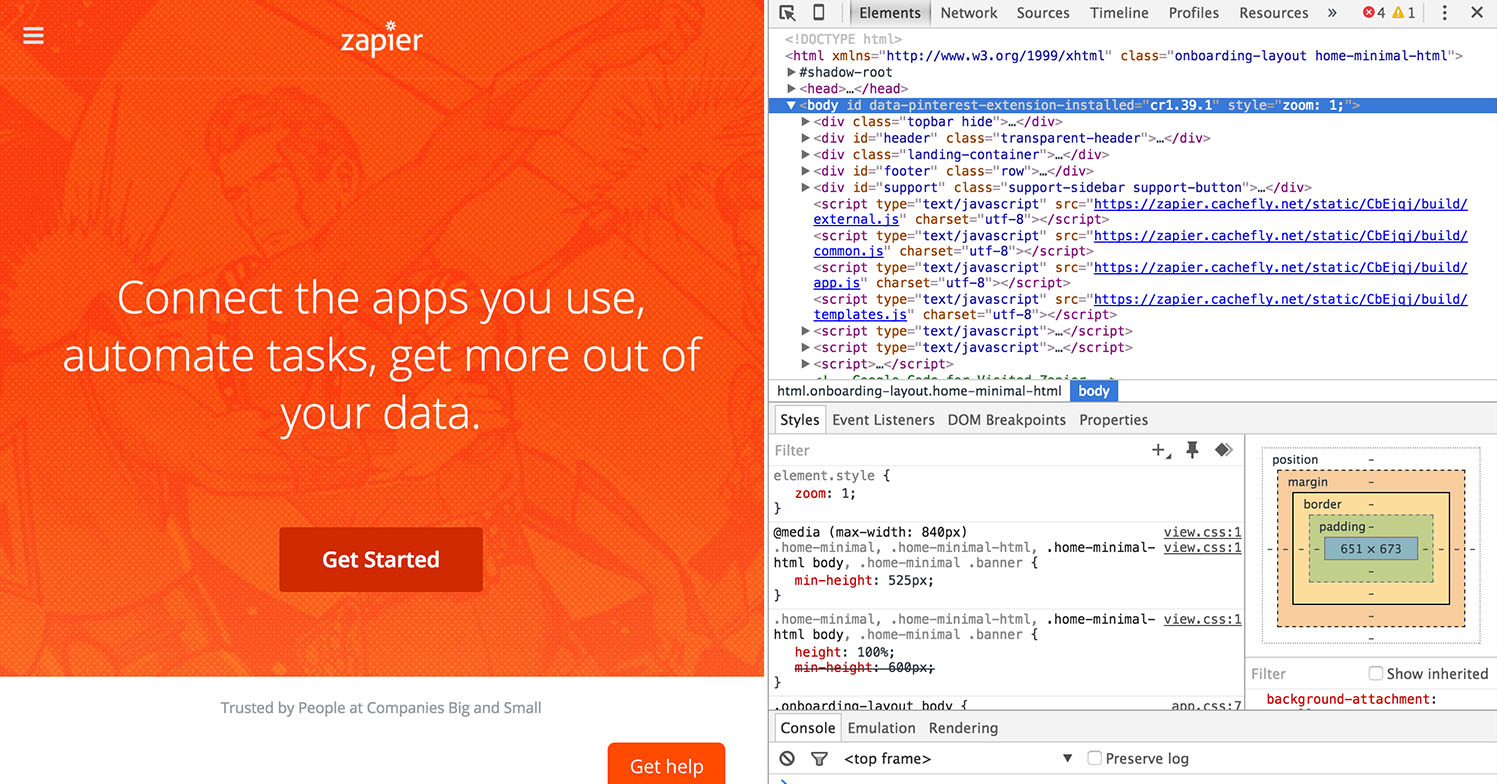
Click vào tab Elements trên bảng Developer Tools, và nếu muốn phóng to hơn, bạn nhấn phím Esc để đóng khung Search mà bạn đã mở trước đó. Và bạn sẽ nhìn thấy mã HTML của trang.

Ở góc trên cùng bên trái bảng Developer, bạn sẽ nhìn thấy biểu tượng con chuột nằm ở phía trên cùng một hình vuông. Nhiệm vụ của bạn là click chọn biểu tượng đó, sau đó chọn bất kỳ element nào trên trang mà bạn muốn thay đổi. Và mọi thứ sẽ thay đổi.
5. Thay đổi text trên trang web
Thậm chí nếu có muốn thay đổi text trên một trang web hoặc nếu muốn xóa địa chỉ email của bạn trên ảnh chụp màn hình, bạn có thể làm được tất cả điều này.
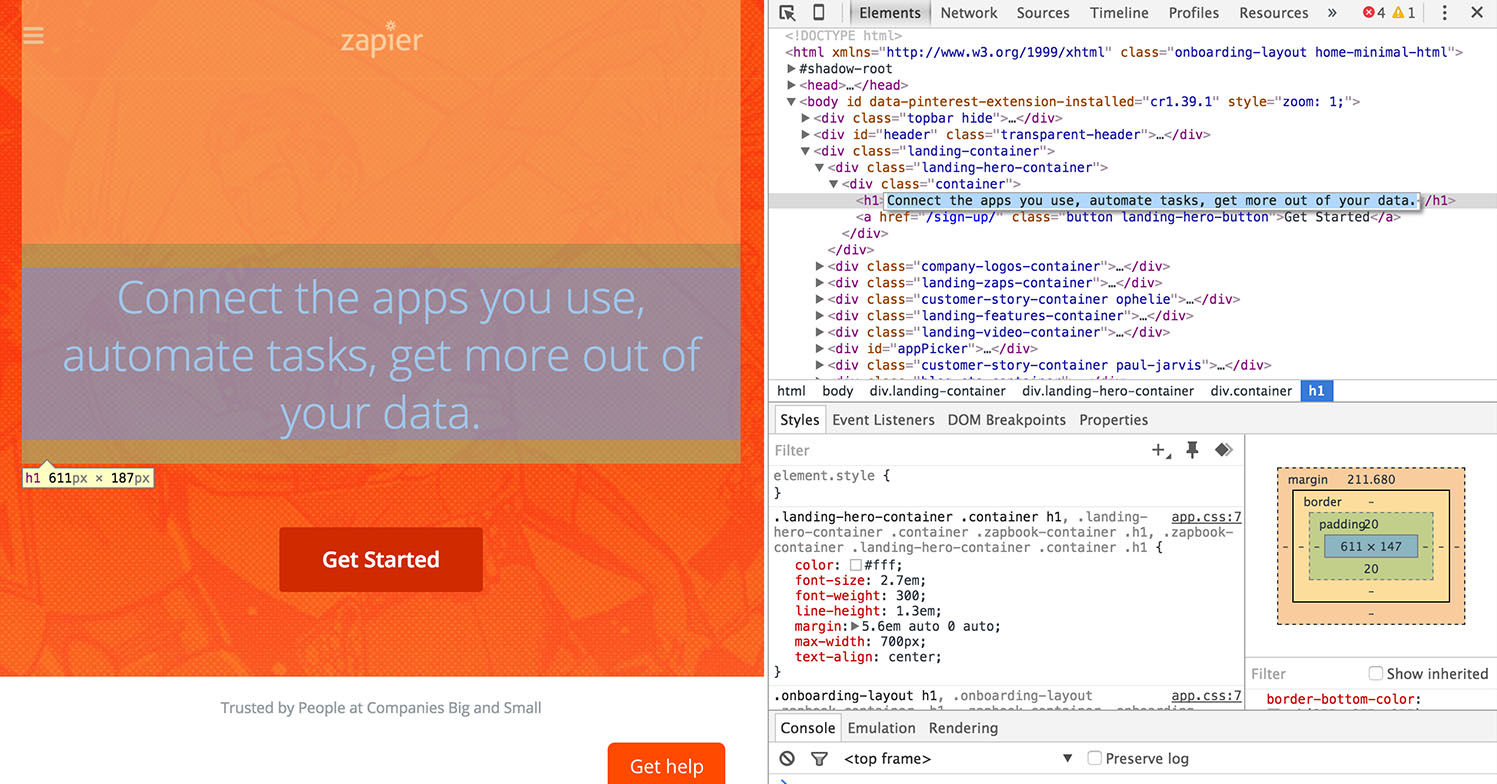
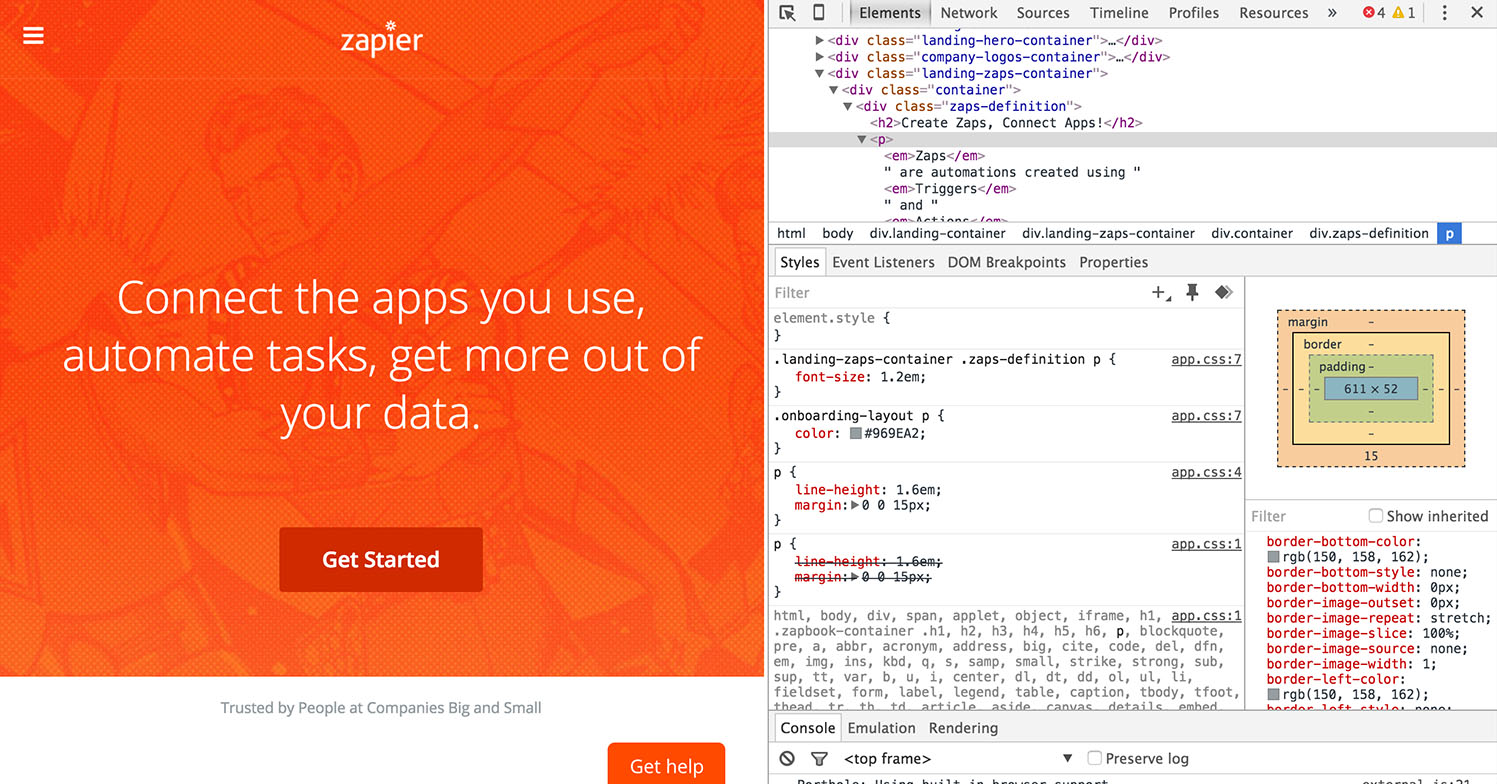
Click vào biểu tượng hình con chuột nằm trên hình vuông, sau đó click chọn bất kỳ đoạn text nào trên trang web. Trên bảng công cụ Developer Tools bạn sẽ nhìn thấy đoạn text đó được đánh dấu bằng màu xanh như hình như dưới đây:

Kích đúp chuột vào đoạn text được đánh dấu bằng màu xanh "Connect the apps you use" trên bảng công cụ Developer Tools và sẽ xuất hiện khung chỉnh sửa văn bản.
Nhập bất kỳ nội dung nào mà bạn muốn vào khung text rồi nhấn Enter. Và như vậy bạn đã hoàn tất việc thay đổi text trên trang web.
Refresh lại trang web của bạn và mọi thứ sẽ trở về đúng trạng thái "bình thường".
Bảng Developer Tools cũng sẽ reload lại cùng trang, tuy nhiên bây giờ bạn có thể đóng bảng công cụ Developer Tools lại bằng cách click chọn biểu tượng hình X ở góc trên cùng bên phải trang.
Bây giờ bạn sẽ mở bản sao lưu. Tất cả những gì bạn cần làm là kích chuột phải vào bất kỳ vị trí nào trên trang mà bạn muốn chỉnh sửa, sau dó click chọn link Inspect hoặc link Inspect Element xuất hiện ở góc bên dưới menu chuột phải.

Khi bảng công cụ Developer Tools mở, nó sẽ tự động bộ đen đánh dấu câu đó.
6. Thay đổi màu sắc và font chữ của Elements
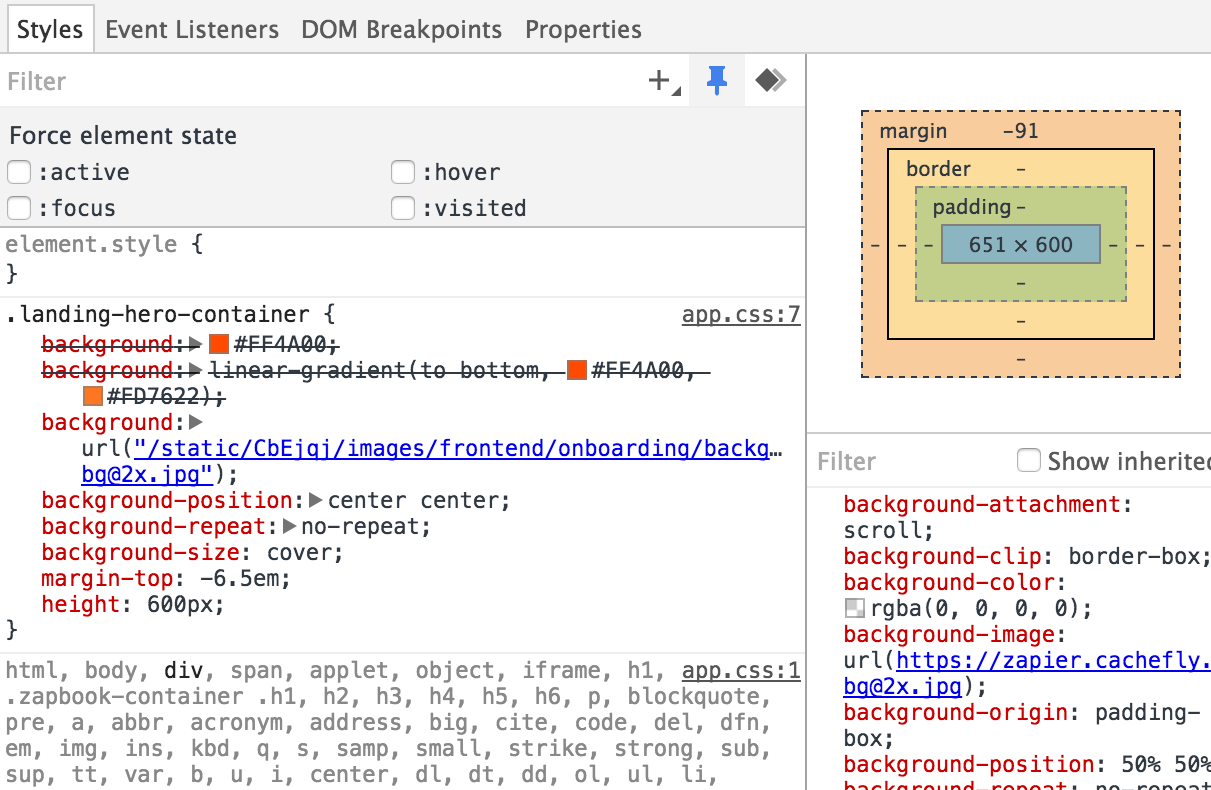
Ở phía bên phải của câu trên bảng Developer Tools, bạn sẽ nhìn thấy một bảng con có đính kèm thêm 3 tab: Styles, Computed và Event Listeners. Mỗi tab cho phép bạn thay đổi cách xuất hiện của câu trên trang. Đầu tiên hãy bắt đầu với tab Styles.

Tại tab này bạn sẽ nhìn thấy một số dòng bị gạch ngang. Điều này đồng nghĩa với việc các style này không được active cho element đã được lựa chọn, do đó việc thay đổi các giá trị này cũng không ảnh hưởng gì.
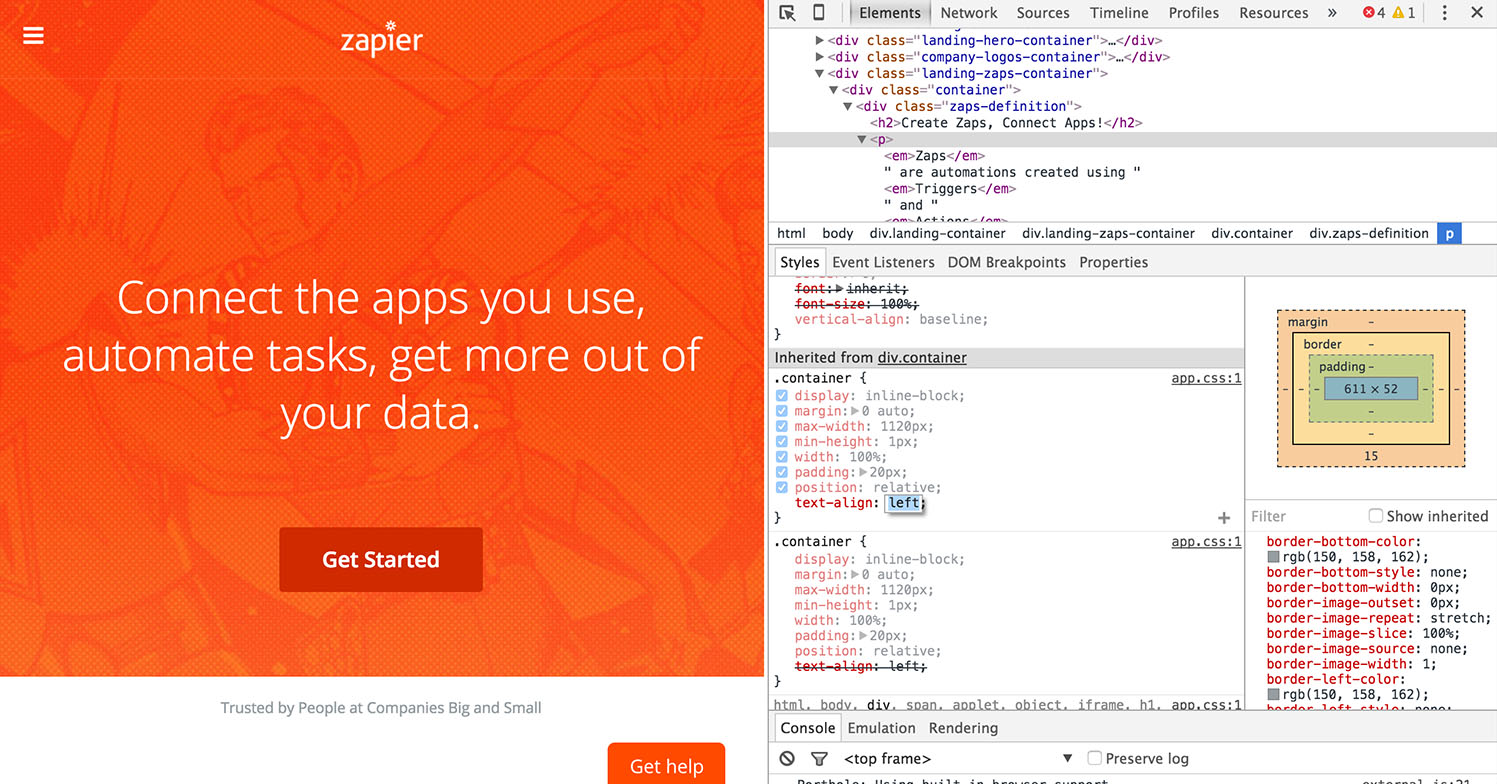
Vẫn tiếp tục với câu đã được lựa chọn, chúng ta sẽ tìm thuộc tính "text-align" (sắp xếp các nội dung theo chiều ngang) tại tab Styles.

Bạn có thể nhìn thấy nó được thiết lập là "center" (căn giữa), kích đúp chuột vào "center" và nhập "left" để sắp xếp các nội dung theo chiều ngang về phía bên trái của trang.
Tiếp theo là đến màu sắc.
Dưới tagline trang chủ Zapier bạn sẽ nhìn thấy một nút đăng nhập màu cam. Thực hiện các bước để thay đổi màu sắc. Chọn nút bằng cách kích chuột phải sau đó chọn Inspect element hoặc chỉ cần click biểu tượng hình mũi tên nằm trên hình vuông, sau đó click chọn nút.
Bạn có thể hiểu Tagline là một dạng slogan hoặc cụm từ ngắn gọn, dễ nhớ và sống động tóm tắt về một công ty hoặc một sản phẩm.
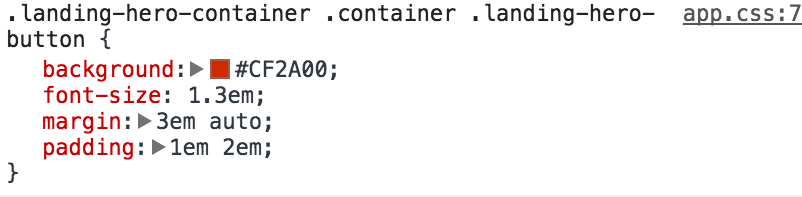
Tại tab Style, bạn tìm dòng có tên như hình dưới đây:

Kích đúp chuột vào "#4199ad", nhập #FF4A00 vào đó rồi nhấn Enter.
Và màu sắc của nút đã được thay đổi.
7. Thay đổi Element States
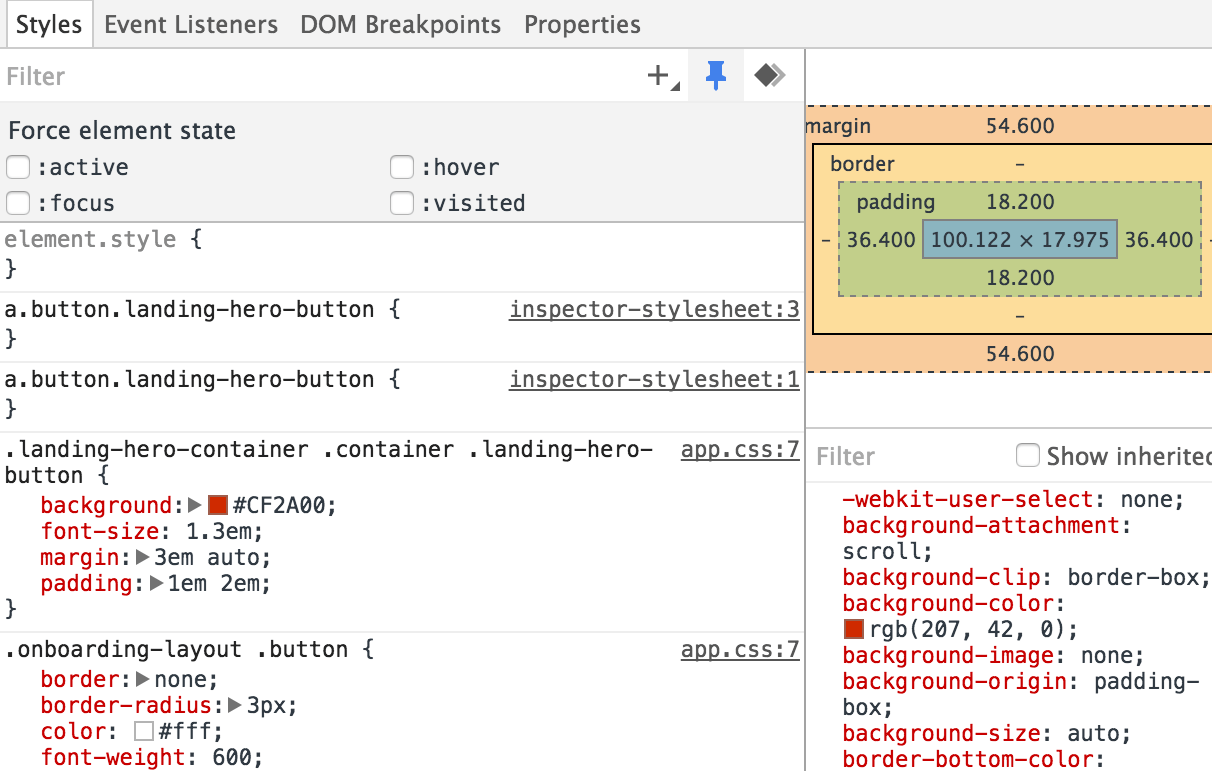
Tại tab Styles bạn có thể nhìn thấy biểu tượng hình đinh ghim nằm ở góc trên cùng bên phải. Nhiệm vụ của bạn là click chọn biểu tượng hình đinh ghim này và một bảng "force element state" nhỏ sẽ xuất hiện.
Bảng này cho phép bạn hiển thị các trạng thái khác nhau của bất kỳ một element nào (đặc biệt là link và nút button). Ngoài ra bạn còn có thể nhìn thấy element sẽ như thế nào nếu có khách "di chuột" qua (hover state), lựa chọn element (focus state), hoặc click vào link (visited state).
Cùng thử nghiệm và xem kết quả. Đầu tiên cần đảm bảo rằng bạn đã lựa chọn nút đăng nhập trên trang chủ Zapier. Tiếp theo click chọn "hover" ở mục "force element state", và kích đúp chuột vào giá trị màu nền.
Bây giờ bạn có thể thay đổi giá trị màu nền background thành #FF4A00 và ngay lập tức màu sắc nút đăng nhập sẽ thay đổi. Bỏ tích mục Hover đã chọn, sau đó di trỏ chuột của bạn qua nút đăng nhập và bạn sẽ nhìn thấy rằng hover state đã thay đổi.

8. Thay đổi hình ảnh
Với Inspect Element, bạn có thể dễ dàng thay đổi hình nền background trên trang web của mình. Thử thay đổi ảnh nền background Superhero trên trang Zapier bằng hình ảnh vết sáng mặt trời của NASA.

Đầu tiên sao chép và dán link dưới đây vào hình ảnh:
https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Tiếp theo mở Inspect Element trên nền background của trang chủ Zapier và đảm bảo rằng bạn đã lựa chọn dòng landing-hero-container trên mã code. Kích đúp chuột vào link URL Background trên bảng Styles và dán link bạn đã sao chép ở trên.
Nhấn Enter và kết quả sẽ hiển thị ngay lập tức.

Lưu ý:
Ngoài ra bạn còn có thể thay đổi hình ảnh bằng một ảnh GIF hoặc một video, tất cả những gì bạn cần là link file và bạn có thể thêm link đó vào.
9. Kiểm tra trang web trên bất kỳ một thiết bị nào đó với Emulation
Trong thời đại công nghệ bùng nổ như ngày nay, bạn có thể truy cập các trang web không chỉ trên máy tính mà còn có thể truy cập trên các thiết bị khác như điện thoại di động, máy tính bảng (tablet), TV ...
Emulation là một công cụ tuyệt vời để bạn có thể sử dụng để test, kiểm tra trang web của bạn xuất hiện như thế nào trên các thiết bị và các trình duyệt khác nhau.
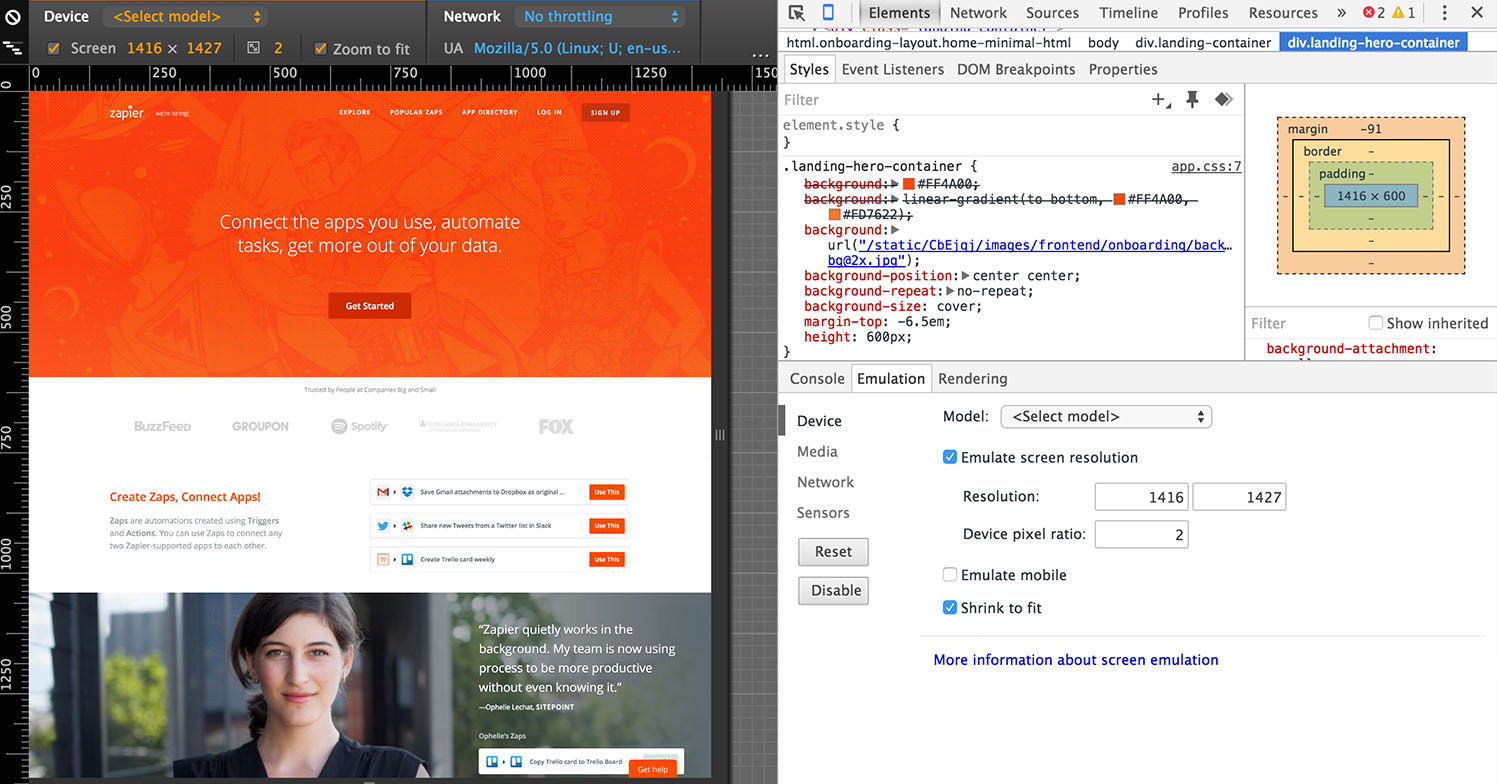
Trên bảng Developer Tools bạn sẽ nhìn thấy một biểu tượng nhỏ hình điện thoại di động nằm ở góc trên cùng bên trái. Click vào biểu tượng đó. Điều này sẽ thay đổi một vài thứ trên trang:
1. Bạn sẽ nhìn thấy một vài tùy chọn và black ruler trên trang web như hình dưới đây.

2. Bạn sẽ nhìn thấy mục Emulation mới trên bảng công cụ Developer Tools (nếu không thấy xuất hiện Emulation, bạn nhấn phím Esc rồi click chọn tab Emualtion).
Để bắt đầu, click chọn nút Enable emulation trên bảng Developer Tools. Tại đây có 4 tùy chọn emulation là: Media, Network, Device và Sensors.
Cùng xem 4 tùy chọn này làm những công việc gì?
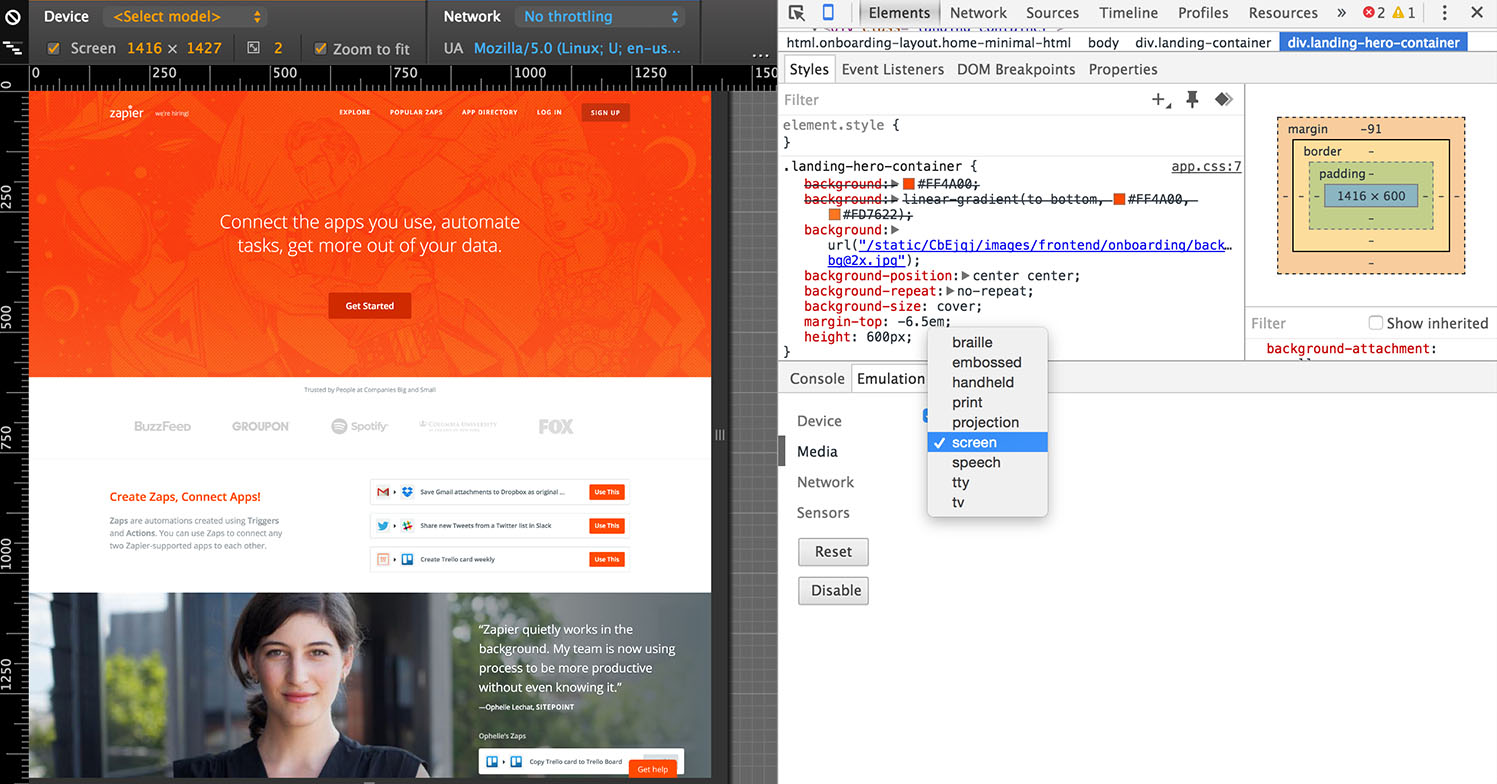
- Media:

Media hiển thị giao diện các trang web sẽ như thế nào trên các phương tiện, thiết bị khác nhau: trên máy chiếu, khi in trên giấy hoặc trên các thiết bị được phép kết nối.
Mỗi trang web sẽ có các giao diện khác nhau nếu trang được sử dụng trên nhiều thiết bị truyền thông khác nhau. Và nếu trang web có nhiều giao diện khác nhau, bạn có thể xem các giao diện này tại đây.
Sau đó bạn có thể khám phá làm thế nào để thay đổi các kịch bản khác nhau và tinh chỉnh style theo ý thích của bạn.
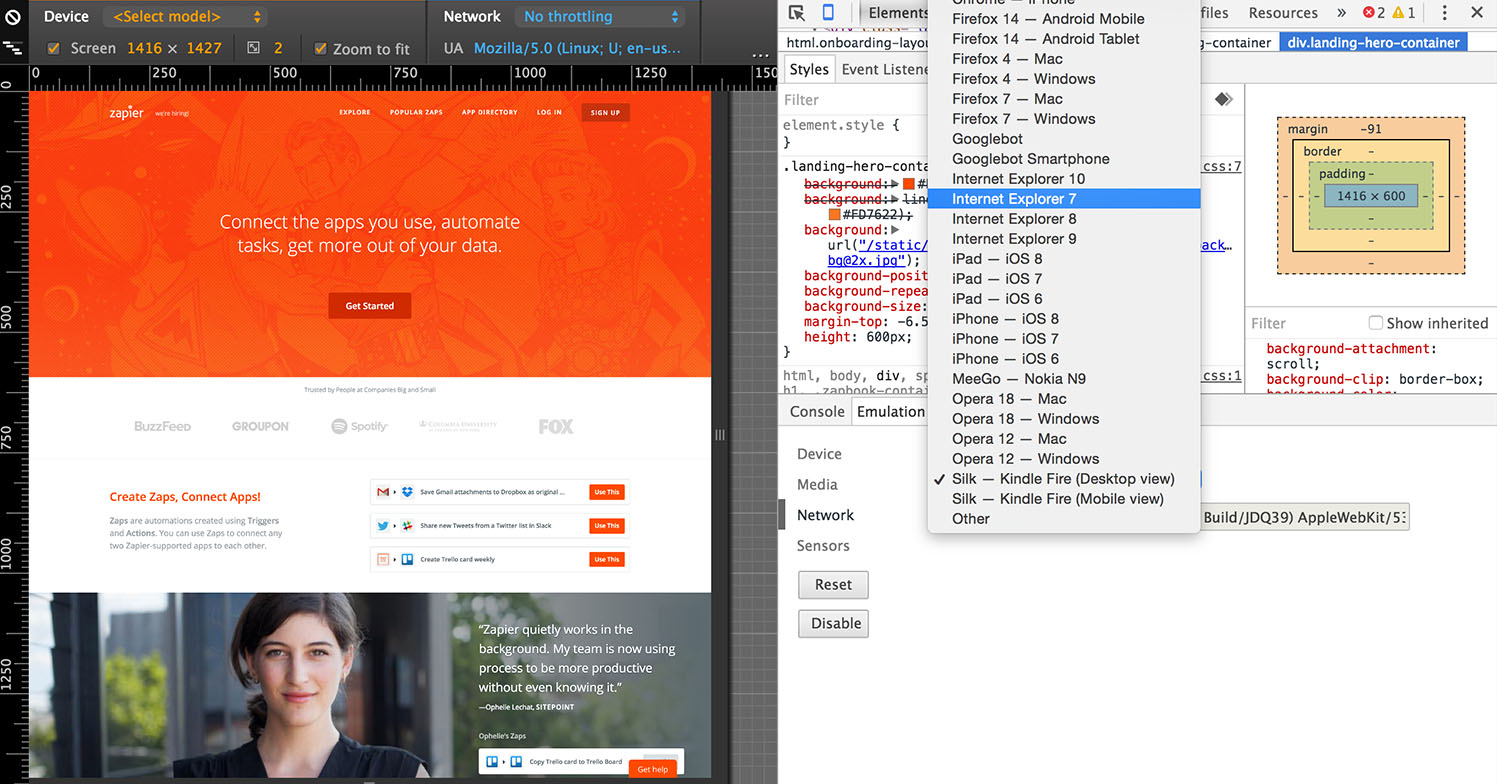
- Network:

Network có thể hiên thị các trang web của bạn sẽ như thế nào trên các trình duyệt khác nhau và trên các hệ điều hành, chẳng hạn như trình duyệt Chrom trên máy tính bảng Android, trình duyệt Safari trên iPhone chạy hệ điều hành iOS 8.
Để thử nghiệm, bạn có thể thiết lập "Spoof user agent" tại mục Network trên tab Emulation thành "Internet Explorer 7". Mặc dù không có nhiều thay đổi nhưng một số trang web sẽ được thiết kế khác nhau để hỗ trợ việc hiển thị giao diện trang đẹp hơn trên các trình duyệt cũ.
Ngoài ra tại đây bạn có thể xem được mất khoảng bao lâu thời gian để load trang khi tốc độ kết nối Internet chậm. Từ Black Frame trên trang web, click chọn Menu "No throttling" nằm dưới tab Blue (tab màu xanh), chọn GPRS. Bây giờ tiến hành reload lại trang và bạn sẽ nhìn nhìn thấy khoảng thời gian để load trang khi tốc độ kết nối Internet chậm và trong quá trình load, trang sẽ như thế nào.
- Device:

Device emulator cho phép bạn xem trang web giống như khi trang hiển thị trên các thiết bị truyền thông khác nhau, độ phân giải và kích thước màn hình. Kết hợp với các thiết lập trình duyệt tại tab Network sẽ là một ý tưởng hay để bạn có thể xem được giao diện trang hiển thị trên các thiết bị.
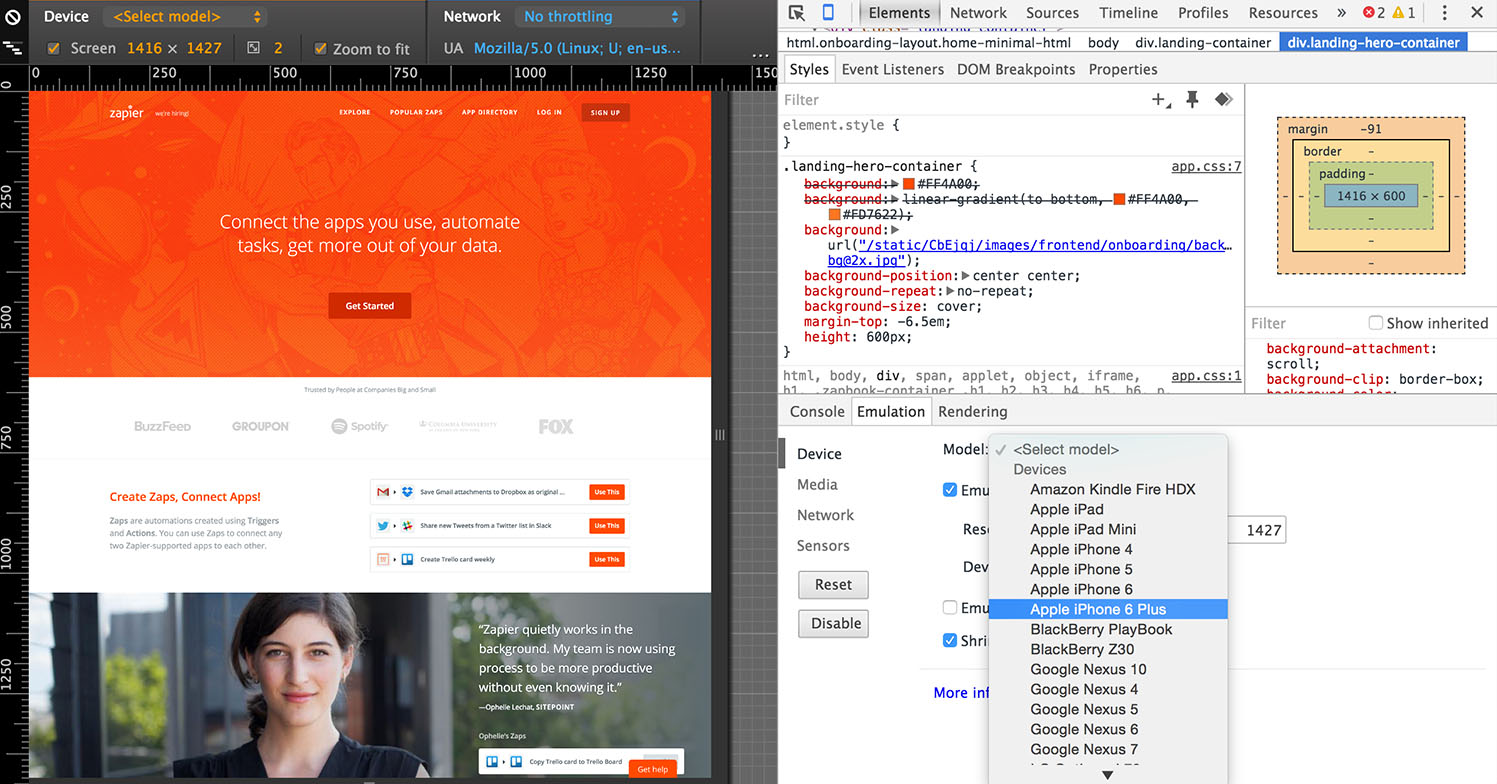
Để tiến hành kiểm tra, bạn click chọn tab Device, sau đó chọn Model từ Menu Dropdown. Lúc này trên màn hình hiển thị danh sách các tùy chọn, bạn click chọn "Apple iPhone 6 Plus" hoặc các thiết bị mà bạn muốn.
Giao diện trang web sẽ được "co lại" đúng như kích thước màn hình iPhone 6 Plus, và bạn có thể zoom màn hình lên bằng cách click biểu tượng dấu "+" nằm ở góc trên cùng bên phải.
Trên iPhone 6 Plus, chế độ xem là 1.8em, trong khi chế độ xem trên máy tính là 2.7em.
"em" là đơn vị kích thước font chữ cho phép bạn tự động thay đổi kích thước của font chữ trên toàn bộ văn bản.
- Sensors:

Nếu "nhảy" sang tùy chọn Sensors trên tab Emulation, bạn có thể mở hoặc tắt màn hình Touch Screen. Sensors cực kỳ hữu ích trong việc hỗ trợ tắt giả lập màn hình Touch Screen nếu bạn muốn đánh dấu một element cụ thể nào đó trên trang web.
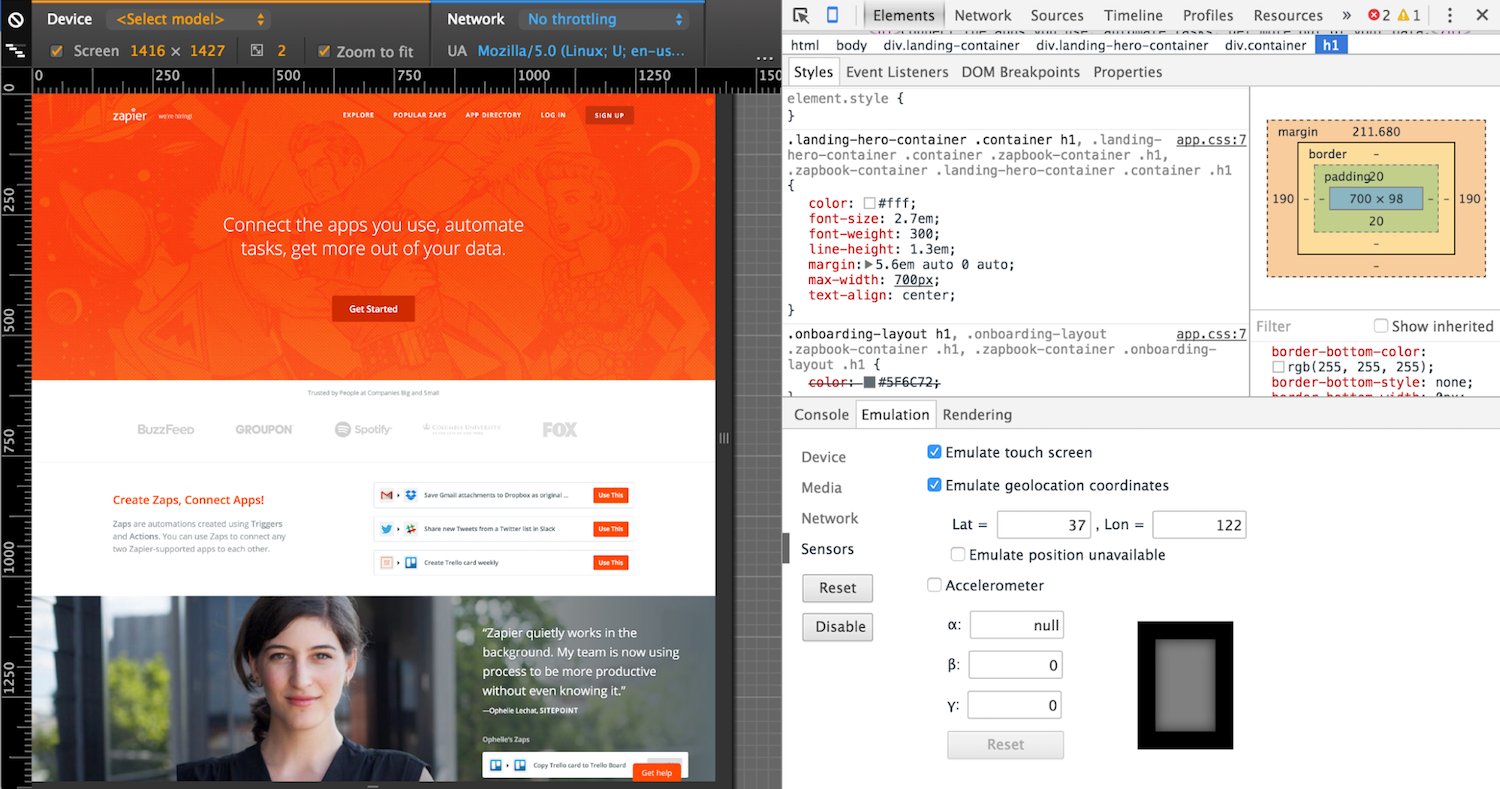
Tại tab Sensors bạn có thể xem trang web của mình hiển thị như thế nào tại các quốc gia khác nhau. Thử xem trang web từ trụ sở của Google ở Mountain View, CA.
Đánh tích chọn hộp checkbox nằm kế bên tùy chọn "Emulate geolocation coordinates", và nhập giá trị 37 vào khung Lat = và nhập 122 vào khung Lon = rồi nhấn Enter.
Bạn sẽ thấy không có gì thay đổi đúng không?
Điều này là bởi vì content trên trang không thay đổi dựa trên vị trí của bạn. Nếu thay đổi tọa độ trên trang là Groupon.com sử dụng vị trí của bạn để hiển thị localized content, và bạn sẽ nhận được các kết quả khác nhau.
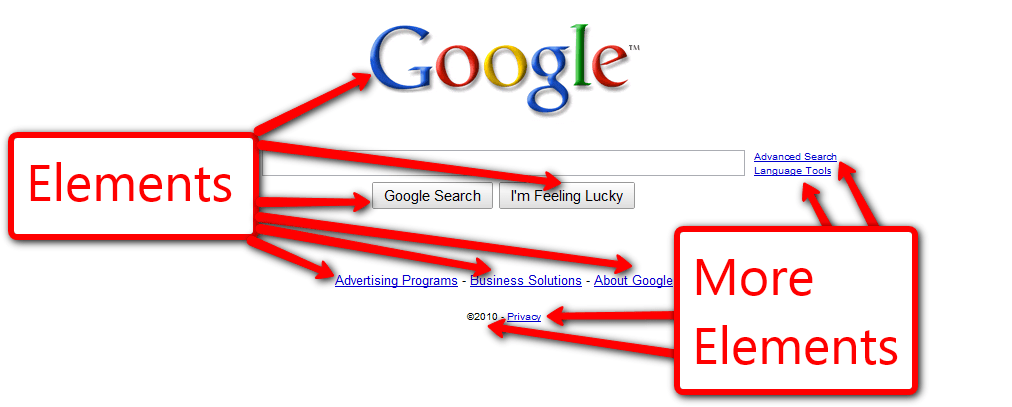
Truy cập Google.com ở các vị trí khác nhau và bạn sẽ nhìn thấy logo Google ở các quốc gia khác hoặc sẽ hiển thị kết quả các ngôn ngữ khác nhau.
Ngoài ra tại tab Sensors, bạn còn có các tùy chọn để chỉnh sửa các thiết lập cảm biến accelerometer.
Tham khảo thêm một số bài viết dưới đây:
Chúc các bạn có những phút giây vui vẻ!
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ